WordPressの固定ページや投稿ページ、カスタム投稿タイプで、特定のページだけ違うテンプレートを使用したいときってありますよね。そういうときに、テンプレートを複製・カスタマイズして自由に選べるようにする方法についてお話します。
固定ページのテンプレートを追加する方法
基本的なやり方は投稿ページでも同じですので、とりあえず固定ページのテンプレートを追加して選択できるようにする方法について見てみましょう。

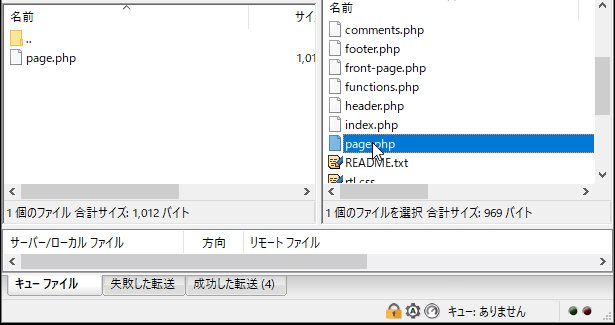
まずは、現在、テーマで使用されていれている固定ページのテンプレート(page.php)を雛形としてダウンロードします。

ダウンロードしてきたpage.phpの名前を適当に変更します。
その後、このテンプレートをテキストエディタで編集してファイルの一番上の行に下記のコードを追加しましょう。これがWordPress内で固定ページのテンプレートとして選択できる目印となります。
<?php /* Template Name: テンプレート名 */ ?>
上記の「テンプレート名」のところは好きな名前にしてください。

テンプレートを編集したらテーマフォルダにアップロードすればテンプレートの追加は完了です。
カスタマイズした固定ページテンプレートを選択する
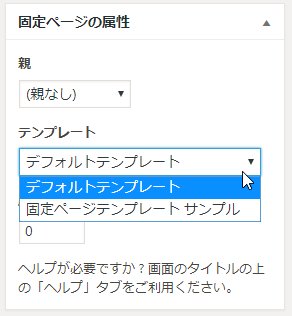
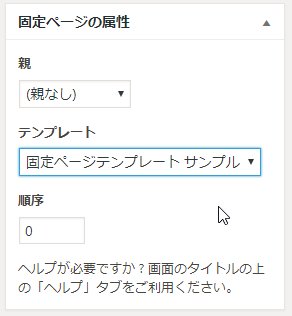
テンプレートをアップロードしたら、固定ページの編集画面で追加したテンプレートが選択できるか確認してみましょう。

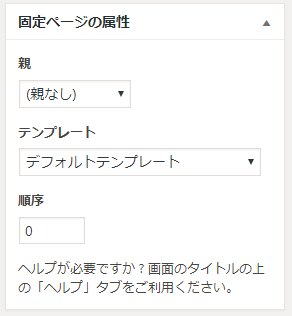
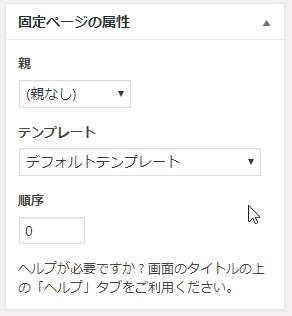
「ページの属性」というメニューのところの「テンプレート」という部分が選択できるようになっていれば成功です。

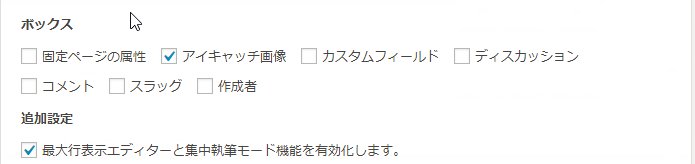
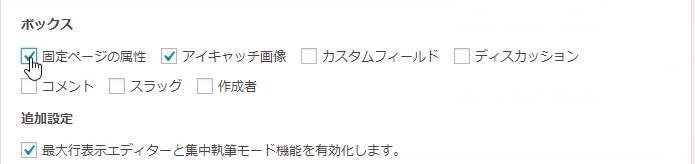
もしも、「ページの属性」というメニューが見つからない場合は、上の表示オプションのところで「ページの属性」がチェックされているかを確認してみましょう。
投稿ページ・カスタム投稿タイプでテンプレートを選べるようにする方法
次は、投稿ページやカスタム投稿タイプでテンプレートを選べるようにする方法です。テンプレートをダウンロードして、ファイル名を変えるところまでは同じです。違うのは、作成したテンプレートの最初に貼り付けるコードです。
投稿ページで使用したいときは、下記のコードを使います。
<?php /** * Template Name: テンプレート名 * Template Post Type: post */ ?>
下の行にTemplate Post Type: postが追加されているだけです。また、カスタム投稿ページで使用したいときは、postのところにカスタム投稿タイプのスラッグ名を入れます。
さらに、投稿ページと固定ページ両方で使用したいときは、下記のようになります。
<?php /** * Template Name: テンプレート名 * Template Post Type: page, post */ ?>
つまり、Template Post Type:のところで投稿タイプを指定すれば、その投稿タイプで使えるようになるということですね。
以上が、固定ページや投稿ページのテンプレートを追加・選択できるようにする方法でした。
ところで、WordPressのテンプレートには優先順位があるというのをご存知ですか?もし、知らなかったら下記の記事も合わせて読んでおくと良いと思います。















