Flexboxというのはボックスの配置を簡単に設定するための新しいレイアウト機能です。ここでは、Flexboxの使い方についてお話していきます。Flexboxを初めて知った方にとっては、少しとっつきにくさを感じる部分もあるかもしれませんがとても便利なプロパティですので、ぜひ一読してみてください。
コンテンツ
flexbox関連プロパティ一覧
はじめに、flexboxに関わるプロパティの一覧表を載せておきます。はじめてflexboxに触れる方はここは飛ばしていただいて構いません。
flexboxコンテナをセレクタにするプロパティ一覧
| プロパティ(説明) | 値 | flexアイテムの配置 |
|---|---|---|
| flex-direction(配置する方向) | row | 左から右へ |
| row-reverse | 右から左へ | |
| column | 上から下へ | |
| column-reverse | 下から上へ | |
| flex-wrap(改行の方向) | nowrap | 改行しない |
| wrap | 改行する | |
| wrap-reverse | 下から上に改行 | |
| flex-flow(flex-direction + flex-wrap) | flex-flow: flex-directionの値 flex-wrapの値; | |
| justify-content(ヨコの配置) | flex-start | 左寄せ |
| flex-end | 右寄せ | |
| center | 中央寄せ | |
| space-between | 均等割り付け | |
| space-around | 等間隔の余白 | |
| align-items (タテの配置) |
stretch | 隙間なく配置 |
| flex-start | 上寄せ | |
| flex-end | 下寄せ | |
| center | 中央寄せ | |
| baseline | ベースライン揃え | |
| align-content (行の配置) |
stretch | 隙間なく配置 |
| flex-start | 上寄せ | |
| flex-end | 下寄せ | |
| flex-center | 中央寄せ | |
| space-between | 均等割り付け | |
| space-around | 等間隔の余白 | |
flexアイテムをセレクタにするプロパティ一覧
| プロパティ (説明) |
値 | flexアイテムの配置 |
|---|---|---|
| order (順番) |
数値 | 数値が小さい順に並ぶ |
| flex-grow (幅の比率) |
数値 | 数値が大きいほど比率が大きくなる |
| flex-shrink (幅の縮まり度) |
数値 | 数値が大きいほど幅が縮まる |
| flex-basis (横幅) |
数値 | widthと同じように指定 |
| flex (flex-grow + flex-shrink + flex-basis) |
flex: flex-growの値 flex-shrinkの値 flex-basisの値 | |
| align-self (タテの配置) |
auto | 親要素のalign-itemsの値に従う |
| flex-start | 上寄せ | |
| flex-end | 下寄せ | |
| center | 中央寄せ | |
| baseline | ベースライン? | |
| stretch | 隙間なく配置 | |
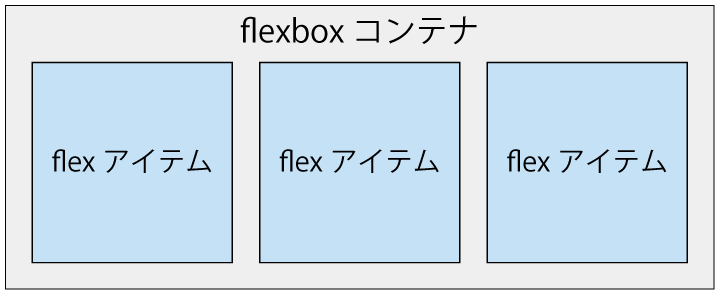
flexboxコンテナとflexアイテム
「flexboxコンテナ」とか「flexアイテム」とか、いきなり良く分からない単語から始まってしまいましたが、そんなに難しい話ではありません。Flexboxでは考え方として「Flexboxコンテナ」と呼ばれる親要素の中に「flexアイテム」と呼ばれる子要素があり、その子要素に対してさまざまな整列が指定できるようになっています。

少しややこしく感じるかもしれませんが、初期設定として必要なのは、flexboxコンテナ(つまり、整列させたい要素の親要素)に対してdisplay:flex;を指定するだけです。この設定をするとdisplay:flex;を指定された親要素がflexboxコンテナとなり、その子要素はflexアイテムとして扱われます。

ボタンで表示を切り替えてご覧ください。
See the Pen flexbox by kenichi (@ken81) on CodePen.
上記はただdisplay:flex;を指定しただけの状態です。これだけでは何も変化はありません。
CSS
.container{
display:flex;
}
display:flex;はブロック要素と同じようにflexboxコンテナの前後に改行が入ります。もしも、flexboxコンテナをインライン要素のように扱いたい場合は、display:inline-flex;を指定します。それでは、flexboxコンテナにいろんなプロパティを適用させてflexアイテムを整列させてみましょう。
flexアイテムを配置する「方向」を決めるflex-directionプロパティ
flex-directionプロパティは、flexアイテムを横に並べたり、タテに並べたりするプロパティです。
左から右へ配置するrow【初期値】
See the Pen flexbox-row by kenichi (@ken81) on CodePen.
flex-direction:row;を指定するとflexアイテムが左から右へ配置されます。これは初期設定なので見た目は変わりません。
右から左へ配置するrow-reverse
See the Pen flexbox-row-reverse by kenichi (@ken81) on CodePen.
flex-direction:row-reverse;はflexアイテムを右から左へ配置させます。
上から下へタテに配置するcolumn
See the Pen flexbox-column by kenichi (@ken81) on CodePen.
flex-direction:column;はflexアイテムを上から下へタテに配置させます。
下から上へタテに配置するcolumn-reverse
See the Pen flexbox-column-reverse by kenichi (@ken81) on CodePen.
flex-direction:column-reverse;はflexアイテムを下から上へタテに配置させます。
改行の有無と方向を設定するflex-wrapプロパティ
flex-wrapプロパティは改行するのかしないのかを指定するプロパティです。
改行せずにflexアイテムを詰めるnowrap【初期値】
See the Pen flexbox-row-nowrap by kenichi (@ken81) on CodePen.
flex-wrap:nowrap;を指定するとflexアイテムは改行されずに幅が縮んでいきます。
flexアイテムを改行させるwrap
See the Pen flexbox-row-wrap by kenichi (@ken81) on CodePen.
flex-wrap:wrap;を指定した場合、親要素の幅を超えた分が改行されていきます。
flexアイテムを下から上に改行させるwrap-reverse
See the Pen flexbox-row-wrap-reverse by kenichi (@ken81) on CodePen.
flex-wrap:wrap-reverse;は、改行される方向が上から下ではなく、下から上に改行されます。
「flex-direction」と「flex-wrap」が同時に設定できるflex-flowプロパティ
flex-flowプロパティは、上で見てきた2つのプロパティをショートハンドできるプロパティです。
flex-flow: flex-directionの値 flex-wrapの値;
という形で指定します。
例えば、
CSS
.conatiner{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
上記のflex-directionとflex-wrapをまとめてflex-flowプロパティで設定すると次のようになります。
CSS
.conatiner{
display: flex;
flex-flow: row nowrap;
}
右寄せ・左寄せ・間隔などが指定できるjustify-contentプロパティ
justify-contentプロパティは横方向の寄せやflexアイテム同士の間隔の設定ができるプロパティです。
flexアイテムを左寄せするflex-start【初期値】
See the Pen flexbox-justify-content-flex-start by kenichi (@ken81) on CodePen.
これは初期値なので見た目は変わり映えありませんが、左に寄せる設定です。
flexアイテムを右寄せするflex-end
See the Pen flexbox-justify-content-flex-end by kenichi (@ken81) on CodePen.
flexアイテムが右寄せになりました。
flexアイテムを中央寄せするcenter
See the Pen flexbox-justify-content-center by kenichi (@ken81) on CodePen.
flexアイテムが中央寄せになりました。
flexアイテムが等間隔でめいっぱい広がるspace-between
See the Pen flexbox-justify-content-space-between by kenichi (@ken81) on CodePen.
最初と最後のflexアイテムが両端に寄り、中間のアイテムが等間隔に配置されます。
flexアイテムも余白もすべて等間隔に配置するspace-around
See the Pen flexbox-justify-content-space-around by kenichi (@ken81) on CodePen.
space-betweenに似ていますが、こちらは均等な余白が両端にも入ります。
タテの高さや位置を指定するalign-itemsプロパティ
align-itemsプロパティはタテの位置をそろえる基準や高さを指定するプロパティです。※下記のサンプルはプロパティの性質が視覚的に分かりやすくなるよう、それぞれのflexアイテムの高さを変えてあります。
flexコンテナの高さいっぱいにflexアイテムを広げるstretch【初期値】
See the Pen flexbox-align-items-stretch by kenichi (@ken81) on CodePen.
align-items:stretch;を指定するとflexコンテナに指定された高さいっぱいにflexアイテムが広がります。
上にそろえるflex-start
See the Pen flexbox-align-items-flex-start by kenichi (@ken81) on CodePen.
下にそろえるflex-end
See the Pen flexbox-align-items-flex-end by kenichi (@ken81) on CodePen.
タテに中央寄せするcenter
See the Pen flexbox-center by kenichi (@ken81) on CodePen.
文字のベースラインに合わせるbaseline
See the Pen flexbox-baseline by kenichi (@ken81) on CodePen.
複数行のタテの配置を指定するalign-contentプロパティ
このプロパティはflexアイテムが改行されたときにどのように改行の間隔を空けるかを指定するプロパティです。このプロパティは、flexアイテムが改行されないと反映されないプロパティですので気をつけてください。
flexアイテムを隙間なく配置するstretch【初期値】
See the Pen flexbox- align-content-stretch by kenichi (@ken81) on CodePen.
上に隙間なく改行されるflex-start
See the Pen flexbox-align-content-flex-start by kenichi (@ken81) on CodePen.
下に隙間なく改行されるflex-end
See the Pen flexbox-align-content-flex-end by kenichi (@ken81) on CodePen.
タテに中央寄せで隙間なく改行されるflex-center
See the Pen flexbox-align-content-center by kenichi (@ken81) on CodePen.
flexアイテムが上下いっぱいに改行されるspace-between
See the Pen flexbox-align-content-space-between by kenichi (@ken81) on CodePen.
flexアイテムの上下に均等なスペースが入るspace-around
See the Pen flexbox-align-content-space-around by kenichi (@ken81) on CodePen.
flexアイテムの順番を指定できるorderプロパティ
ここから先で紹介するプロパティはすべてflexコンテナではなく、flexアイテムをセレクタにします。
orderプロパティは、order:番号;という形で各flexアイテムに数字を指定すると数字の順番にアイテムが並びます。orderプロパティの初期値は「0」になっています。
CSS
.item1{order:3;}
.item2{order:2;}
.item3{order:1;}
.item4{order:4;}
.item5{order:5;}
See the Pen flexbox-order by kenichi (@ken81) on CodePen.
このようにorderプロパティは、HTMLの要素の並び順と見た目の順番を変えることができます。
各flexboxアイテムの幅の比率を指定するflex-growプロパティ
flex-grow:数字;という形で指定すると各flexboxアイテムごとの幅の比率が指定できます。下記は左から順番に1~5の数字を指定したものです。flex-growの初期値は「0」になっています。
See the Pen flexbox-flex-grow by kenichi (@ken81) on CodePen.
少し分かりにくいかもしれませんが、左から順番に比率(幅)が大きくなっています。
各flexboxアイテムごとの幅縮まり度を指定するflex-shrinkプロパティ
flex-growプロパティは値が大きいほど幅の比率が大きくなりましたが、反対にflex-shrinkプロパティは数字が大きいほど幅が縮まります。このプロパティが有効になる条件は、flexboxアイテムの幅の合計がflexコンテナの幅よりも大きいときです。flex-shrinkの初期値は「1」です。値を「0」にすると元々のサイズを保ちます。
下記は、左から順番に1~5の数字を指定したものです。
See the Pen flexbox-flex-shrink by kenichi (@ken81) on CodePen.
数字が大きくなるほど、幅が縮んでいるのが確認できます。
flexboxアイテムの幅を指定するflex-basisプロパティ
flexboxアイテムの幅は、widthではなくflex-basisで指定します。指定の仕方はwidthとほぼ同じです。下記は、一番左のflexboxアイテムにflex-basis:200px;を指定した例です。
See the Pen flexbox-flex-basis by kenichi (@ken81) on CodePen.
flex-basisの初期値は「auto」になります。
「flex-grow」「flex-shrink」「flex-basis」のショートハンド flexプロパティ
「flex-grow」「flex-shrink」「flex-basis」の3つのプロパティが同時に設定できるプロパティです。
flex: flex-growの値 flex-shrinkの値 flex-basisの値
という形で指定します。
例えば、
CSS
flex-grow: 0; flex-shrink: 1; flex-basis: auto;
は下記のように記述できます。
CSS
flex: 0 1 auto;
個別にflexboxアイテムのタテの高さや位置を指定するalign-selfプロパティ
先ほど「タテの高さや位置を指定するalign-itemsプロパティ」のところでは、すべてのflexboxアイテムのタテの高さや位置を指定する設定についてお話しました。align-selfは、個別のflexboxアイテムに対して同じようにタテの高さや位置が指定できるプロパティです。align-itemsとalign-selfが同時に指定された場合、個別に指定したalign-selfの方が優先されます。align-selfの初期値は「auto」になります。
下記は一番右のflexboxアイテム以外を個別に指定した例です。
See the Pen flexbox-align-self by kenichi (@ken81) on CodePen.
flexコンテナにalign-items:stretch;が指定されていますがalign-selfの値の方が優先されているのが分かります。
以上がFlexboxのお話でした。いかがだったでしょうか?プロパティが非常に多くて難しいと思われたかもしれません。使えそうなところからでも良いので少しずつ使ってみて下さい。お疲れ様でした。














