デザインの中で背景にドット柄を使いたいときってあると思います。ここではスウォッチにパネルにドット柄のパターンを登録してドット柄の背景を作る方法についてお話します。
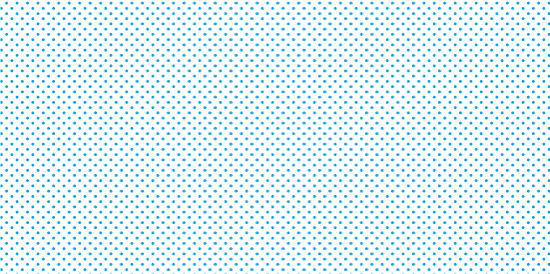
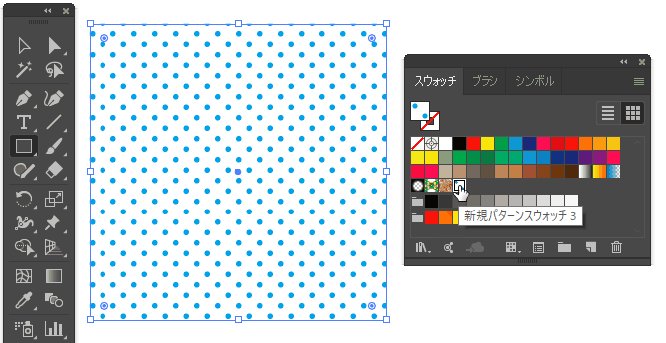
ここで完成させるドット柄はこんな感じです。

それではさっそく作り方を見ていきましょう。
ドットパターンの作成
はじめにドット柄のパターンを作成します。

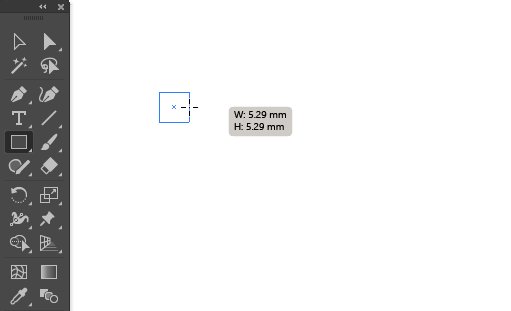
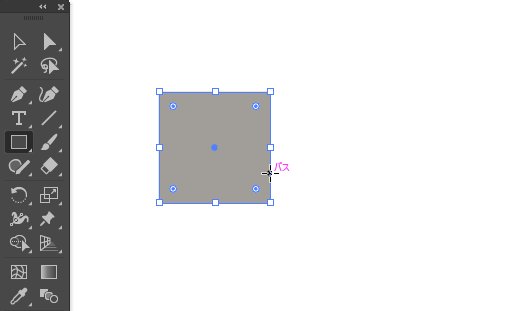
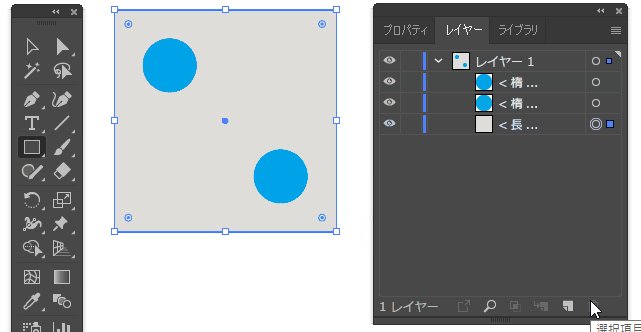
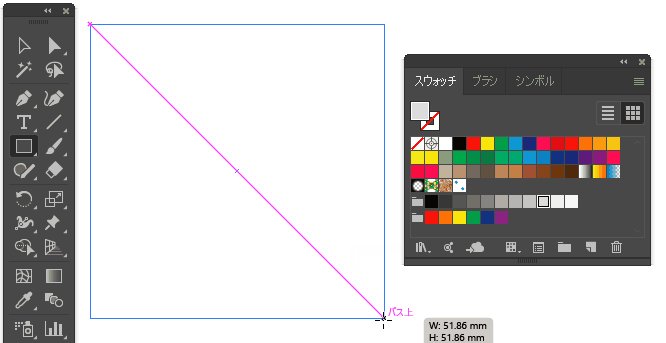
長方形ツールで正方形を作ります。正方形を作るには、キーボードの「Shift」キーを押しながらドラッグしてください。

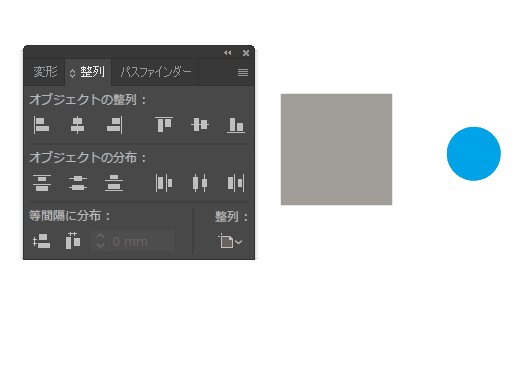
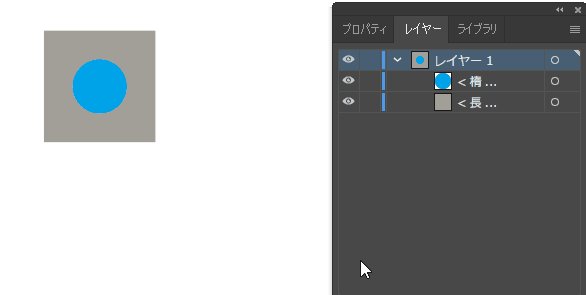
次に、楕円形ツールでドットとなる正円を作ります。正円を作成するときも「Shift」キーを押しながらドラッグしましょう。

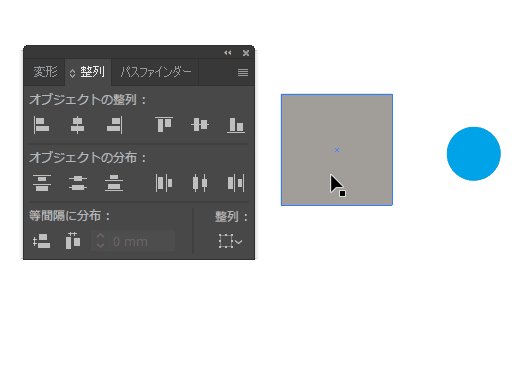
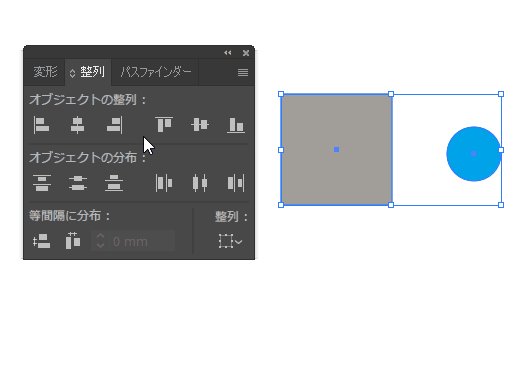
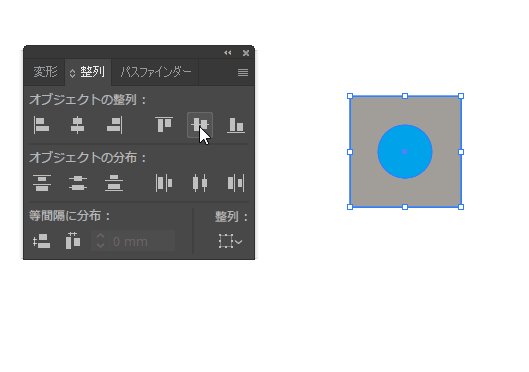
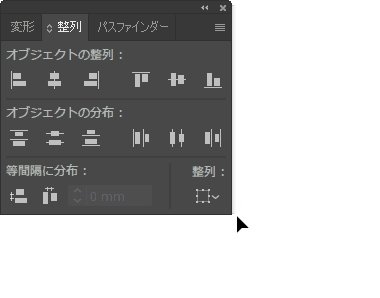
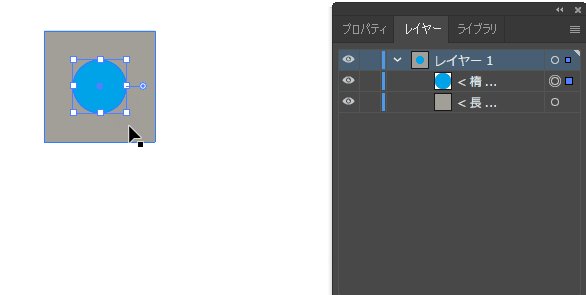
正方形と正円ができたら上のメニュー「ウィンドウ」>「整列」で整列パネルを表示させて、正方形の真ん中に正円が来るように整列させます。Shiftキーを押しながら正方形と正円をクリックして2つを選択したあと、上下左右真ん中に来るように下記の赤く囲まれたアイコンを2つクリックします。

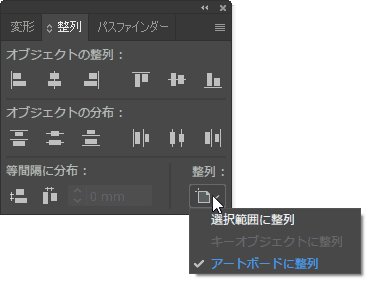
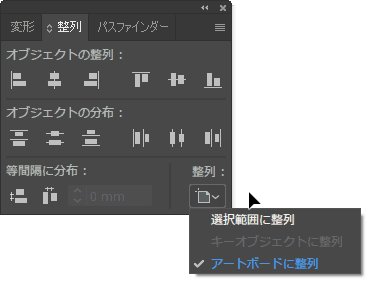
整列には、アートボードを基準に整列させる方法と、選択されたオブジェクトを基準に整列させる方法の2種類がありますが、ここでは「選択範囲に整列」させるので、はじめにこの設定を確認しておきましょう。


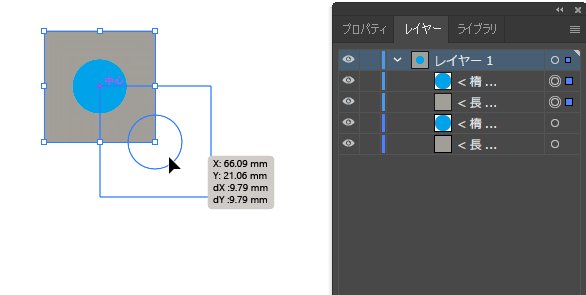
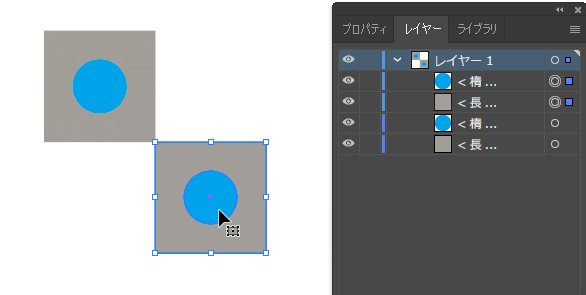
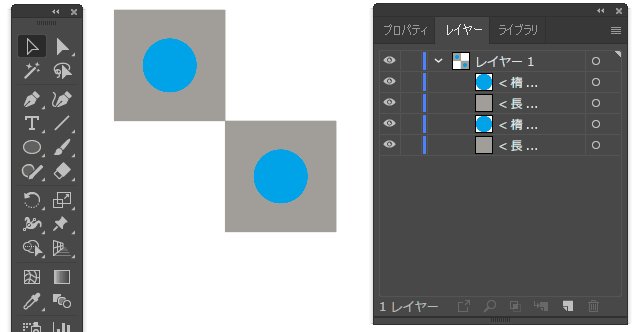
円を真ん中に整列させたら、「Ctrl」+「C」で2つをコピーしたあと、「Ctrl」+「F」で同じ場所に複製させます。複製した円と正方形を移動させて、角と角を合わせます。移動させる際に、Shiftキーを押しながら斜めにドラッグすることで斜め45度の方向に移動させることができます。
角と角が丁度くっついたときに角のところに「交差」と表示されるので、その場所で離します。

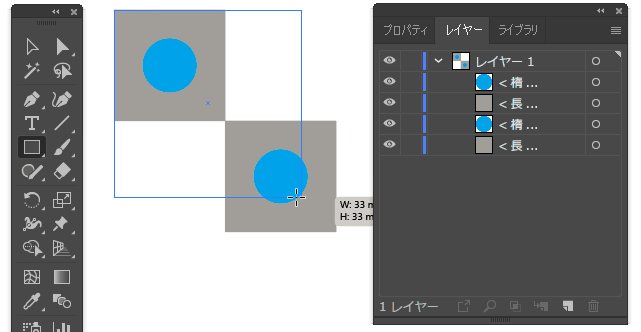
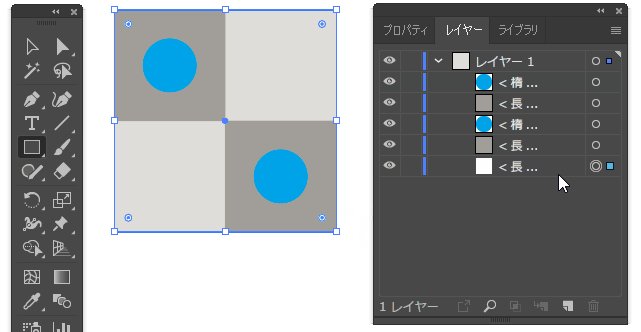
2つの正方形をピッタリと覆う正方形を作成します。正方形の角にカーソルを合わせると「アンカー」という文字が表示されるので、そこから右下の角の「アンカー」までドラッグします。作成した大きな正方形はレイヤーの一番下に配置させ、最初に作った小さな正方形は削除します。

そろそろスウォッチの出番なので、上のメニュー「ウィンドウ」>「スウォッチ」でパネルを表示させておきましょう。

最後に、正方形の塗りをなくして、作成した正方形と円をまとめてスォッチパネルの中にドラッグ&ドロップさせましょう。これでパターンの登録完了です。

最後に、作成したパターンを使ってみましょう。
以上がドット柄の背景を作成する方法でした。スウォッチには他にもいろんな柄のパターンを登録できるので、いろいろチャレンジしてみてくださいね。















