HTMLはホームページを表示させるときに使うプログラムです。HTMLは、「タグ」と言われるカッコ「<>」でくくられた要素で構成されます。例えば、文章の段落を表すときに使用されるタグはこんな感じです。
<p>
これは、「Pタグ」と言いい、「パラグラフ:paragraph(段落)」の頭文字「P」が由来です。タグはみな英語から来ているので、英語が分かる方なら覚えるのは難しくないと思います。さて、このタグを具体的にどのように使うかといいますと・・・
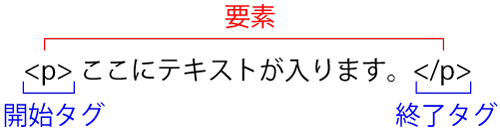
<p>ここにテキストが入ります。</p>
このようにテキストの段落全体を「開始タグ」と「終了タグ」でくくります。タグの間に何を入れるかは役割によって変わります。いま「開始タグ」と「終了タグ」という言葉が出てきましたが、タグには基本的に「開始タグ」と「終了タグ」の2つがあり、2つでセットになっています。そして、開始タグから終了タグまで全体を「要素」と呼びます。

終了タグの方にはスラッシュ「/」が付きます。
言うまでもありませんが、HTMLにはpタグの他にもいろんな要素があります。それぞれの要素はページ構成の中で役割(つまり、意味)を持っています。
- html要素:HTMLの大元となる要素
- head要素:そのページについての情報を入れる要素
- body要素:ブラウザに表示される部分を構成する要素
- img要素:画像を表示する要素
- br要素:テキストを改行させる要素
- a要素:リンクの設定をする要素
- style要素:ページのデザイン情報を入れる要素
- link要素:外部ファイルの読み込みをする要素
ほかにもまだまだたくさんありますよ。HTMLをはじめて覚えるという方ははじめにこれらの要素とその意味を少しずつ覚えていくと良いでしょう。
さて、HTMLは要素(開始タグと終了タグの間)に何か入れて使うということでしたが、要素の中に要素を入れることもできます。
<html><body></body></html>
ここでは、html要素の中にbody要素が入っています。このとき、外側にあるhtmlを「親要素」、内側にあるbody要素を「子要素」と言います。このようにHTMLは親子関係のある「入れ子構造」でできています。入れ子構造のため、次のように「子」が親の外に飛び出すことはできません。
<html><body></html></body>
body要素の終了タグが、html要素の外に出てしまいました。これは文法エラーとなります。HTMLを編集していてページの表示がおかしくなってしまう原因の多くは、このような文法エラーや、あるべき終了タグを間違えて消してしまったりといったミスです。HTMLを編集するときは、前後の親子関係などを確認しながら行いましょう。
先ほど、開始タグと終了タグの話しをしましたが、要素によっては「開始タグ」しか持たない単独の要素のもあります。
代表的なもののみ紹介させていただきますと、改行タグ<br>、イメージタグ<img>、リンクタグ<link>などです。
HTMLの基本まとめ
- タグには、基本的に「開始タグ」と「終了タグ」があり、セットで「要素」と呼ぶ。
- タグは入れ子構造になっていて外側の要素を「親」、内側の要素を「子」と呼ぶ。















