WordPressの記事の編集画面の上にあるタグ挿入ボタン、いわゆる「クイックタグ」は自分流にカスタマイズすることができます。ここでは、使わないクイックタグを削除したりオリジナルのクイックタグを追加する方法についてお話させていただきます。
クイックタグの編集はプラグインを使用することもできますが、ここでは直接function.phpファイルを編集していく方法をお伝えしていきます。プラグインを使いたいという方は下記をご覧ください。
コンテンツ
既存のクイックタグを削除する方法
はじめに使わないクイックタグを削除する方法です。その前に、既存のクイックタグの機能をすべて把握していないという方もいらっしゃると思うので、まずは下記のクイックタグ一覧をご覧ください。
初期設定のクイックタグ
| ボタン | ID | タグ | 働き |
|---|---|---|---|
|
b |
strong | <strong></strong> | テキストを強調 |
|
i |
em | <em></em> | テキストを強調 |
|
link |
link | <a href=””></a> | リンクの挿入 |
|
b-quote |
block | <blockquote></blockquote> |
|
|
|
del | <del></del> | |
|
ins |
ins | <ins></ins> | 追加テキスト |
|
img |
img | <img src=”” /> | 画像の挿入 |
|
ul |
ul | <ul></ul> | 順序なしリスト |
|
ol |
ol | <ol></ol> | 順序ありリスト |
|
li |
li | <li></li> | リスト項目 |
|
code |
code | <code></code> | コードを示す |
|
more |
more | <!–more–> | 「続きを読む」の表示 |
|
タグを閉じる |
close | 閉じタグ | クイックタグで挿入された開始タグの閉じタグを挿入。 |
| fullscreen | 投稿画面をフルスクリーンにします。 |
今一度、各ボタンの機能を確認してみて今後も使っていきたいクイックタグのIDだけをリストアップしていきます。
function.phpの編集
使いたいクイックタグのIDがリストアップできたら、「外観」>「テーマの編集」のfunction.phpにコードを追加します。
下記のコードをご覧ください。
add_filter( 'quicktags_settings', function ( $qtInit ) {
$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close,fullscreen';
return $qtInit;
} );
「$qtInit[‘buttons’] =」の後に、クイックタグのIDがカンマ「,」区切りで記入されているのが分かると思います。このコードは投稿の編集画面で使用したいクイックタグを設定するコードです。上記のコードは既存のクイックタグすべてを使用する設定になっているので、先ほどピックアップしたIDだけを残して、他は削除してしまいましょう。
例えば、「b(strong)」「link」「img」の3つのボタンだけを表示したい場合は、下記のようになります。
add_filter( 'quicktags_settings', function ( $qtInit ) {
$qtInit['buttons'] = 'strong,link,img';
return $qtInit;
} );
上記のようにコードを作成してfunction.phpに追加してみましょう。編集ができたら、投稿の編集画面で不要なクイックタグがちゃんと削除されたかを確認してみてください。
クイックタグの追加
クイックタグを追加するには下記のコードをfunction.phpに入力します。
function appthemes_add_quicktags() {
?>
<script type="text/javascript">
QTags.addButton('ID', 'ボタン', '開始タグ', '終了タグ');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags');
上記の「QTags.addButton」の後のカッコの部分、「ID」「ボタン」「開始タグ」「終了タグ」のところを任意のものに置き換えてください。
例えば、見出しh3を追加したい場合は次のようになります。
function appthemes_add_quicktags() {
?>
<script type="text/javascript">
QTags.addButton('h3', 'h3', '<h3>', '</h3>');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags');
クイックタグを複数設定したい場合
クイックタグを複数設定したい場合は次のように行を追加していきます。
function appthemes_add_quicktags() {
?>
<script type="text/javascript">
QTags.addButton('ID1', 'ボタン1', '開始タグ1', '終了タグ1');
QTags.addButton('ID2', 'ボタン2', '開始タグ2', '終了タグ2');
QTags.addButton('ID3', 'ボタン3', '開始タグ3', '終了タグ3');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags');
クイックタグの前後に改行を入れたい場合
何も設定をしない状態でクイックタグを使用するとこんな動きになります。

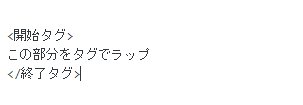
この開始タグと終了タグにそれぞれ改行を入れてこんな動きにしたいという場合もあると思います。

そういうときは、プラス「+」と改行コード「\n」を使って、「+ ‘\n’」や「’\n’ +」といった形で改行を追加します。
function appthemes_add_quicktags() {
?>
<script type="text/javascript">
QTags.addButton('ID', 'ボタン', '開始タグ' + '\n', '\n' + '終了タグ');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags');
これで次のような動きが実現できます。

クイックタグの順番を変えたい場合
クイックタグの順番を指定したい場合は次のようなコードになります。
function appthemes_add_quicktags() {
?>
<script type="text/javascript">
QTags.addButton( 'ID', 'ボタン', '開始タグ', '終了タグ', false, '', 順番 );
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags');
上記の「順番」のところに数字を入力することで順番の指定ができます。数字は小さいほど上に表示されます。
タグではなくて特定の文言やコードを入れたい場合
クイックタグは、必ずしもタグだけを入れなければいけないというルールはありません。文言やショートコードなど「終了タグ」が必要ないものを登録したいときは次のように記入します。
function appthemes_add_quicktags() {
?>
<script type="text/javascript">
QTags.addButton('ID', 'ボタン', '文言');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags');
以上がクイックタグの編集方法です。投稿画面のクイックタグを自分流にカスタマイズできるようになると記事の作成が格段に便利になります。ぜひ、いろいろとカスタマイズしてみてください。















