最近のホームページってトップのスライダーなどの写真がディスプレイモニター風になっていることってありますよね。ここではイラストレーターとスタイルシートでこんな画像を作りたいと思います。
これは下記の2つの画像を重ねて表現したものです。
モニター風画像の作り方
イラストレーターで背景画像を作成する
はじめにイラストレーターでモニター風を表現するパターン画像を作成します。

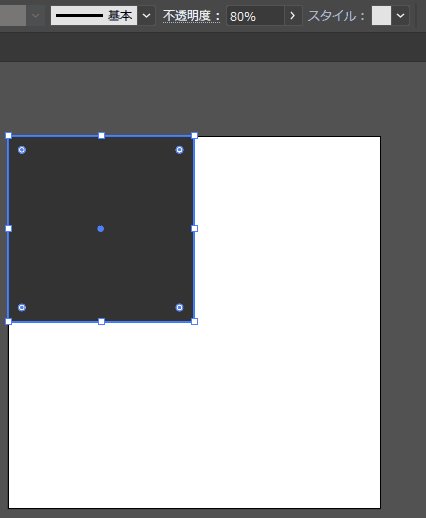
上の画像は分かりやすく色を付けて大きめに作成してありますが、実際は2✕2ピクセルのとても小さな画像として作成します。

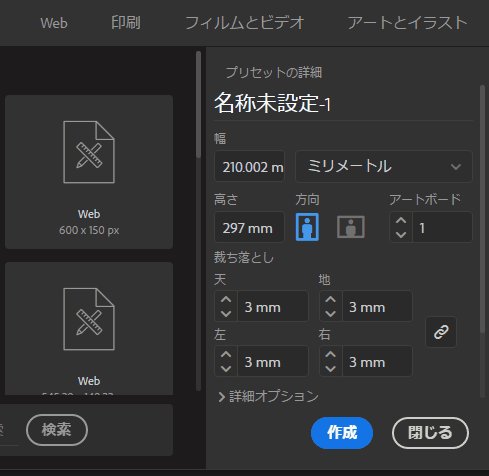
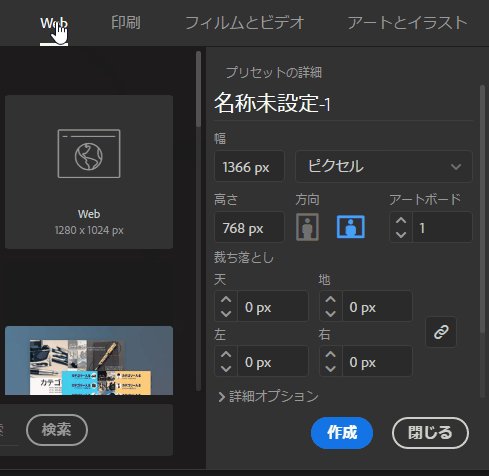
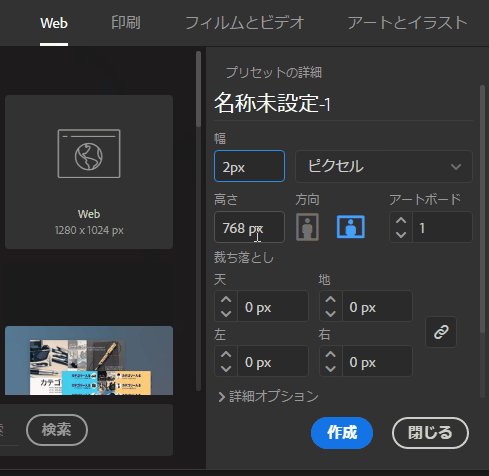
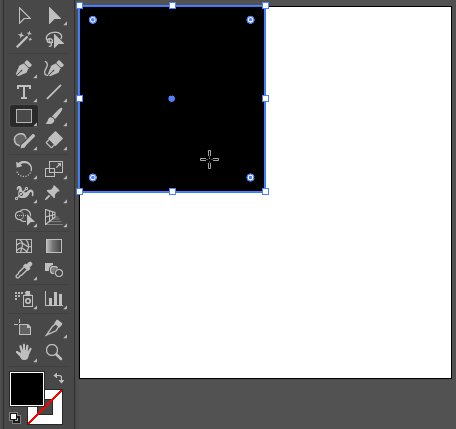
イラストレーターで2✕2ピクセルのファイルを新規作成しましょう。

長方形ツールで1✕1ピクセルの黒い正方形を左上に作ります。

正方形は透明度を80%くらいに設定して透かしを入れます。これで背景画像は完成ですのでPNGファイルで書き出しをします。作成したものを載せておきますので、良かったらダウンロードしてお使いください。
[wpdm_package id=’4525′]
作成した画像を背景としてリピート表示させる
画像ができたら、写真と合わせて背景画像として設定すれば完成です。わざわざ背景画像で表現する必要もなかったのかもしませんが、イラストレーターなどで1枚の画像として重ねてしまうと「モニター感」が失われてしまうので、背景画像として重ねて表現した方が良いですね。

ボタンで表示を切り替えてご覧ください。
See the Pen display-monitor by kenichi (@ken81) on CodePen.
CSS
div.display-monitor div{
background:URL(https://cotodama.co/wp-content/uploads/2018/02/monitor-bg.png);
width: 100%;
padding: calc(1126 / 1687 * 100%) 0 0;
}
div.display-monitor{
background:URL(https://cotodama.co/wp-content/uploads/2018/02/165431963.jpg);
background-size:cover;
background-position:50%;
background-repeat:no-repeat;
}
ここでのポイントは、
- パターン画像を子要素の背景画像にすること
- 写真を親要素の背景画像にすること
- パターン画像をリピートさせること
の3つです。
背景画像の設定が少し難しいのですが、そのあたりの小技は下記の記事にありますので参考にしてみてください。