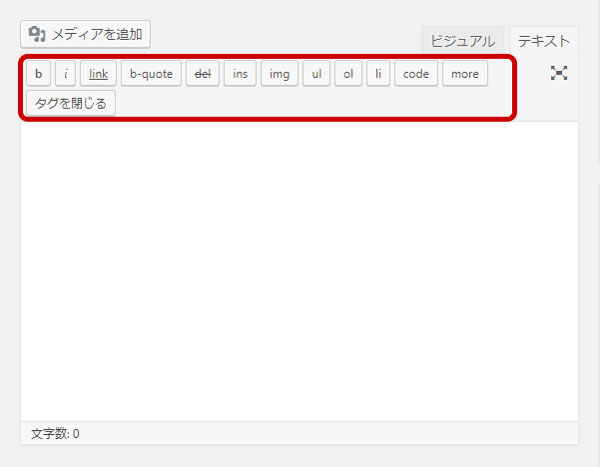
WordPressの記事を投稿をする画面の上にあるボタンのことを「クイックタグ」と呼びます。このクイックタグはオリジナルなものを追加したり既存のものを削除することができます。

クイックタグのカスタマイズ方法は2つあります。
1.プラグインを使う方法
2.テーマのための関数 (functions.php)にコードを入力する方法
ここでは「1」のプラグインを使ったカスタマイズ方法をご紹介します。
コンテンツ
クイックタグの編集プラグイン「AddQuicktag」

今回使用するのは、「AddQuicktag」というプラグインです。
はじめにこのプラグインのデメリットをひとつだけお伝えしておきます。このプラグインを使うと登録した改行の挙動が不安定になるという点だけは予め知っておいてください。
例えば、
<開始タグ>この部分をタグでラップ</終了タグ>
このように開始タグから終了タグまでを1行にする場合は問題ないのですが、
<開始タグ>
この部分をタグでラップ
</終了タグ>
こういう形で改行を前後に入れたい場合に不具合が起こります。
クイックタグを登録した直後は問題ありませんが、他に新しいクイックタグを追加して「変更を保存」すると最初に登録していたクイックタグが次のような動きになってしまいます。
登録直後

「変更を保存」した後

この挙動が許せる方にとっては便利なプラグインだと思いますので、使ってみてください。この挙動がやっかいだなという方は「テーマのための関数」にコードを直接記入する方法がオススメです。
「テーマのための関数」にコードを記入する方法はこちら
「AddQuicktag」の使い方
プラグインを有効化すると、「設定」>「AddQuicktag」という形でメニューが現れますのでプラグインの設定ページへ移動します。

クイックタグの追加と削除
ここでクイックタグを追加していきます。
- ボタンのラベル
- ここに入力した内容がになります。
- ダッシュアイコン
- ビジュアルエディタで表示されるアイコンですが、空欄で問題ありません。
- ラベル名
- 空欄にします。
- 開始タグ
- ここに開始タグを入力します。
- 終了タグ
- 終了タグがある場合は入力します。ないときは空欄でもかまいません。
- アクセスキー
- 空欄にします。
- 順番
- ボタンを表示してみて順番を変えたいと思ったときにここに数字を入力してみてください。数字が小さい方が上に表示されます。
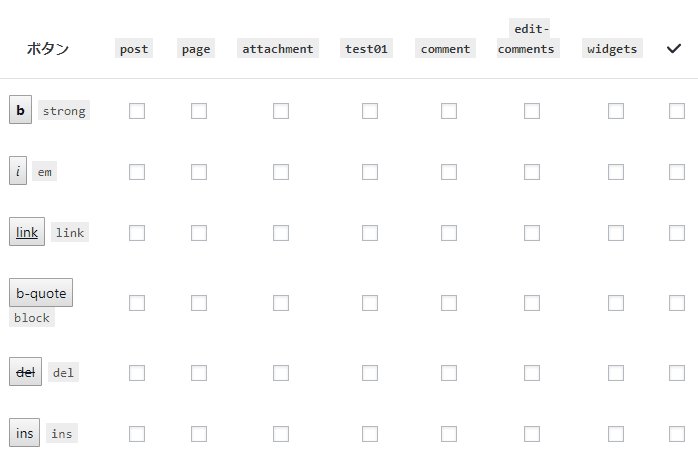
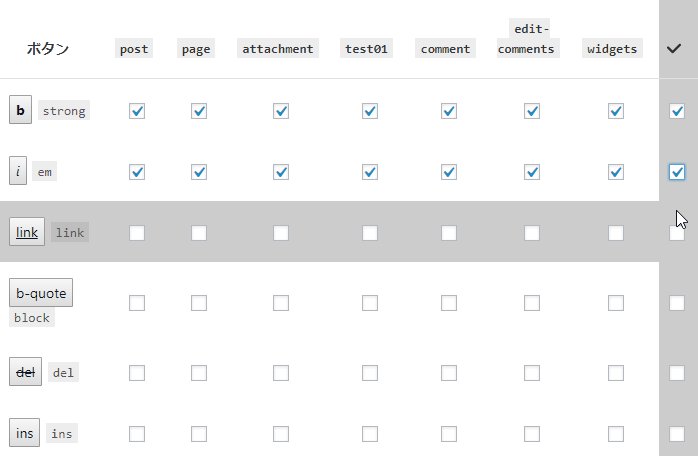
入力が終わったら最後に一番右のところにチェックを入れましょう。

最後に「変更を保存」をクリックで登録が完了です。
反対に、登録したクイックタグを削除したいときは、すべての項目を空欄にして「変更を保存」をクリックします。
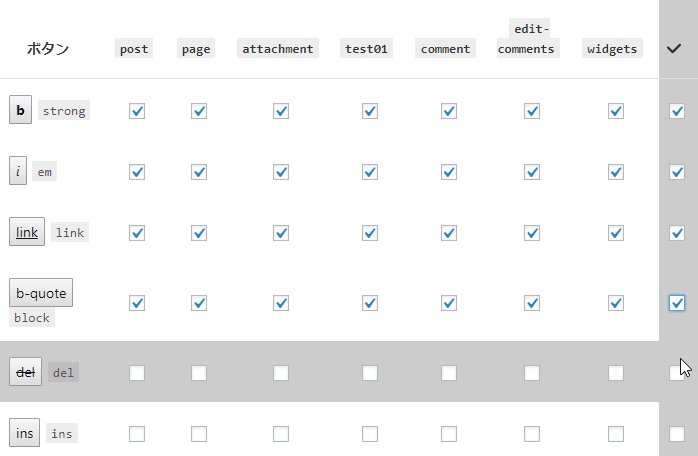
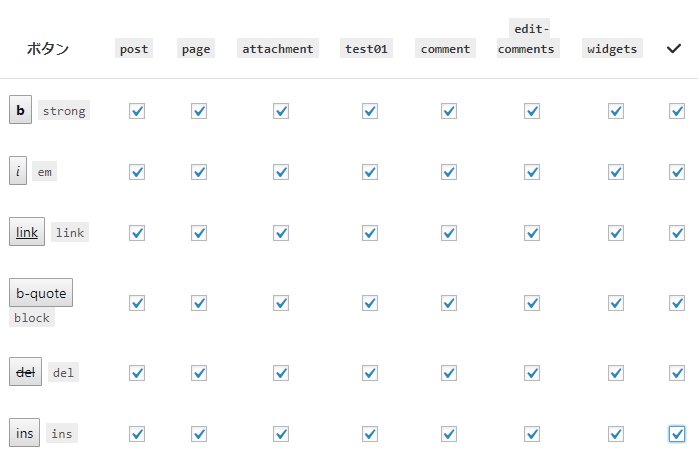
デフォルトのクイックタグを非表示にする
初期設定のクイックタグを削除した場合は、削除したいクイックタグの一番右のところにチェックを入れていくと非表示にすることができます。

これも最後に「変更を保存」で保存しておきましょう。
以上が「AddQuicktag」の使い方の説明でした。















