ここでは、Google Maps APIでサイトに地図を表示させる準備としてAPIキーを取得する方法について見ていきます。
コンテンツ
APIキーの取得方法
まず、Googleのアカウントをお持ちでない方はアカウントを作成してください。
Googleアカウントを作成
アカウントを持っている方は、Google APIsにアクセスします。

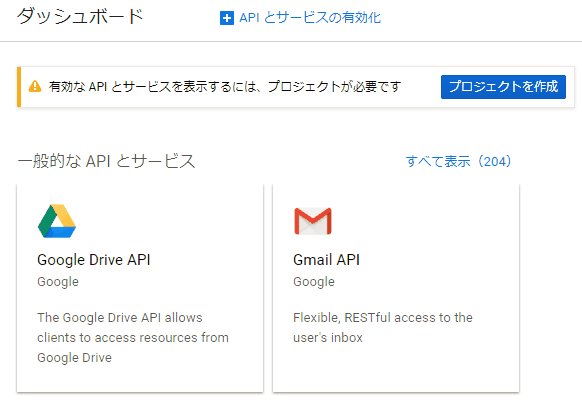
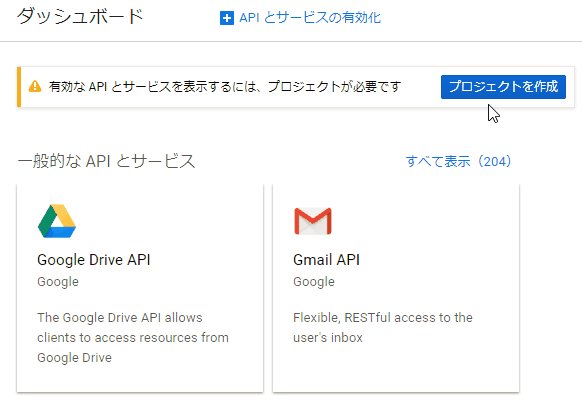
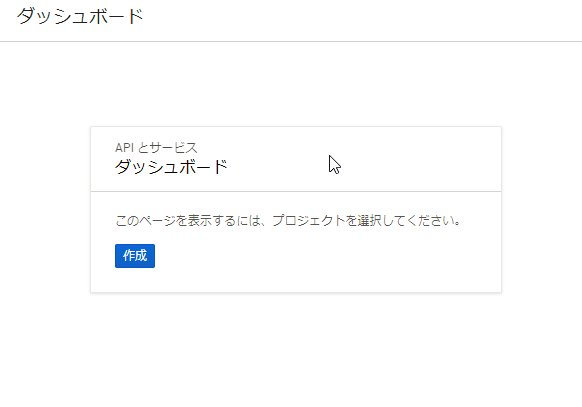
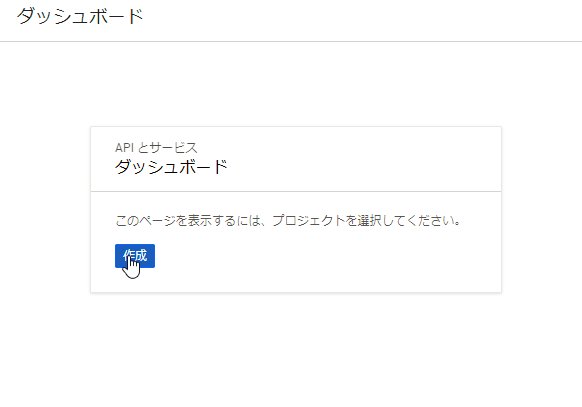
今まで一度もプロジェクトを作成したことがない場合、「有効なAPIとサービスを表示するには、プロジェクトが必要です」という注意書きが表示されるので、右にある「プロジェクトを作成」>「作成」をクリックします。

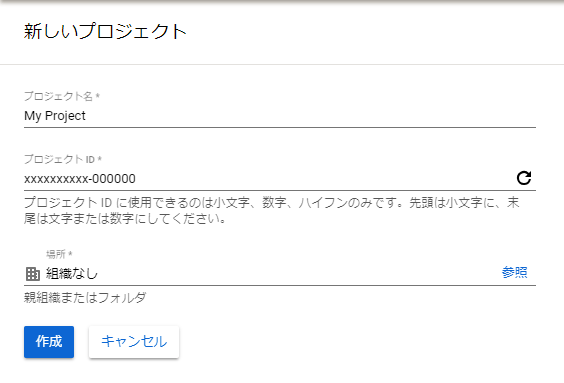
プロジェクト名とプロジェクトIDを決めて「作成」をクリックします。

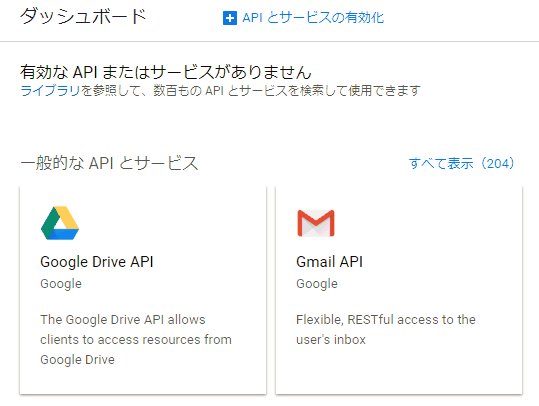
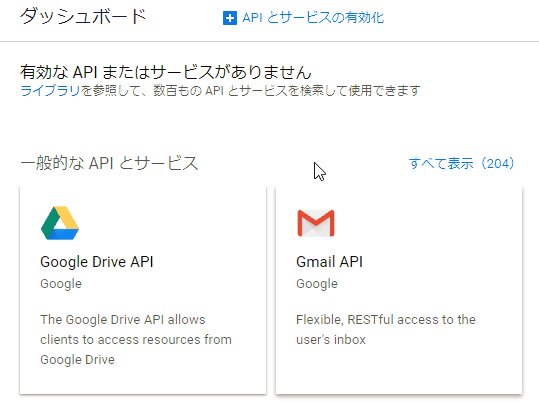
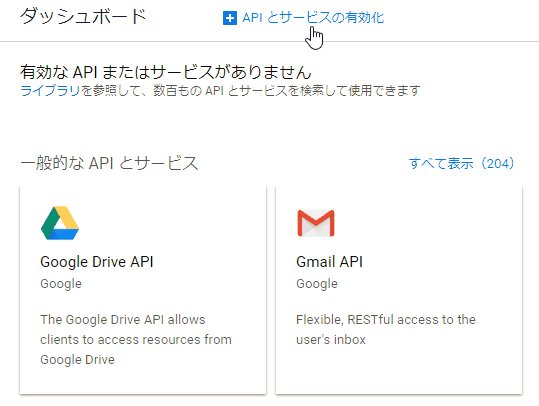
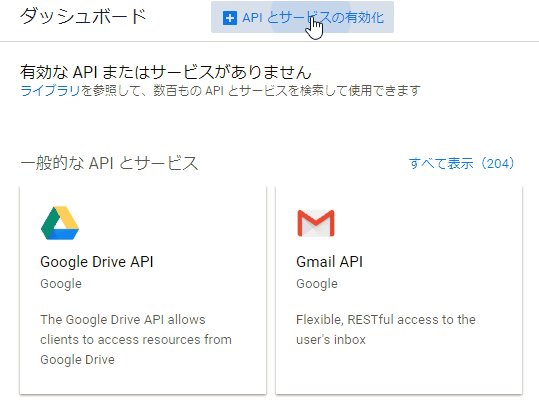
プロジェクトを作成すると、ダッシュボードに移動します。ここで、「Maps JavaScript API」を使いたいので、「Maps JavaScript API」を探すために「APIとサービスの有効化」をクリックしてAPIライブラリへ移動します。
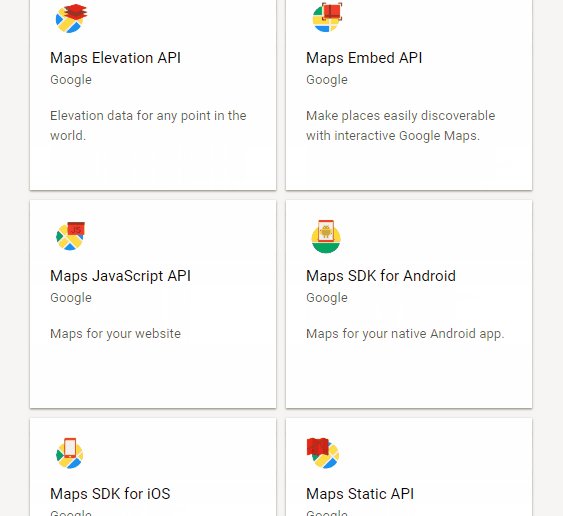
APIの一覧が並んでいるので、この中からMaps JavaScript APIを探します。
自分で探すのが面倒な方はこちらからどうぞ↓

一応、探し方は2通りあります。
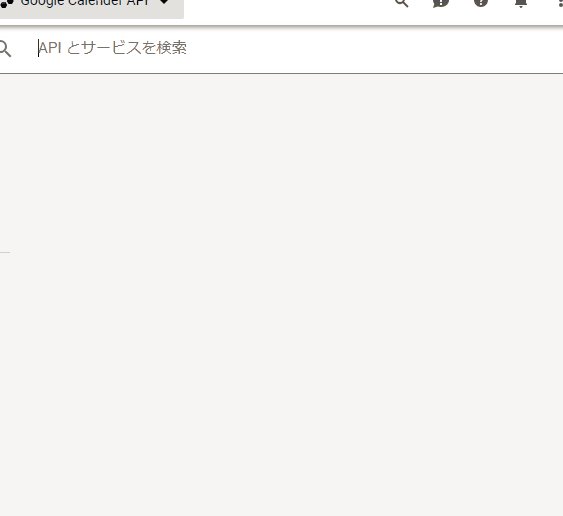
検索ボックスを使う

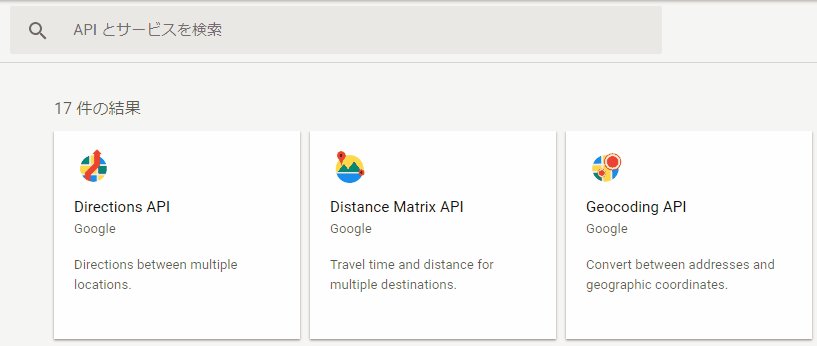
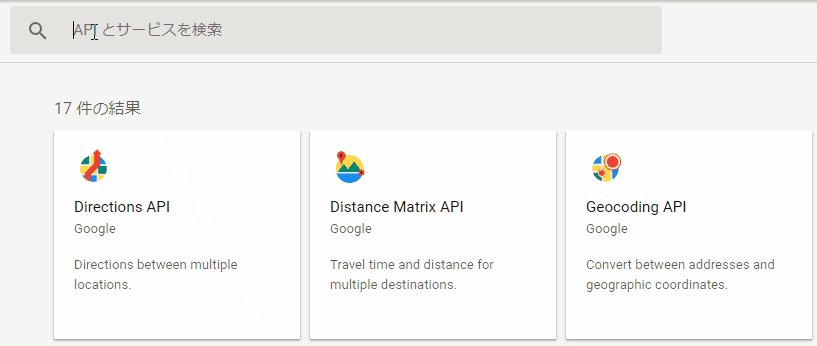
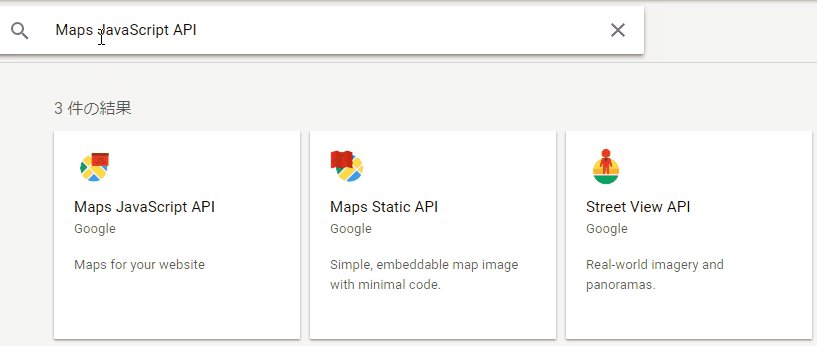
1つ目は、上にある「APIとサービスを検索」と表示された検索ボックスに「Maps JavaScript API」と入力して探す方法です。
メニューから辿る

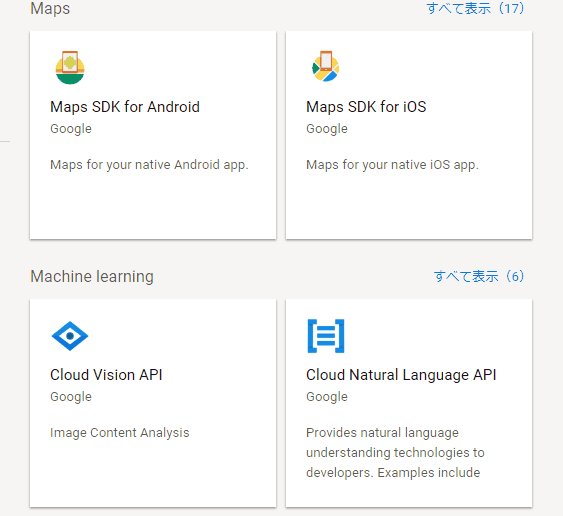
2つ目は、「Maps」と書かれたメニューをクリックして「Maps JavaScript API」を探す出す方法です。

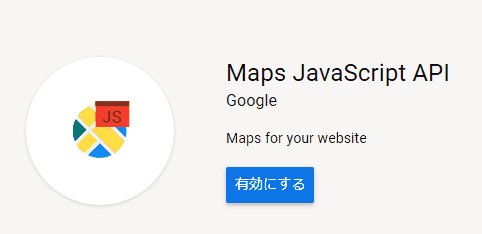
「Google Maps API」のページに移動したら「有効にする」をクリックします。

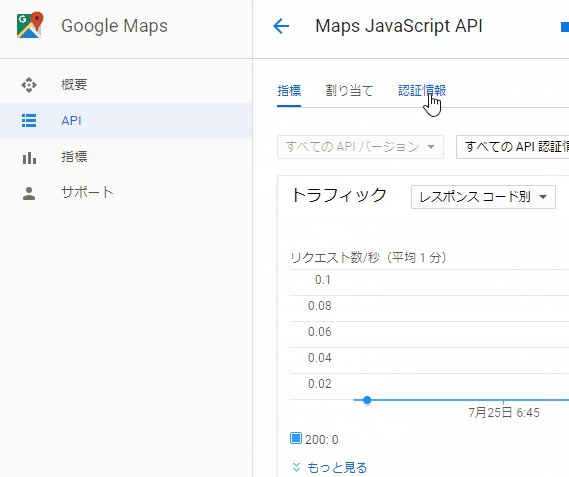
「Google Maps API」を有効にすると、「指標」「割り当て」「認証情報」というタブが見えると思うので、「認証情報」をクリックします。

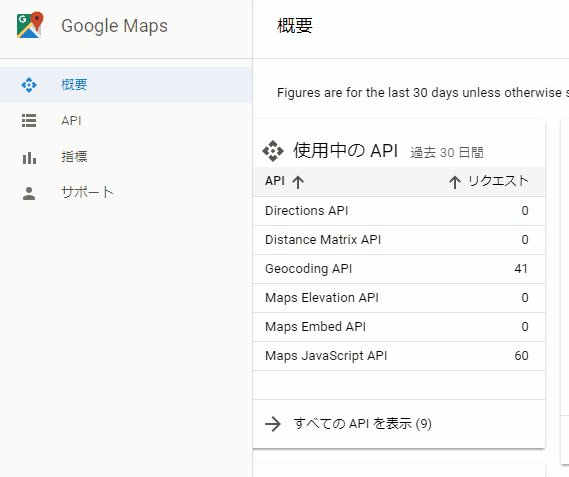
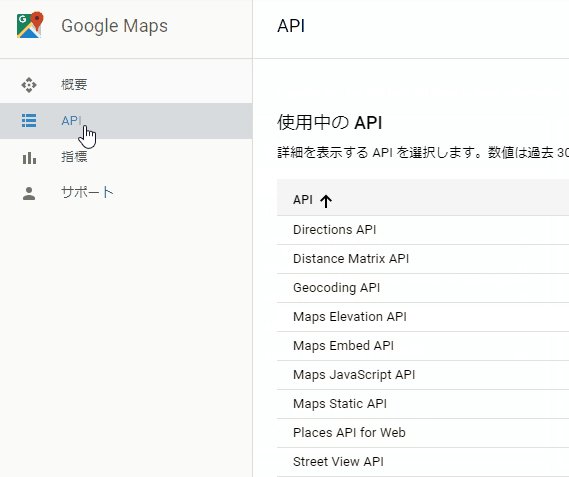
もしも、「認証情報」が見えなくなってしまったら、左のメニューで「API」を選択後、「使用中のAPI」から「Maps JavaScript API」を選択すると「認証情報」が出てきます。
また、「Maps JavaScript API」の管理画面ではなくて、Google APIsの左側にも「認証情報」というメニューがあります。
APIキーの使用範囲の設定
今度、詳しくお話する予定ですが、「Google Maps Platform」というのは、1ヶ月に28,000回までは、無料で地図を表示させることができますが、それ以降は有料になっています。そのため、万が一、APIキーを他人に使われてしまうと大変なことになるので、使用制限を設ける必要があります。
APIキーは、地図が表示されたページのソースコードを見れば誰でも分かるものなので、必ず制限をかけましょう。

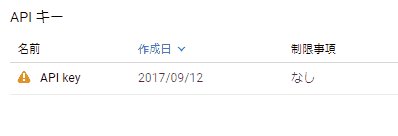
認証情報を表示させたページのAPIキーの名前の左側に黄色い三角の警告マークみたいなが見えると思います。これは使用範囲が制限されていないことを意味します。名前のところをクリックして設定します。

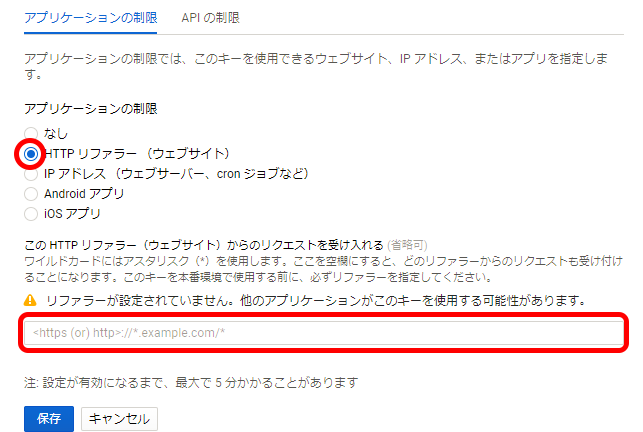
普通にホームページで使用するだけでしたら、「HTTP リファラー (ウェブサイト)」を選択して、下の欄にホームページのURLドメインを入力します。最後にアスタリスク(*)を入れるのをお忘れなく。
https://example.com/
↑これだとトップページでしかマップが表示できなくなってしまうので、
https://example.com/*
こんな風に最後に「*」を入れます。
最後に「保存」をクリックで設定完了です。
以上がGoogle Maps APIのAPIキーを取得する方法でした。