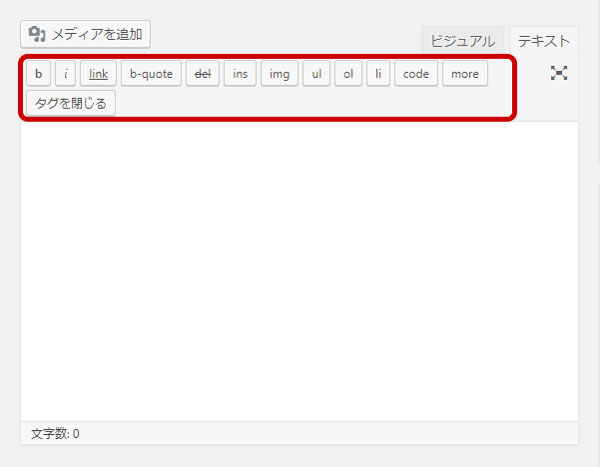
クイックタグというのは、投稿画面の上に表示されるタグの挿入ボタンのことです。記事の作成時によく使用するタグが予め設定されているので、わざわざタグを手打ちしなくてもクイックタグのクリックだけでタグが挿入できます。

ここではクイックタグの基本的な使い方と初期設定で表示されているクイックタグについて紹介させていただきます。
コンテンツ
クイックタグの使い方
クイックタグを使ってタグを挿入する方法は2つあります。
開始タグと終了タグを別々に挿入する方法

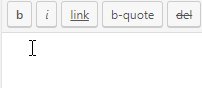
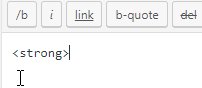
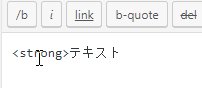
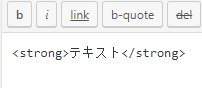
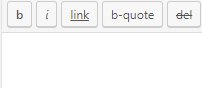
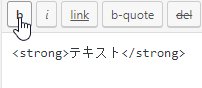
クイックタグを一回クリックすると開始タグが挿入されます。ラップしたいテキストを入力した後、もう一度同じクイックタグをクリックすると終了タグが挿入されます。
ラップしたいテキストを選択して一度にタグを入れる方法

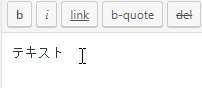
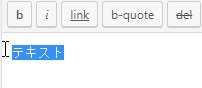
最初にテキストを入力してからラップしたい部分を選択します。その後、クイックタグをクリックすると選択したテキストが開始タグと終了タグでラップされます。
初期設定のクイックタグ
| ボタン | ID | タグ | 働き |
|---|---|---|---|
|
b |
strong | <strong></strong> | テキストを強調 |
|
i |
em | <em></em> | テキストを強調 |
|
link |
link | <a href=””></a> | リンクの挿入 |
|
b-quote |
block | <blockquote></blockquote> |
|
|
|
del | <del></del> | |
|
ins |
ins | <ins></ins> | 追加テキスト |
|
img |
img | <img src=”” /> | 画像の挿入 |
|
ul |
ul | <ul></ul> | 順序なしリスト |
|
ol |
ol | <ol></ol> | 順序ありリスト |
|
li |
li | <li></li> | リスト項目 |
|
code |
code | <code></code> | コードを示す |
|
more |
more | <!–more–> | 「続きを読む」の表示 |
|
タグを閉じる |
close | 閉じタグ | クイックタグで挿入された開始タグの閉じタグを挿入。 |
| fullscreen | 投稿画面をフルスクリーンにします。 |
クイックタグを見てみると、今まで知らなかったタグ、ほとんど使っていなかったタグなんかもあると思います。これから記事を作成する際に、使ってみてはいかがでしょうか。















