フォトショップを使った画像の切り抜きにはいろんな方法がありますが、ここではパスで囲った部分を残してクリッピングマスクしてしまう方法についてお話します。この方法は、見た目が切り抜きされているように見えているだけなので、微妙な境界線を後から調整できるというメリットがあります。
それでは手順を見ていきましょう。
1.切り抜きしたい部分をパスで囲う
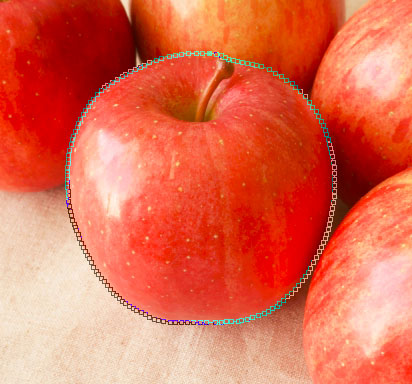
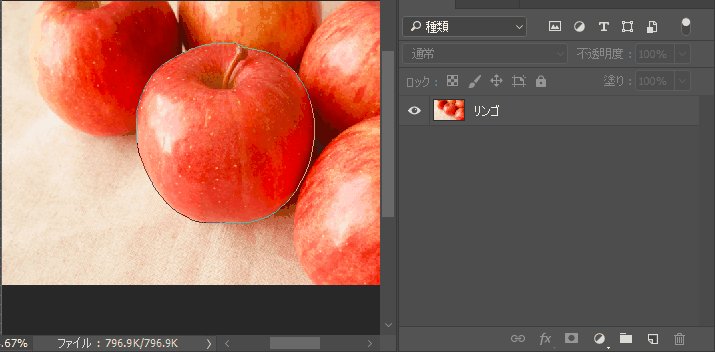
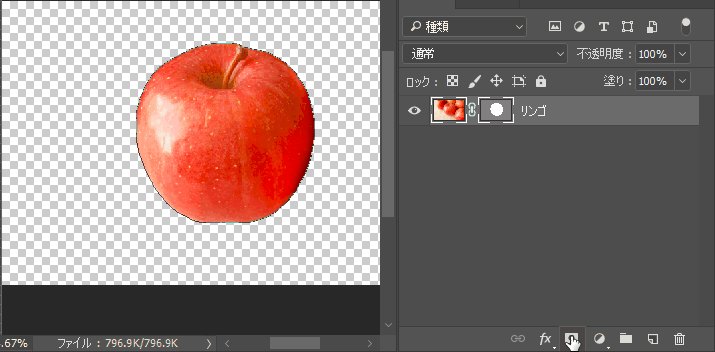
ここではリンゴの写真を切り抜きたいと思います。


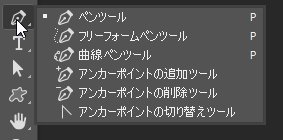
ペンツールもしくは、フリーフォームペンツールあたりを使って切り抜きたい対象のシルエットをパスでなぞっていきます。

最終的に、最初に作成したポイントをクリックして輪のようにつなげます。

はい、パスでリンゴを囲いました。
2.パスでマスクをかける
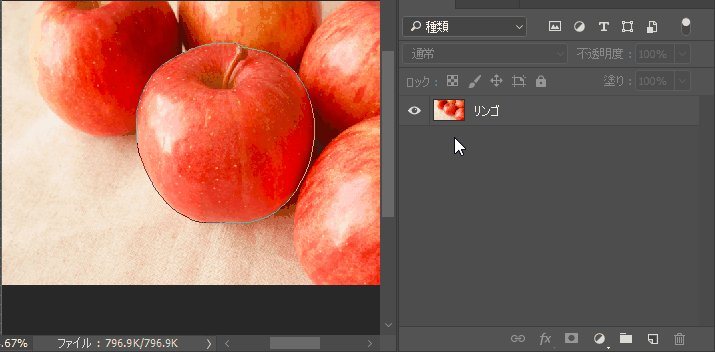
パスができたらマスクをかけます。

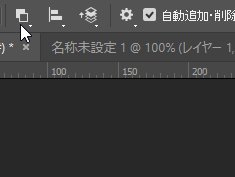
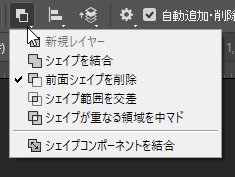
パスが選択された状態で、上に表示される上記のアイコンをクリックして「シェイプを結合」にチェックを入れます。「前面シェイプを削除」にチェックが入っていると切り抜きしたい部分と反対側が切り抜きされてしまうので気をつけてください。先ほど作成したパスを選択した状態で「シェイプを結合」にチェックを入れないと意味がありませんので、かならずパスを選択してくださいね。

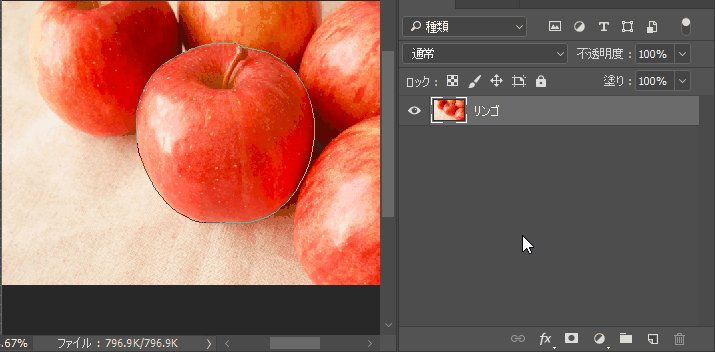
最後に、切り抜きをしたいレイヤーを選択し、下のマスクを作成するアイコンを「Ctrl」を押しながらクリックすれば切り抜きは完了です。

実際に画像が切り取られているわけではないので、パス選択ツールを使ってあとから境界線を調整できるのが便利です。
以上がパスを使った切り抜きの方法でした。













