背景画像の場所は初期設定では左上(0% 0%)になっています。
これを好きな場所に配置させたいときに使うbackground-posirionプロパティについてお話します。background-positionプロパティは、値を入れるバリエーションが意外と多いのでこの機会にしっかり把握しておきましょう。
コンテンツ
background-posirionプロパティの使い方
それでは、さっそく実際に値を入れて見てみましょう。
数値で指定する方法
まずは、数値を使って位置を指定する方法です。単位はいろいろありますが、ピクセル(px)とパーセント(%)あたりが一般的ですね。基本的にbackground-positionプロパティの値は半角スペースで区切って2つ指定します。
1つ目が左からの距離(ヨコ) 2つ目が上からの距離(タテ)
となります。
ピクセルで指定
CSS
.bg02{
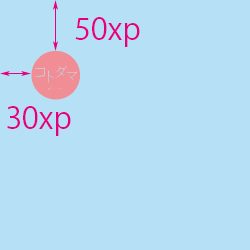
background-position:30px 50px;
}
左から30px、上から50pxで指定しました。
図で示すとこんな感じです。

パーセントで指定
今度は、値をパーセントで指定してみましょう。
CSS
.bg03{
background-position:70% 30%;
}
親要素に対して左から70%、上から30%を指定しました。スマホ対応などを考えるとこのようにパーセントで指定する方が一般的かもしれません。
値をひとつだけ指定した場合の配置
先ほど、background-positionプロパティの値は2つ指定しますというお話をしましたが値を1つだけで指定することもできます。1つだけ値を指定した場合は、その値はヨコの位置に対して指定され、タテの位置は自動的に中央に設定されます。
CSS
.bg04{
background-position:30%;
}
左から30%を指定しただけですが、タテが自動的に中央配置されているのが分かりますね。
キーワードで指定する方法
位置の指定は数値だけでなく、指定されたキーワードで指定することもできます。
top: 上
bottom: 下
right︰ 右
left: 左
center: 中央
実際に指定するとこんな感じになります。
background-position: top;
background-position: right;
background-position: bottom;
background-position: left;
background-position: center;
background-position:center;という形で1つだけ指定した場合、ヨコに対してのみの中央の指定になりますが、タテは自動で中央寄せになるので結果としてヨコにもタテにも中央配置されます。centerという値自体は上下に適用させたい場合も使えます。
このように上下左右中央にする指定方法は、他にもbackground-position:center center;やbackground-position:50%;などがあります。
指定されたキーワードで指定する場合も、2つの値で指定することができます。
background-position: right bottom;
これはヨコの指定がright、タテの指定がbottomになります。数値で指定した場合は、最初の値がヨコ、2つ目の指定がタテでしたが、キーワードの場合は順番が逆でも大丈です。
background-position:bottom right;
最初にタテの指定をしていますがちゃんと適用されています。
以上がbackground-positionプロパティのお話でした。
最後までお読みいただきましてありがとうございました。















