以前、「Really Simple SSL」というWordPressプラグインを使った常時SSL化の方法についてお話しました。
ここではプラグインを使わずに.htaccessファイルを編集して常時SSL化させる方法についてお話します。
コンテンツ
WordPress側の設定
はじめに「https://」というURLでちゃんとページは表示できていますか?サーバー側でSSLの設定が完了していないと、httpsでアクセスできませんので気をつけてください。ちゃんとページが表示できていたら、WordPressの管理画面でURLの設定をします。
これをやらないとテーマに入っているアイコンフォントが「□」になってしまったり、不具合の原因となります。


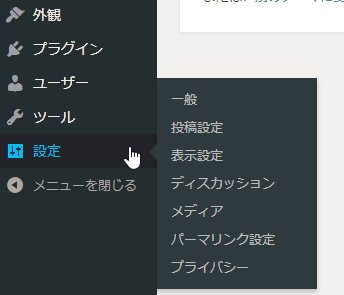
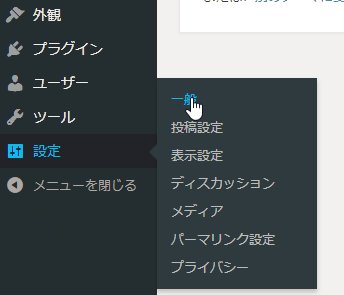
「設定」>「一般」へ移動して「WordPress アドレス (URL)」と「サイトアドレス (URL)」のところを直しましょう。変更すると新しいURLのログインする画面に切り替わりますので、再度ログインをします。WordPress側の設定はこれで完了です。
次に、.htaccessファイルの編集をします。
.htaccessファイルとは?
.htaccessファイルというのは、サーバーにアクセスしたときのドメイン直下のフォルダにあるこんなファイルのことです。
![]()
このファイルをテキストエディタで編集して上書きアップロードします。
.htaccessファイルの注意点
.htaccessファイルはホームページを表示する上で重要なファイルです。誤った編集をしてしまうと、ページが表示されなくなってしまうことがありますので、編集前は必ず元ファイルをコピーしてバックアップを取っておいてください。
.htaccessファイルの編集方法
http:からhttps:にURLを完全に移行する場合、下記のコードを.htaccessファイルに追加します。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]
※example.comのところは任意のドメインに置き換えて下さい。
例えば、エックスサーバーの場合は、.htaccessファイルがこんな感じになっています。
AddHandler fcgid-script .php .phps
FCGIWrapper “/home/example/example.com/xserver_php/php-cgi” .php
FCGIWrapper “/home/example/example.com/xserver_php/php-cgi” .phps
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
こういうときは、そのまま下の行に追加してしまえば大丈夫です。
AddHandler fcgid-script .php .phps
FCGIWrapper “/home/example/example.com/xserver_php/php-cgi” .php
FCGIWrapper “/home/example/example.com/xserver_php/php-cgi” .phps
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]
ちなみに# BEGIN WordPress~# END WordPressの間は、WordPressが自動で書き換えを行うスペースなのでここにコードを書くと上書きされてしまいますので気をつけて下さい。
以上が、.htaccessファイルを編集して常時SSL化させる方法でした。














