ホームページを作成したら、見てくれた方がお問合せをしてくれるためのフォームが必要になります。ここでは、WordPressで簡単にお問合せフォームが作成できる「Contact Form 7」というプラグインをご紹介します。
コンテンツ
「Contact Form 7」の使い方

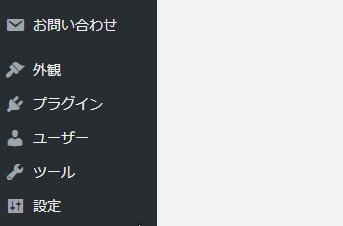
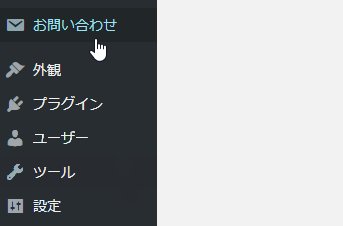
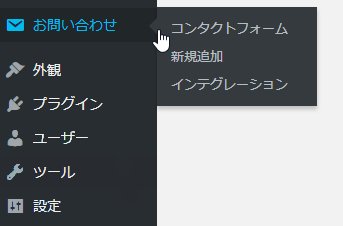
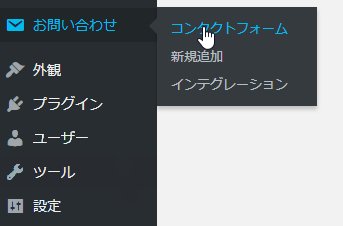
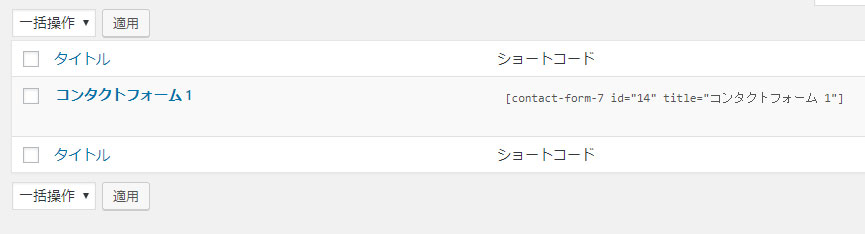
「Contact Form 7」を有効化するとダッシュボードの左のメニューに「お問い合わせ」というメニューが現れますので、これをクリックしてみてください。

既に上のように「コンタクトフォーム 1」というサンプルの問い合わせフォームがあります。手っ取り早く問い合わせフォームを作るには、これを参考に自分流にカスタマイズしてしまえばいいですね。もちろん、問い合わせフォームは1つだけでなく複数作成できます。

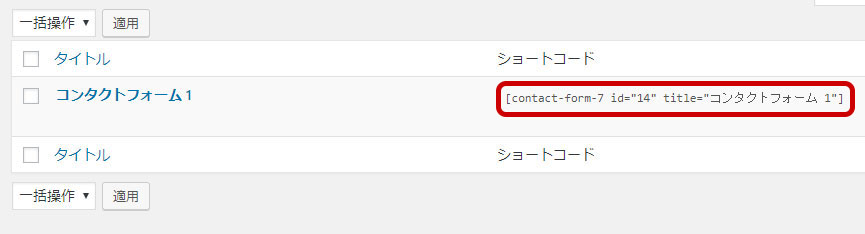
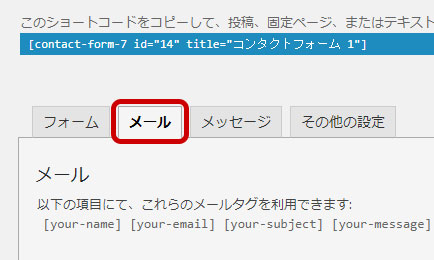
先にお話しておきますが、この赤いショートコードの部分を固定ページなどに貼り付けると問い合わせフォームが表示される仕組みになっています。
フォーム
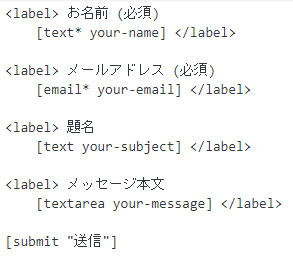
最初はフォームから見ていきましょう。「コンタクトフォーム 1」の初期のコードはこんな感じになっています。

[text* your-name]などカッコ[]でくくられた部分がフォームタグ(フォームの項目を生成するタグ)になっています。<label>タグで作成されていますが、これをテーブルレイアウトなど他のHTMLで組んでみても良いですね。フォームの項目も初期設定の他に、

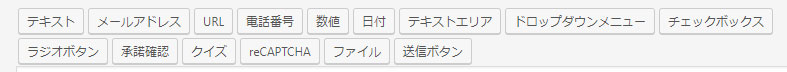
上にあるボタンからいろんなフォームタグが追加できます。それぞれボタンを見ればどういう項目が追加できるのか分かると思います。それぞれクリックすると設定ウィンドウが表示されるので、作成も難しくありません。
フォームタグの仕組み
フォームタグの仕組みを簡単に理解していただいた方がフォームが作りやすくなると思いますのでお話させていただきます。問い合わせフォームのタグは次のような仕組みになっています。
[フォームタグタイプ 任意の名前]
カッコ[] の中にフォームタグタイプ(テキストなのか、チェックボックスなのか、数字なのか等)と任意の名前が入っているのが基本になります。
問い合わせの項目には入力を「必須」にしたものと、必須でなくても良いものがあると思います。必須にしたいときはタグの種類の後に「*」を入れます。
[フォームタグタイプ* 任意の名前]
下記にフォームタグタイプのタグと実際の表示サンプルを載せておきます。
※一番下にある「私はロボットではありません」という部分は初期設定では表示できません。表示方法については下記を参考にしてください。
メール
次にメールの設定をしましょう。訪問者が問い合わせをしてくれたら、自分のメールアドレス宛に問い合わせの内容が送られる仕組みを作ります。

まず、メールの設定をするには、「メール」タグをクリックして表示を切り替えてください。

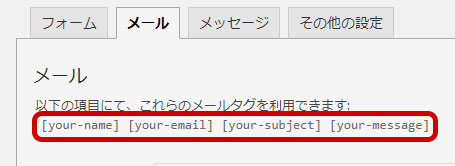
ここで注目していただきたいのが「メールタグ」という部分です。このメールタグは先ほど、それぞれのフォームタグに設定した任意の名前がメールタグになっているのです。このメールタグを貼り付けると、問い合わせをしてくれた方が入力した内容が出力される仕組みになっています。
例えば、お問合せの自動返信メールのタイトルに
「[your-name]様、お問合せありがとうございます」
という形で設定しておくと、鈴木さんが問い合わせをしてくれた場合に、「鈴木様、お問合せありがとございます」というタイトルが自動で生成できます。とても便利な仕組みですね。
メールの項目
それでは、メールの各項目を見ていきましょう。
- 送信先:
- 自分が問い合わせを受け取りたいメールアドレスを記入します。
- 送信元:
- どこからメールが送らているかメールアドレスを決める部分です。ここには、サイトのドメインを使ったメールアドレスを設定することが推奨されています。
例えば、「http://sample.com」というサイトの場合、メールアドレスは「info@sample.com」にするということです。
もちろん、実際にそのアドレスでメールの送受信ができることが前提になりますね。サイトのドメインと異なるドメインのメールアドレスを使用してしまうと、迷惑メールと判断されてしまいでメールが確認できなくなってしまう可能性がありますので、気をつけてください。
また、問い合わせをしてくれた方に向けて自動返信メールを作成する場合、問い合わせの窓口となるメールアドレスを設定しておきましょう。
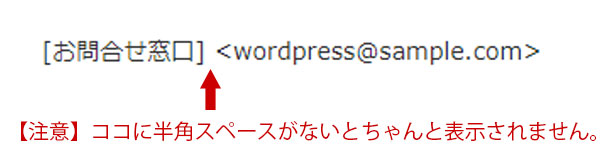
[お問合せ窓口] <wordpress@sample.com>
みたいにすると「お問合せ窓口」という名前からメールが送られてきます。
この場合、下記のように必ず半角スペースをいれてくださいね。

- 題名:
- メールのタイトルを設定します。「お問合せ」みたいなタイトルがいいと思います。問い合わせしてくれた方への自動返信を設定する場合は、「お問合せありがとうございます」みたいな形にするのが一般的ですね。
- 追加ヘッダー:
-
ここはサンプルの初期設定では「Reply-To: [your-email]」となっています。まずは、このサンプルの意味をお話したいと思います。
先ほどの「送信元」の設定では、自分のサイトのドメインを使用したメールアドレスを設定しました。そのため、お問合せが送られてきた場合、自分のアドレスから自分宛てに「お問合せメール」が送られてくることになります。このままだと、お問合せのお客様にメールを返信したいと思ってお問合せメールに返信すると、自分に向けてメールを返信してしまうことになります。
お問合せメールに返信する場合は、自動で宛先をお客様にしたいという場合に設定するのが、「Reply-To: [your-email]」という方法なのです。「Reply-To:」の後には返信先として設定したいメールアドレスを入れます。
その他ここでは、「Cc:メールアドレス」「Bcc:メールアドレス」という形でCc、Bccの設定もできます。
※※ お問合せをテストする際にGメールを利用される方は下記に気をつけて下さい。 ※※
送信先:自分のGメール
送信元:サイトドメインのメールアドレス
追加ヘッダー:お問合せした方へ返信このような設定のときに、「送信先」と同じGメールアドレスでお問合せテストをした場合、「返信先」も自ずと自分のGメールになるはずです。でもこの場合、なぜか「返信先」ではなく「送信元」へメールが返信されてしまいます。これはGメールの不具合なので、お問合せフォームに問題はありません。テストをする際は、「送信先」のメールアドレスは使わないようにしてください。
- メッセージ本文
-
ここには通常、お問合せの項目となるメールタグを入れていきます。
お名前:[your-name]
メールアドレス:[your-email]
タイトル:[your-subject]
お問合せ内容:[your-message]みたいな形で分かりやすくメールタグを設定していきましょう。
ここでよくしてしまう失敗は必要なメールタグを入れ忘れてしまい、お客様が入力してくれた内容が確認できなくなってしまうというものです。「Contact Form 7」自体にはバックアップ機能がありませんので、入れ忘れてしまったメールタグを後から確認することはできません。

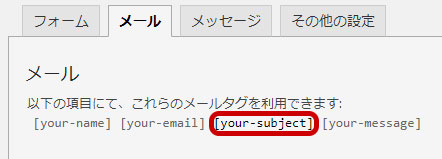
少し分かりづらいですが、入力されていないメールタグは少し色が濃く表示されるので、ここで入力漏れがないか確認してみてください。
- ファイル添付
「ファイル」というフォームタグを使ってお客様にファイルを添付してもらう場合、ここにそのメールタグを入力しておくと、添付ファイルが送られます。
メール (2)
以上が、お問い合わせフォームの簡単な設定の仕方になります。プラグインの公式ページもありますので、もっと詳細を知りたい方は参考にしてください。>>プラグインページ「Contact Form 7」の使い方

















