ここではテキストリンクなどにURLを記載する際に使われる2つの記入方法「相対パス」と「絶対パス」についてお話させていただきます。「パス」というのは、簡単に言うとサイトのURLのことです。このURLの記載方法がいくつかありますよというお話です。
パスというのは、いわば住所のようなものです。住所や場所を伝える方法というのはいくつかあると思います。例えば、スカイツリーの場所を説明する場合、「東京都墨田区押上1-1-2」という形で住所を正確に伝える方法もあれば、「その先の信号を右折して2つめの角を・・・」みたいに現在地からの行き先を伝える方法もあります。
この例でいうところの「東京都墨田区押上1-1-2」という表現が「絶対パス」、現在地から行き先を伝える方法が「相対パス」になります。
絶対パス
サイトのURLを指定するときに、http://ドメイン名/ファイル名という形で記載する方法です。みなさんにとって馴染み深い記載方法が「絶対パス」です。
ちなみに、URLの最初の「http:」の部分をプロトコルというのですが、この部分を省略して//ドメイン名/ファイル名という書き方も可能です。この書き方をすると、プロトコルの部分が「http:」でも「https:」でもどちらでも対応できるようになります。
相対パス
相対パスはURLを記入するファイルから見たリンク先への行き先を記入する方法です。その前に、URLがファイル階層になっているということはご存知ですか?
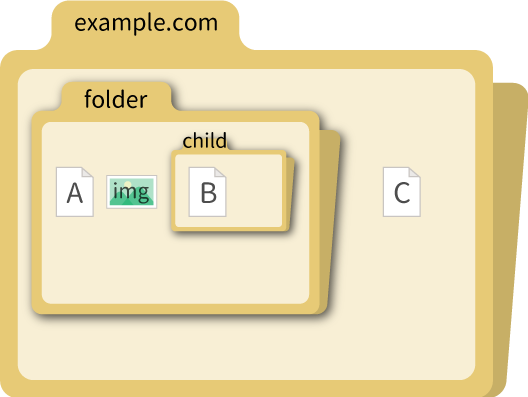
例えば、次のようなファイル構造の場合

ファイルA, B, Cそれぞれのパスは次のようになります。
ファイルA:http://example.com/folder/A
ファイルB:http://example.com/folder/child/B
ファイルC:http://example.com/C
このようにスラッシュ「/」で「親ファイル」>「子ファイル」という形で階層を区切って表記します。今、「ファイルA」をみなさんが編集中で、ここにテキストリンクを記載しているとしましょう。
このとき、リンク先のURLが同じ階層にある「imgファイル」の場合のテキストリンクは次のようになります。
<a href="img"a>テキスト</a> もしくは <a href="./img"a>テキスト</a>
ひとつ下の階層(childフォルダ)にある「B」というファイルをリンク先に指定したい場合は、
<a href="child/B"a>テキスト</a>
となります。
逆にひとつ上の階層にある「C」というファイルをリンク先に指定する場合は、
<a href="../C"a>テキスト</a>
となります。
このように相対パスは、URLを記載するファイルから見てどの階層にファイルが存在するかによって記載方法が異なります。以上とまとめると相対パスのルールは次の通りです。
| 階層 | ファイルのパス |
|---|---|
| 同じ階層 | 「ファイル名」もしくは「./ファイル名」 |
| 1階層下 | 「/フォルダ名/ファイル名」 |
| 2階層下 | 「/フォルダ名1/フォルダ名2/ファイル名」 |
| 1階層上 | 「../ファイル名」 |
| 2階層上 | 「../../ファイル名」 |
ソースコードというのは、できるだけ簡潔に省略した形で記載することが良いとされていますので、相対パスでもURLを記載できるようになると良いですね。














