なんだか最近、海外からのよく分からない問い合わせメールが増えてきたなと思ったら画像認証を使ってみましょう。といっても、ここでご紹介するのは、いわゆる「画像認証」ではなくて、Googleの新しい画像認証?のあのチェックを入れるだけの便利なやつです。

こちらの方が一般的な画像認証よりも精度が高く利便性も高いそうなのでこちらの話をさせていただきますね。
「Contact Form 7」の画像認証
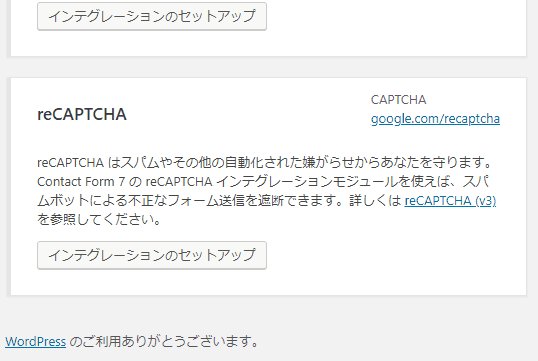
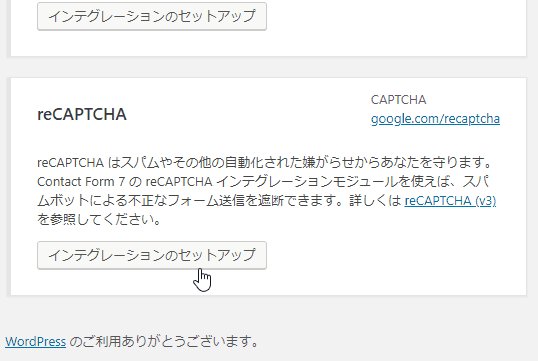
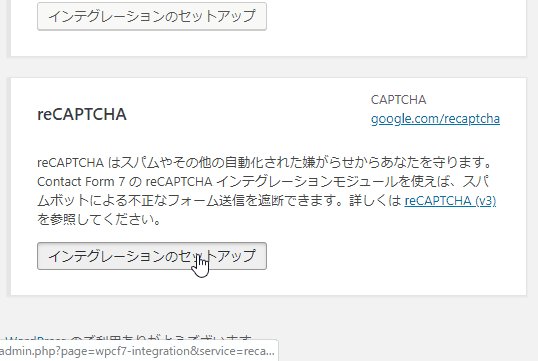
実はWordPressのお問合せフォームとして有名な「Contact Form 7」には画像認証を追加する設定が最初から備わっています。これから何をするかを理解していただくためにWordPressの管理画面「お問い合わせ」>「インテグレーション」に移動してみてください。

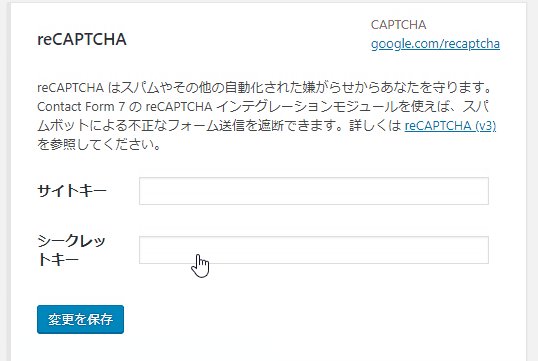
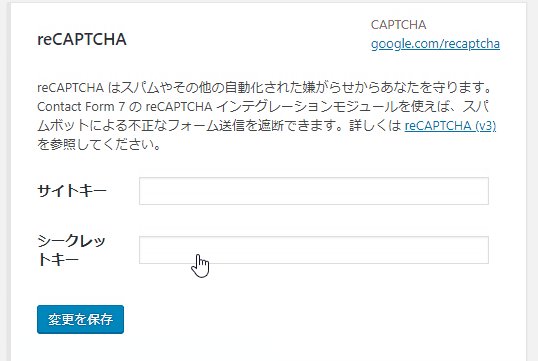
下にある「インテグレーションのセットアップ」をクリックすると、「サイトキー」と「シークレットキー」を入力する項目が出てきます。この2つのキーを入手して「reCAPTCHA」を使えるようにすることがここでの目的です。
「reCAPTCHA v3」は、この2つのキーを登録するだけでOKです。
GoogleのreCAPTCHA管理者ページに自分のサイトを登録する
「reCAPTCHA 管理ページ」へアクセスします。

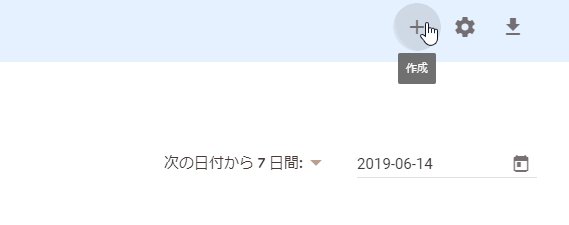
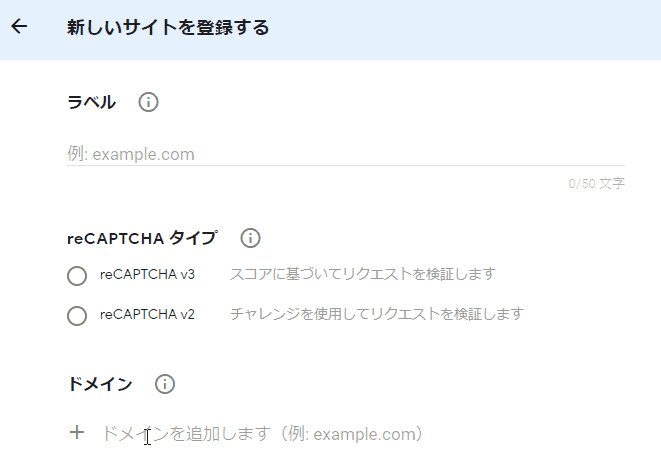
もしかしたら、私と表示されているページが違うかもしれませんが、新規でサイトを登録するため、右上にある「+」をクリックして、下のような新しいサイトを登録する画面へ移動します。

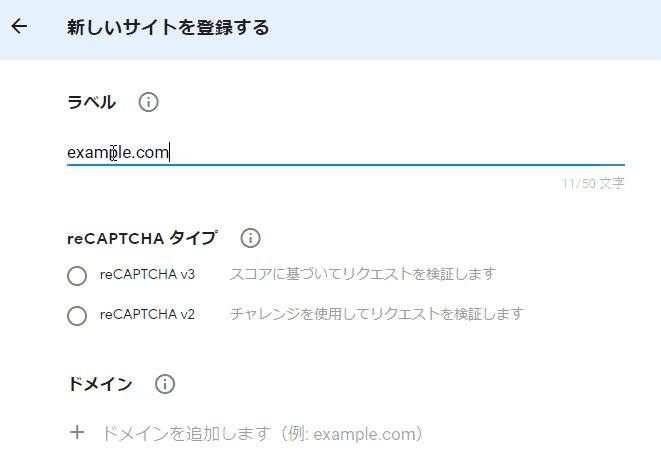
- ラベル:分かりやすくサイト名やドメインを記入しましょう。
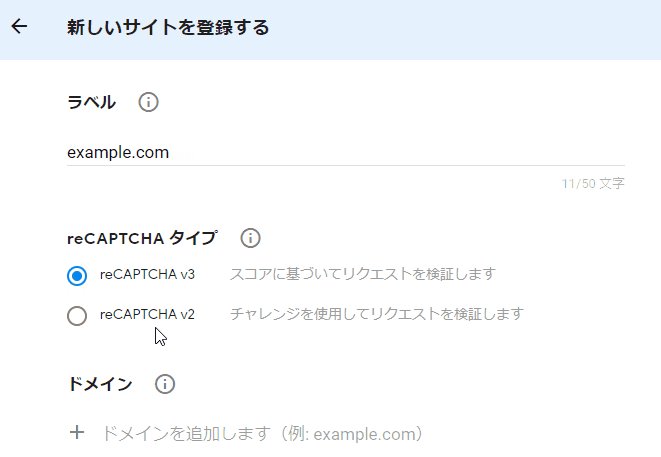
- reCAPTCHAタイプ:「reCAPTCHA V3」を選択します。
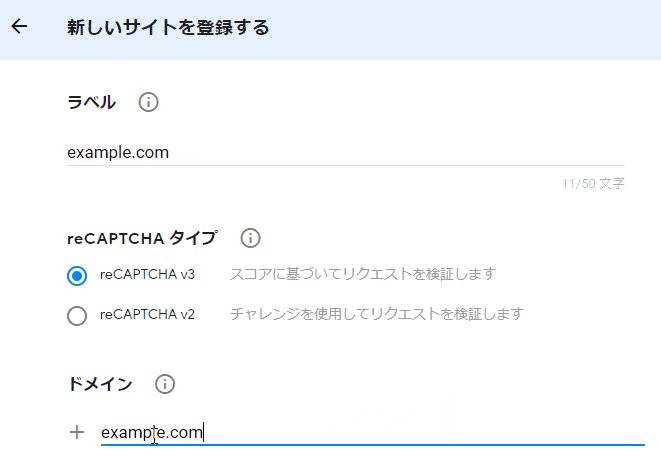
- ドメイン:サイトのドメインを入力します。サイトURLではないので気をつけて下さい。
- 「reCAPTCHA 利用条件に同意する」にチェックを入れます。
- 「アラートをオーナーに送信する」はそのままで良いと思います。
- 最後に「送信」をクリックで登録します。

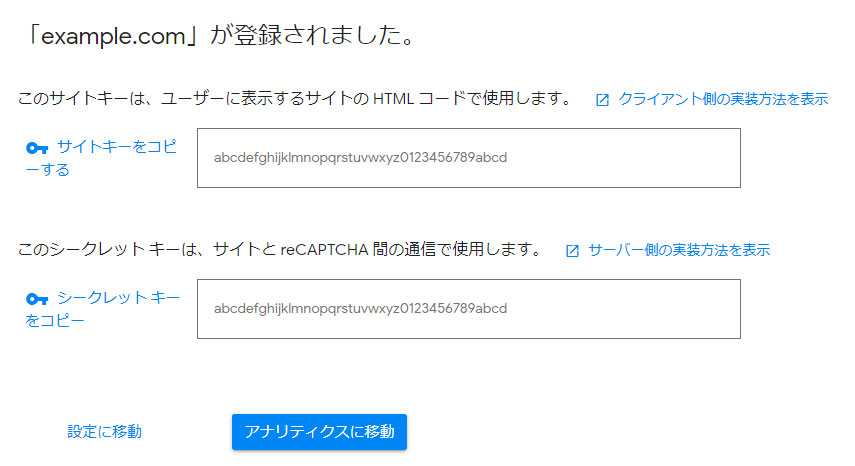
サイトの登録をすると、上記のように「サイトキー」と「シークレットキー」が表示されます。これをコピーして、先ほどのContact Form 7の設定画面で貼り付けます。
「サイトキー」と「シークレットキー」の設定
WordPressの管理画面「お問い合わせ」>「インテグレーション」に移動します。

下にある「インテグレーションのセットアップ」をクリックして、先ほどのサイトキーとシークレットキーを登録しましょう。
登録が終わったサイトを表示させてみて下さい。右下にこんな感じのものが表示されたら設定完了です。

以上が、Contact Form 7の「画像認証(reCAPTCHA v3)」を利用して問い合わせスパム対策をする方法でした。














