ここでは、HTMLの基本的な構造についてお話させていただきます。HTMLの構造はこんな感じになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width">
<meta charset="utf-8">
<title>ページタイトル</title>
<meta name="description" content="ページの説明">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>ヘッダー</header>
<nav>ナビ</nav>
<article>
<h1>見出し1</h1>
<section>
<h2>記事タイトル</h2>
<p>記事の内容</p>
</section>
</article>
<footer>フッター</footer>
</body>
</html>
上記がHTML5(現在のバージョン)のページの骨組みです。HTMLファイルでペラページを作成する際は、上記をコピペして新規のファイルを作成していけば雛形になります。ちょっと複雑でややこしく感じるかもしれませんがひとつひとつを理解してしまえばそこまで難しくはありません。それでは、さっそく各要素について見ていきましょう。
コンテンツ
DOCTYPE宣言
はじめはDOCTYPE宣言(ドックタイプ宣言)です。
<!DOCTYPE html> <!-- DOCTYPE宣言 -->
HTMLはすべてこの「宣言」から始まります。DOCTYPE宣言では、HTMLがどのバージョンで作成されているかを伝えます。ここでは、HTML5で作成されたことを意味する宣言を使用します。
html要素
ドックタイプ宣言のあとはhtml要素というHTMLの大元となる要素が入ります。
<!DOCTYPE html> <html lang="ja"> <!-- html要素 --> </html>
単純に、<html>だけでも良いのですが、日本語のコンテンツを記述するページにする場合、言語属性lang="ja"を指定しておいた方が良いでしょう。
head要素
html要素の中に「頭(ヘッド)」を入れます。head要素と言われるものです。
<!DOCTYPE html> <html lang="ja"> <head> <!-- head要素 --> </head> </html>
人間の頭(脳)には、いろんな情報が入っています。同じようにhead要素は、そのページに関するいろんな情報を入れる場所だと思って下さい。この部分に記入した内容は、ブラウザからは見えません。
viewportの指定
<meta name="viewport" content="width=device-width">
「viewport」というのは、ページを表示させる仮想の表示領域のサイズの指定をするものです。ちょっと理解するのがややこしいものではありますが、上記のコードは簡単にいうと「端末に合わせたサイズにします」という意味になります。
ページをPCやスマートフォンなどの端末に合わせてレスポンシブ表示させたい場合はこのおまじないが必要になります。
文字エンコーディングの指定
headタグの中に<meta charset="UTF-8">という形で文字コードの指定を入れます。文字コードは「UTF-8」が推奨です。いろいろなプログラムに対応できる文字コードだからです。
※文字コードがよく分からない方はコチラもご参照ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"> <!-- 文字エンコーディング -->
</head>
</html>
ページタイトル<title></title>
ページタイトルもhead要素の中に入れます。titleタグというものを使って入力していきます。個々に記載したタイトルは、ブラウザのタブの部分に表示されたり、そのページをブックマークしたときの名前になったりします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title> <!-- ページタイトル -->
</head>
</html>
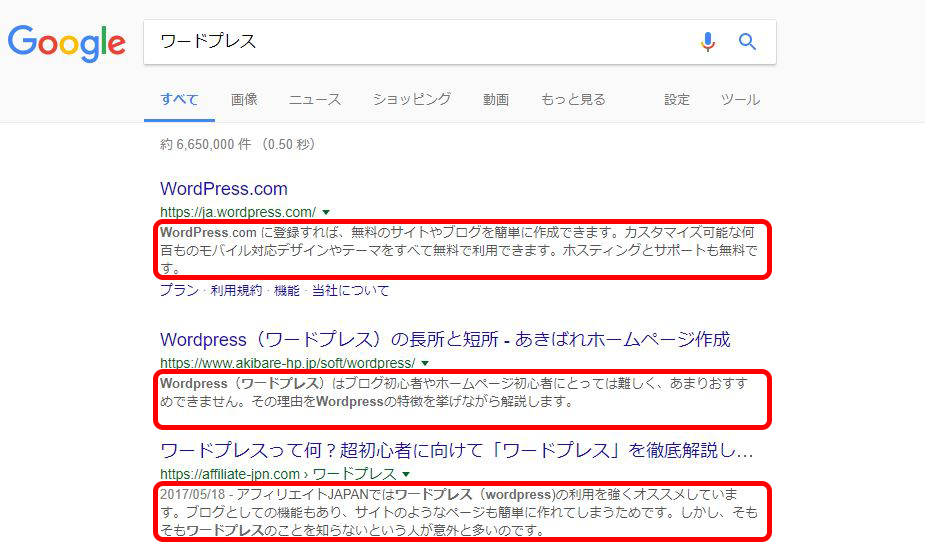
今、ご覧のページのタブには「HTMLの基本構造|コトダマウェブ」という文字が途中で切れて表示されているのが見えると思います。この部分がtilteです。この部分はGoogleなどで検索したときのタイトルとして表示される部分になりますので、ここに何を入れるかは結構、重要になってきます。
メタディスクリプション(メタ説明文)
次はメタディスクリプションというものを入れます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<meta name="description" content="ページの説明"> <!-- メタ説明文 -->
</head>
</html>
メタディスクリプション<meta name="description" content="ページの説明">というのは、そのページの説明を入れる場所です。メタディスクリプションに入れた文章は、Googleなどで検索したときの説明が表示される(下の赤い枠の)部分になるところです。

外部スタイルシートの読み込み
<link rel="stylesheet" href="style.css">という形でページ内のレイアウトやデザインが指定してあるスタイルシートを読み込む設定をします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<meta name="description" content="ページの説明">
<link rel="stylesheet" href="style.css"> <!-- 外部スタイルシート -->
</head>
</html>
「style.css」となっている部分は、あくまでサンプルなので、実際はそれぞれのページで使用しているスタイルシートへのパス(URL)を記入してください。
ここまでhead要素の中身は終わったので、次からは体(body)を入れていきます。
body要素
bodyは英語で「体」という意味ですね。このbody要素の中に記載したものがブラウザで読み込んだときに表示される部分になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<meta name="description" content="ページの説明">
<link rel="stylesheet" href="style.css">
</head>
<body> <!-- body要素 -->
</body>
</html>
header要素
ページ内のコンテンツの導入としての役割を持った要素です。ページの一番上に表示されるいわゆる「ヘッダー」がその代表格ですね。HTML5の定義だともっと広義な意味で「イントロダクション」的な役割をもった要素なのだそうですが、細かい定義はここでは省略します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<meta name="description" content="ページの説明">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>ヘッダー</header> <!-- header要素 -->
</body>
</html>
ヘッダーの次はnav要素です。nav要素はグローバルナビなどのメニュー関連を入れる役割があります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<meta name="description" content="ページの説明">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>ヘッダー</header>
<nav>ナビ</nav> <!-- nav要素 -->
</body>
</html>
「記事」を入れるarticle要素
article要素は、独立した「記事」を入れる役割があります。本当は、もっとややこしい定義があって理解が難しいのですが、単純に「記事」と考えておきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<meta name="description" content="ページの説明">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>ヘッダー</header>
<nav>ナビ</nav>
<article> <!-- article要素 -->
</article>
</body>
</html>
見出しの設定
見出しはh1~h6までのタグで記入します。数字が小さい方が大きな見出しになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<meta name="description" content="ページの説明">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>ヘッダー</header>
<nav>ナビ</nav>
<article>
<h1>見出し1</h1> <!-- 見出し -->
<h2>記事タイトル</h2> <!-- 見出し -->
</article>
</body>
</html>
「見出し」と「文章」をセットでまとめるsection要素
section要素は、簡単に言うと「見出し」がそれをテーマにした文章があるとしたら、これらをまるごとくくった要素です。これもややこしい定義があるのですが、ここでは簡単に「見出し」と「文章」をセットにしたものと考えましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<meta name="description" content="ページの説明">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>ヘッダー</header>
<nav>ナビ</nav>
<article>
<h1>見出し1</h1>
<section> <!-- section要素 -->
<h2>記事タイトル</h2>
</section>
</article>
</body>
</html>
文章の段落を意味するp要素
「段落」のことを英語で「パラグラフ」といいますが、この頭文字をとったp要素には1つの段落を入れる役割があります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<meta name="description" content="ページの説明">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>ヘッダー</header>
<nav>ナビ</nav>
<article>
<h1>見出し1</h1>
<section>
<h2>記事タイトル</h2>
<p>記事の内容</p> <!-- p要素 -->
</section>
</article>
</body>
</html>
先ほど、イントロダクションの役割があるheader要素のお話をしましたが、footer要素はheader(頭)に対するfooter(足)の役割があります。ページの一番下にある著作権表記などがあるフッターが代表格になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ページタイトル</title>
<meta name="description" content="ページの説明">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>ヘッダー</header>
<nav>ナビ</nav>
<article>
<h1>見出し1</h1>
<section>
<h2>記事タイトル</h2>
<p>記事の内容</p>
</section>
</article>
<footer>フッター</footer> <!-- footer要素 -->
</body>
</html>
以上がHTMLの基本構造でした。今回の内容はすべて覚える必要はありませんが、全体としてこんな構造になっているということが把握できれば大丈夫です。
最後までお読みいただきまして、ありがとうございました。















