ここでは、WordPressの記事の投稿についてお話していきます。記事の投稿に関するメニューは管理画面の左メニュー「投稿」にあります。

コンテンツ
簡単な記事の投稿
はじめに記事の投稿方法を非常にざっくりお話します。

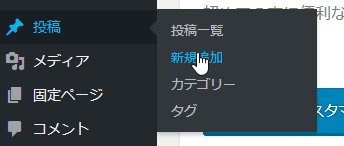
記事を投稿するには、「投稿」>「新規作成」をクリックします。

タイトルを入力します。

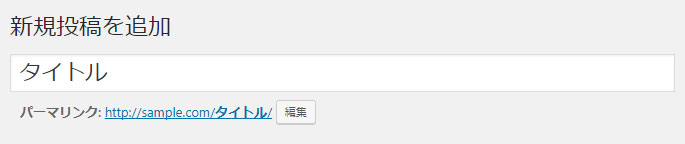
入力後、カーソルを別の項目に置くと、パーマリンクが表示されます。パーマリンクに「投稿名」を設定している場合は、スラッグが編集できるようになります。

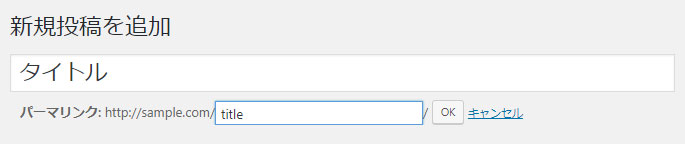
スラッグが日本語になっているのは、あまり良くないので英語に変えましょう。

タイトルの設定が終わったら記事を入力していきます。
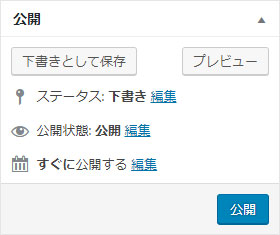
記事が書き終わったら、右上にある「公開」というメニューの ![]() ボタンをクリックします。
ボタンをクリックします。

以上の手順で記事が公開されます。ここまでが簡単な記事の作成方法になります。記事の作成には画像を入れたりカテゴリを設定したりいろんな設定があるので、順番に見ていきましょう。
エディタの設定
記事の記入欄には、「ビジュアル」と「テキスト」の2つのモードがあります。

- ビジュアル
- テキスト
画像や文字の装飾などが見た目と同じ表示状態で記事を編集するモードです。今後、ソースコードを学ぶ予定がない方はこちらで編集します。
記事の編集内容がHTMLのタグとして表示されるモードです。当サイトではこちらを推奨しております。
このエディタのモードは「テキスト」を選択した状態で記事を作成してください。当サイトでの説明はすべて「テキスト」が選択されていること前提としたお話となっております。
クイックタグ

クイックタグは、記事を作成する際によく使用されるタグがクリックひとつで挿入できるツールです。初期設定で登録されているボタンと機能を下記にご紹介しておきます。、
| ボタン | タグ | 働き |
|---|---|---|
|
b |
<strong></strong> | テキストを強調 |
|
i |
<em></em> | テキストを強調 |
|
link |
<a href=””></a> | リンクの挿入 |
|
b-quote |
<blockquote></blockquote> |
|
|
|
<del></del> | |
|
ins |
<ins></ins> | 追加テキスト |
|
img |
<img src=”” /> | 画像の挿入 |
|
ul |
<ul></ul> | 順序なしリスト |
|
ol |
<ol></ol> | 順序ありリスト |
|
li |
<li></li> | リスト項目 |
|
code |
<code></code> | コードを示す |
|
more |
<!–more–> | 「続きを読む」の表示 |
|
タグを閉じる |
閉じタグ | クイックタグで挿入された開始タグの閉じタグを挿入。 |
| 投稿画面をフルスクリーンにします。 |
クイックタグの詳しい使い方は下記をご覧ください。
画像の挿入
記事の中に画像を入れたいときは、「メディアを追加」ボタンをクリック後、画像をアップロードするか、すでにメディアライブラリにアップロードされた画像を選択後、![]() ボタンで画像を挿入します。詳しい画像の挿入方法は下記をご覧ください。
ボタンで画像を挿入します。詳しい画像の挿入方法は下記をご覧ください。
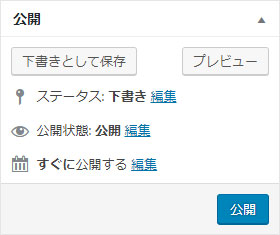
「公開」メニュー

公開メニューは、記事の公開状態などを設定するところです。
- 下書きとして保存
- 記事を下書きとして保存するボタンです。下にあるステータスを「レビュー待ち」に設定すると、「レビュー待ちとして保存」に変更されます。
- プレビュー
- 記事がどのように見えるかを確認したいときにこのボタンを押すと、新しいタブが開いて現時点のプレビューが見れます。プレビューで表示されたページはあくまで確認用なので保存されたものではないという点に気をつけましょう。
- ステータス
- ステータスは、「下書き」と「レビュー待ち」の2種類が選択できます。「レビュー待ち」というのは複数のスタッフで記事を作成する際に使用するものですのでひとりで記事を管理している方は使う必要はありません。
- 公開状態
- 公開状態は、「公開」「パスワード保護」「非公開」の3種類から選択できます。
公開: 記事が公開された状態です。「この投稿を先頭に固定表示」にチェックを入れると投稿ページ(記事が時系列で表示されるページ)の常に先頭に表示されるようになります。
パスワード保護: パスワードを設定すると、そのパスワードを知っている人だけが見られるページが作成できます。
非公開: 記事を非公開にすると、WordPress管理画面にログインしているユーザーにしか記事が見られなくなります。 - リビジョン
- 過去に保存した記事の履歴が表示されます。任意の履歴まで記事を戻すことができます。
- すぐに公開する
- 公開する日時を設定します。「すぐに公開する」の状態のまま公開すると、現在の日時で公開されます。日時を未来にすると予約投稿となります。
カテゴリ
記事のカテゴリを登録するところです。カテゴリは基本的に記事のジャンルを1つだけ設定するのが基本です。「投稿の編集」ページから新規でカテゴリを日本語で登録した場合、カテゴリのスラッグも日本語になってしまいあまり良いカテゴリの登録方法とは言えませんので、あとで「投稿」>「カテゴリ」からスラッグを英語に変更しておきましょう。
タグ
記事のタグ(キーワード)を設定するところです。タグはキーワードを3つくらいまで設定するのが一般的です。カテゴリと同じように「投稿の編集」ページからタグを日本語で新規登録するとスラッグも日本語になってしまうので、あとで「投稿」>「タグ」からスラッグを英語に変更しておきましょう。
アイキャッチ画像
アイキャチ画像というのは、その記事のイメージ画像のようなものです。記事を一覧表示させた場合などに記事のイメージ画像として表示させるサムネイルを登録するところです。テーマによってはここに登録したアイキャッチが記事本文の手前に表示されることもあります。設定するときは、「アイキャッチ画像を設定」をクリック後、メディアライブラリに画像をアップロードするか、アップロードされた画像を選択後、「アイキャッチ画像を設定」で設定できます。
テーマにもよりますが、初期設定で表示されるのは以上だと思います。でも、実は他にもメニューはあります。上にある「表示オプション」をクリックするとメニューの表示非表示ができるようになっています。この投稿の編集ページに限らず、管理画面の他のページにも「表示オプション」がありますので確認してみてください。
とりあえず、記事の投稿に必要な基本的なメニューの説明はこれで終わりにします。

















