ここでは、「投稿」や「固定ページ」の編集時に記事の中に画像を入れる方法についてお話していきます。

コンテンツ
画像を挿入したい場所にカーソルを置く
記事の中に画像を入れるときは、はじめに画像を追加したい場所にカーソルを置いてください。「カーソル」というのは、テキストを入力するときの点滅しているコレ↓です。
![]()
全く別の場所に画像を入れてしまうミスをしてしまうことがたまにありますのでカーソルの位置に気をつけてください。このカーソルが点滅している場所に画像が挿入されます。

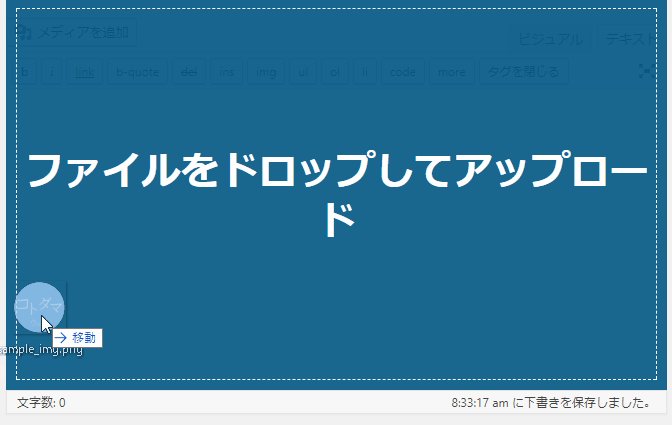
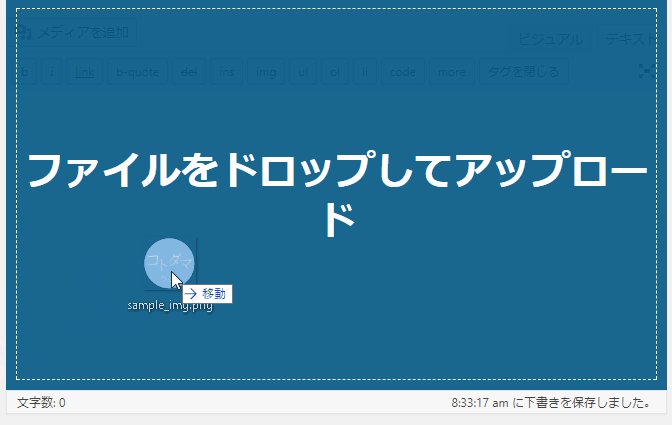
次に挿入したい画像を記入欄にドラッグ&ドロップします。
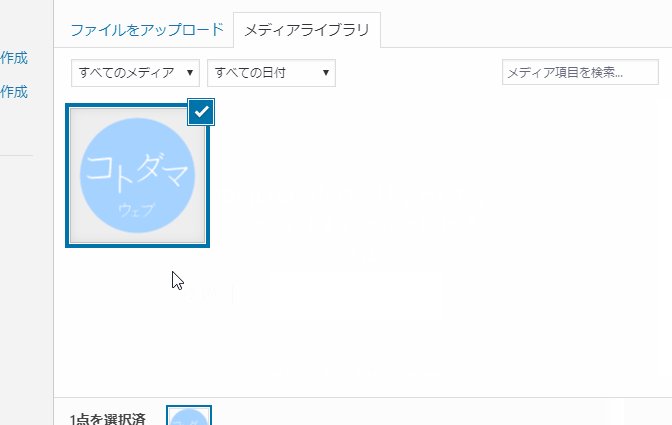
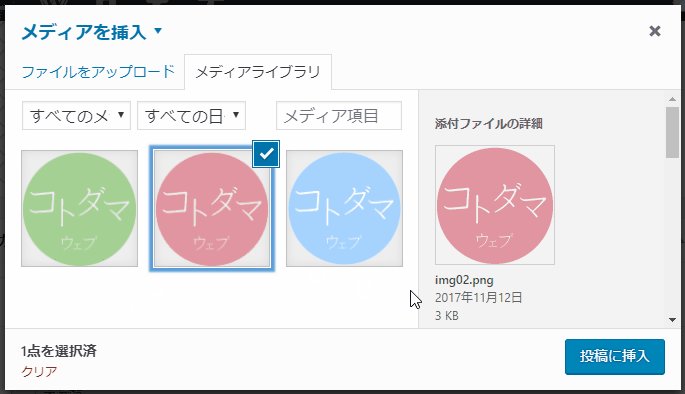
そうすると、ウィンドウにメディアライブラリが表示され、先ほどドラッグ&ドロップした画像の右上にチェックが入っているのが確認できると思います。このチェックが入った画像が記事に挿入されます。

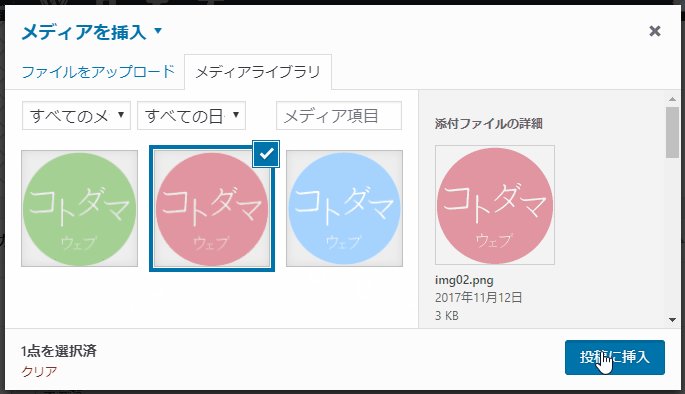
そのまま画像を挿入する場合は「投稿に挿入」をクリックして画像(imgタグ)を挿入します。
記事の中でimgタグはこのような形で挿入されます。
<img src="画像URL" alt="代替テキスト" width="横幅" height="高さ" class="自動で挿入されるクラス" />
実際にどのように画像が入っているか実際の記事を確認したい場合は、右上にある「公開」というメニューの「プレビュー」ボタンを押してみてください。新しいタブが開いて現在のページの状況が表示されます。

既にアップロードされた画像を挿入する場合
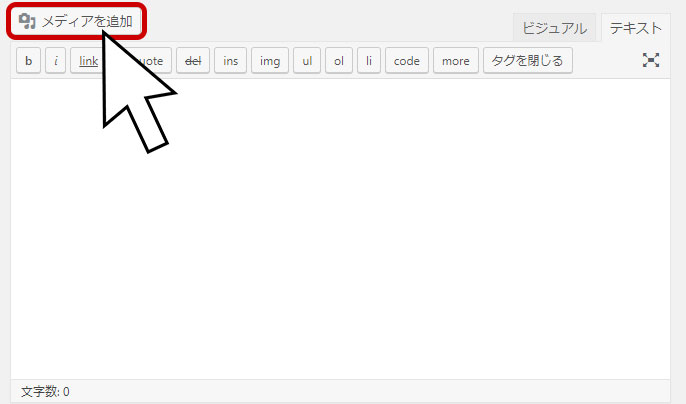
先ほどの画像の追加方法は新規の画像を入れる場合でしたが、すでにアップロードされた画像を挿入したい場合は、「メディアを追加」ボタンをクリックしてください。


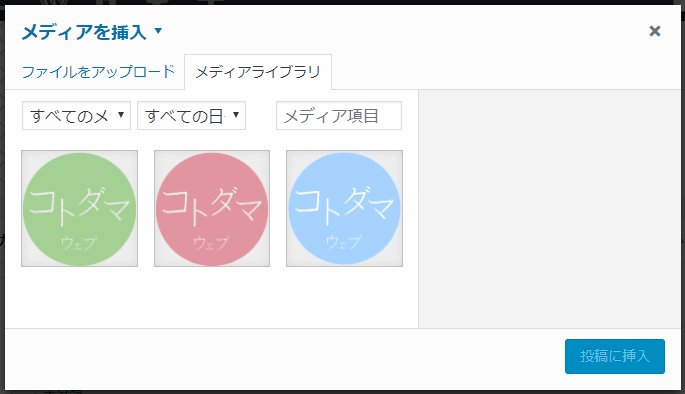
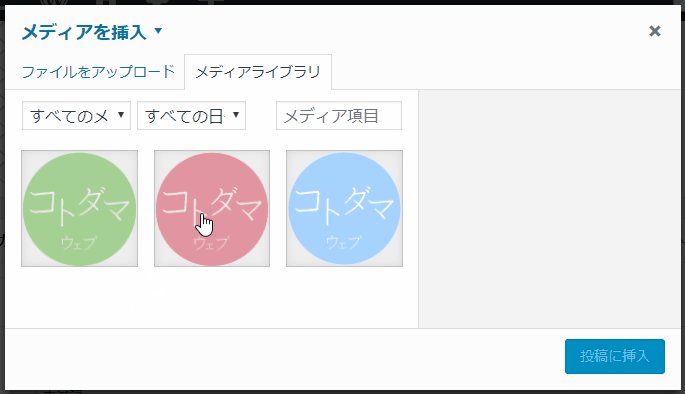
メディアライブラリが表示されますので、挿入したい画像をクリックして、「投稿に挿入」をクリックします。
画像の位置やサイズの変更
挿入した画像をプレビューで確認したときに、画像の配置やサイズが気に入らない場合があると思います。そういうときは、「画像に挿入」をクリックする前に、その上にある設定を変更します。

- 配置
- 画像の配置を設定します。「なし」「左」「中央」「右」から選びます。
- リンク先
- 画像をバナーのようなリンクにしたい場合はここで設定します。「なし」「メディアファイル(画像URL)」「添付ファイルのページ(画像のページ)」「カスタムURL(任意のURL)」の中から選択します。
- サイズ
- サイズが選択できます。「サムネイル」「中」「大サイズ」「フルサイズ」の中から選びますが、テーマによってそれぞれのサイズが異なりますので、各選択項目の右に表示される数字で確認してください。
上記の設定は、一度行うと次回から同じ設定が引き継がれますのでご注意ください。
その他の設定
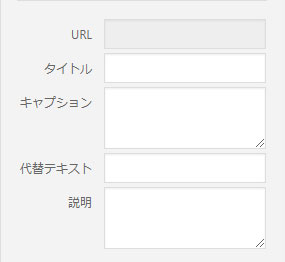
サイズなどの設定の他にもその上に項目があるのでお話しておきます。

- URL
- その画像のURLがここに表示されます。
- タイトル
- 基本的に空欄で大丈夫です。WordPressの初期設定では、画像をアップロードすると画像1枚ごとに添付ファイルのページというのが生成されるようになっています。これはそのページのタイトルを入力する場所です。
添付ファイルのページというのが何なのか気になる方は、画像を挿入する際の「リンク先」で「添付ファイルのページ」を選択してみてください。下にURLが表示されるので、そこにアクセスするとどういうページなのか確認できます。 - キャプション
- 画像の下に説明を加えたい場合はここに入力します。
- 代替テキスト
- 画像が何らかの原因でページ上に表示されなかった場合に、代わりにこのテキストが表示されます。
- 説明
- 上記でお話した添付ファイルのページに表示される説明を入力するところです。
以上が記事の中に画像を入れる方法でした。














