ここではイラストレーターを使ってスタンプ風のデザインを作る方法についてお話します。

コンテンツ
スタンプ風デザインの作り方
素材の作成

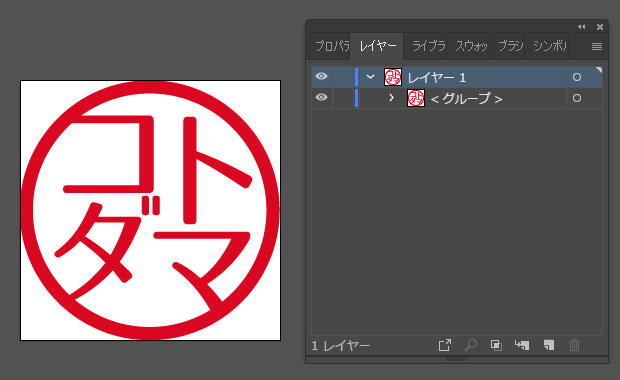
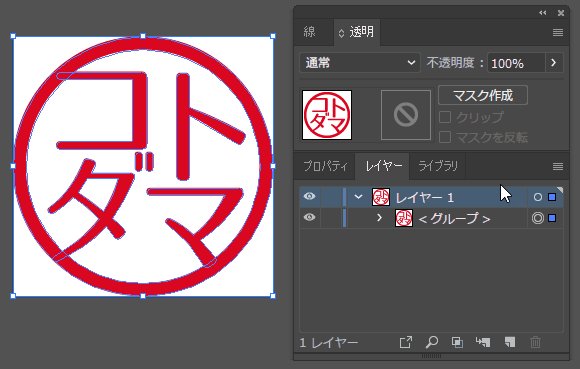
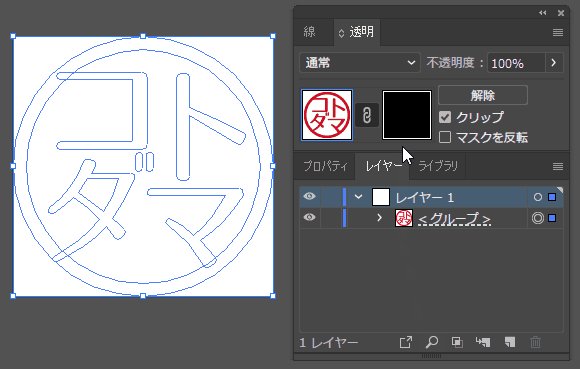
はじめにスタンプ風にしたいデザインをパスやテキストを使って作成しておきます。
マスクの作成
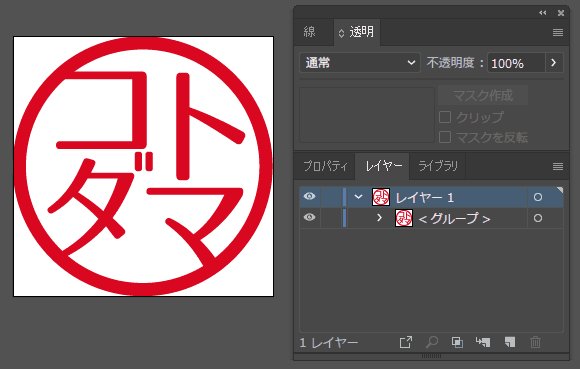
次にマスクの作成をします。マスクを作成するには「透明」パネルを表示させる必要がありますので、上のメニュー「ウィンドウ」>「透明」の順にクリックして、透明パネルを表示させてください。

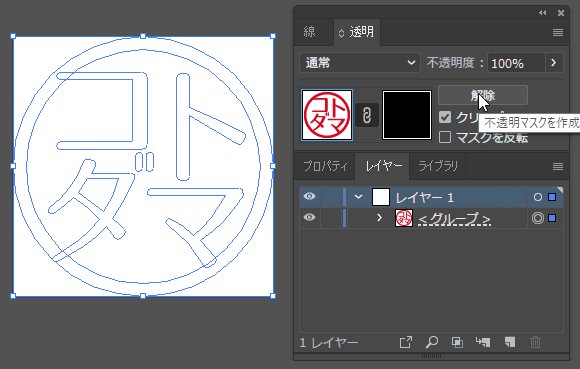
透明パネルが表示できたら、スタンプ風にしたい素材をすべて選択して「マスク作成」をクリックします。

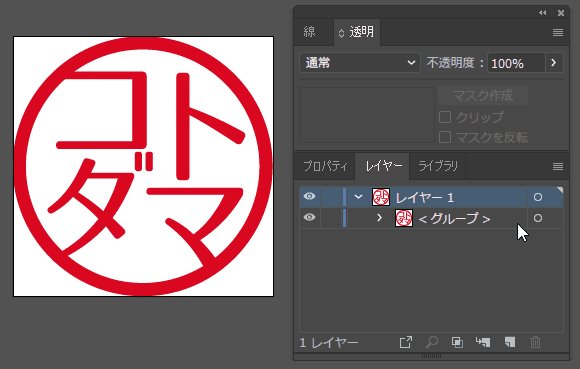
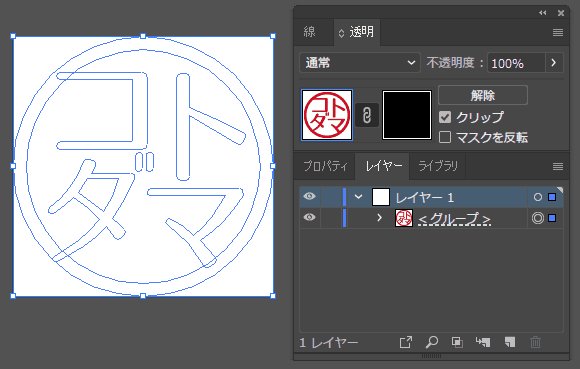
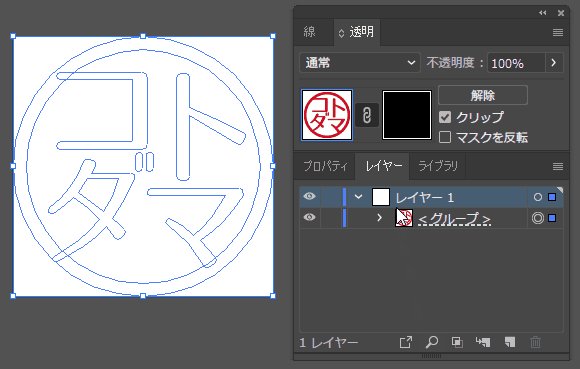
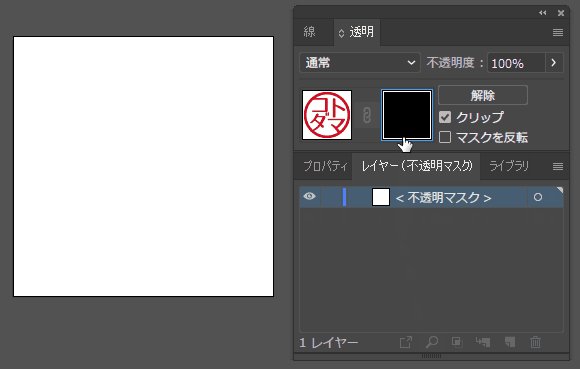
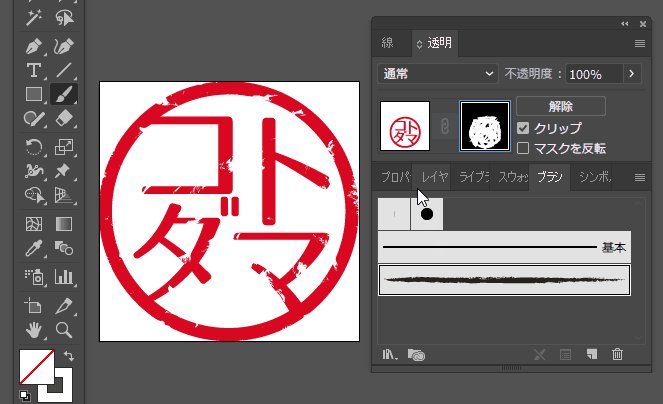
マスクが作成できたら、マスクを選択しておきます。
ブラシの準備
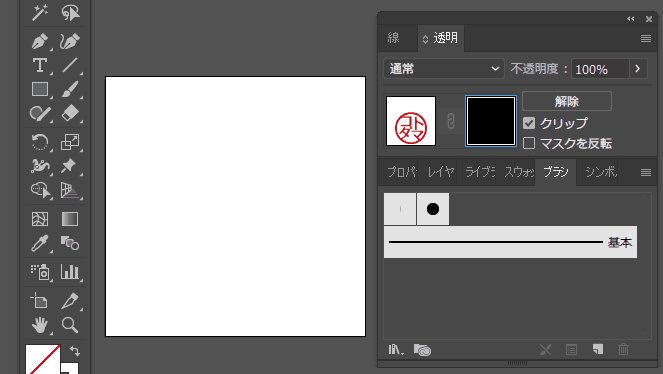
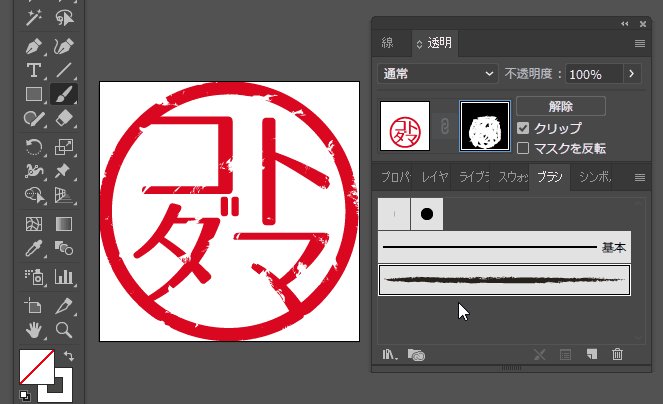
次にスタンプ風を表現するためのブラシの準備をします。ブラシパネルの表示は、上のメニュー「ウィンドウ」>「ブラシ」をクリックで行います。

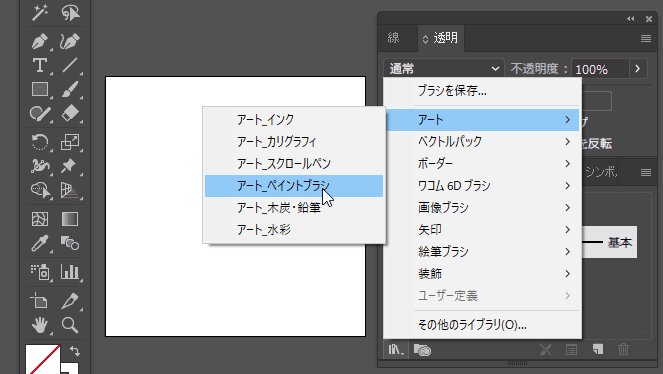
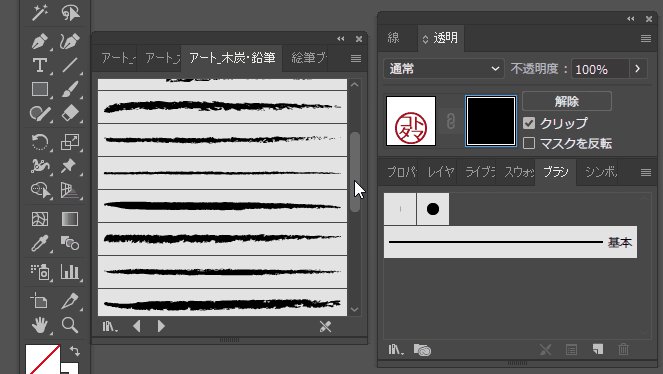
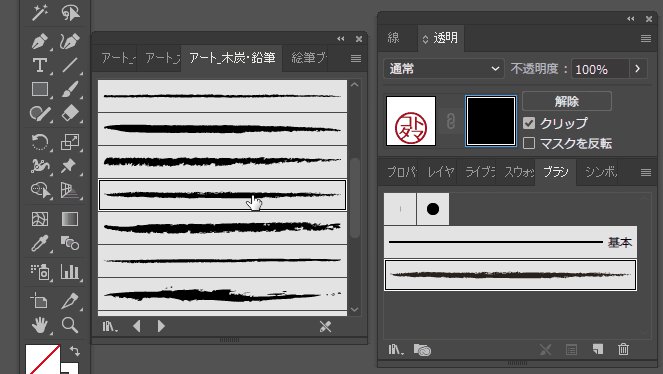
ブラシパネルの左下にあるアイコンをクリックして「アート」>「アート_木炭・鉛筆」という形でブラシ一覧を表示させます。どのブラシを使うのが正解というのはないので、この中からそれっぽいものを選んでみましょう。
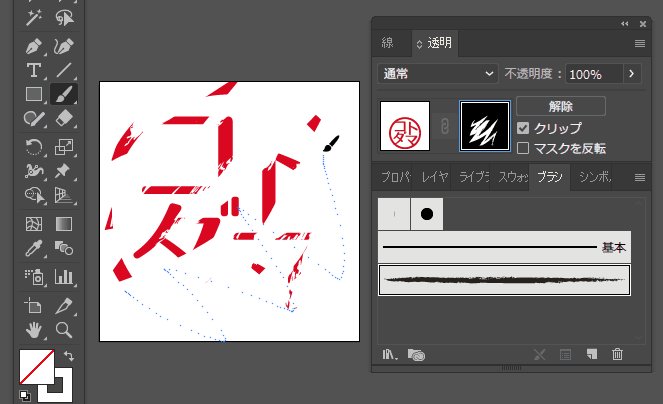
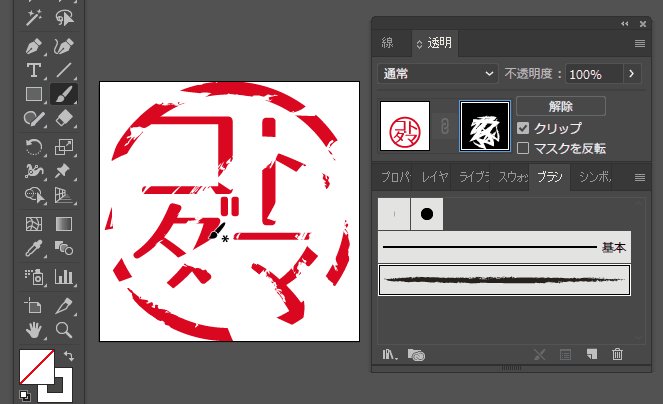
作成したマスクにブラシをかける
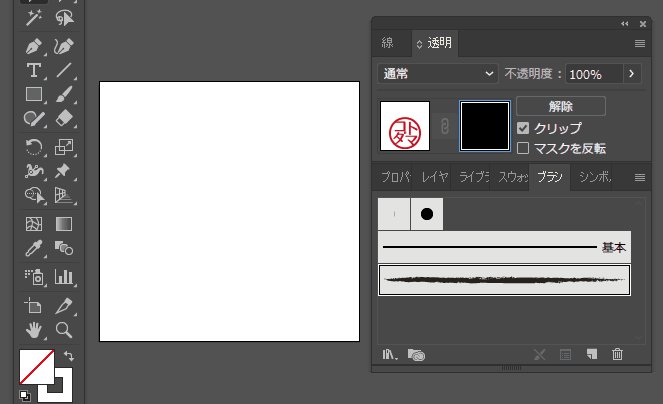
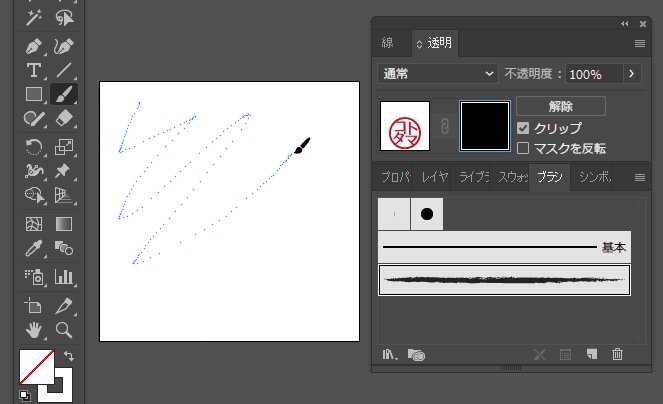
選んだブラシをマスクにかけてスタンプ素材を少しずつ表示させていきます。ブラシの太さが細いなと感じたら調整しながらやってくださいね。


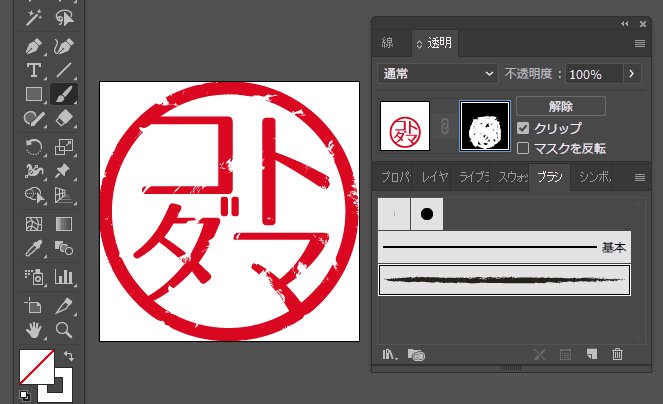
終わったら最後に、マスクの選択を元に戻しておきましょう。これをやらないと書き出ししてもスタンプが表示されません。

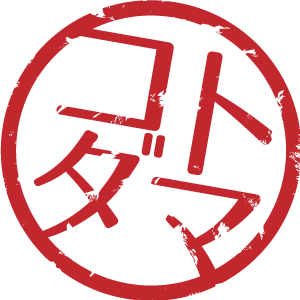
以上で、こんな感じのデザインが作れました。













