ここでは、ウェブページの表示速度を分析してくれるPageSpeed Insightsというサービスで「ブラウザのキャッシュを活用する」という改善について知りたい方に向けて、私が行った方法についてお話します。
コンテンツ
キャッシュとは
一度、訪れたページに同じパソコンで再度アクセスした際にキャッシュというものが使用されます。それは何かといいますと、ページで使用されている画像などが一時的にパソコン(ローカル)に保存され、同じページを開いたとき保存された画像が表示されるという仕組みです。キャッシュというのはいわばパソコンの「記憶」のようなものです。
キャッシュを利用してページを表示すると、サーバーからダウンロードする時間が短縮されるので、ページの表示速度の向上に役立ちます。PageSpeed Insightsでは、ページの改善方法のひとつとしてキャッシュの活用が推奨されていますので、これに従ってキャッシュを活用してみましょう。
プラグインはおすすめしません
キャッシュについて調べたことがある方なら分かると思いますが、キャシュの話は結構難しいです。もしかすると、みなさんもいろいろ調べた結果、明確な答えにたどり着けずにここに来られたのかもしれません。
キャッシュの問題を簡単に解決したいがためにプラグインを使う方もいますが、個人的にはおすすめしません。理由はキャッシュ系のプラグインはサイトに重大なトラブルを引き起こす可能性があるからです。また、みなさんが運営するサイトのスタイルなどによっても向き不向きがあります。
プラグインをおすすめし「問題が起きた時は自己責任で」と言うことは簡単ですが、ここでは何かあった場合でも自己解決できる方法でお話します。
ブラウザのキャッシュを活用する方法
キャッシュを活用するためには、「.htaccess」というファイルの編集が必要になります。このファイルはWordPressのダッシュボードからは編集ができません。そのため、直接サーバーにアクセスする必要があります。サーバーにアクセスするということが良く分からない方は下記をご参照ください。
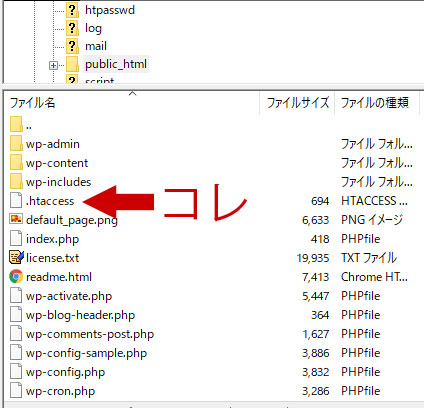
サーバーにアクセスしたらドメイン直下にアクセスします。エックスサーバーの場合は、「ドメイン名」>「public_html」のところになります。「wp-admin」や「wp-content」といったフォルダが置いてあるのと同じところに「.htaccess(ドットエイチティーアクセス)」というファイルがあります。

これをパソコンにダウンロードしてきてテキストエディタで編集します。テキストエディタが分からない方は、下記をご覧ください。
前もってお伝えしておきますが「.htaccess」は、Webサーバの動作を制御するための設定ファイルです。そのため、このファイルにエラーが起きた場合、サイトが表示されなくなってしまう可能性があります。編集の前には必ずバックアップを取っておいてください。この約束だけは必ず守ってください。
Expiresヘッダーでキャッシュの有効期間を指定する方法
ここでは、PageSpeed Insightsが推奨しているExpiresヘッダーでキャッシュを有効にする方法をご紹介します。Expiresヘッダーというのはキャッシュを有効にするファイルごとに有効期限を指定して、その期間中は訪問者のパソコンに保存されたデータを使ってウェブページを表示させるという方法です。
下記は私が実際に追加しているコードです。これを「.htaccess」ファイルに追加します。
# BEGIN Browser Cache <ifModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/x-icon "access plus 1 weeks" ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/javascript "access plus 1 weeks" </ifModule> # END Browser Cache
ちょっとだけ解説
ExpiresByTypeのあとに続いているのがキャッシュを有効にするファイルタイプです。「jpg」や「jpeg」などは画像ファイルだなって分かりますね。「x-icon」はファビコンです。ブラウザのタブの左に表示されるアイコンですね。
access plus 1 weeksという部分が有効期間です。私はサイトを更新することが多いので1週間にしましたが、みなさんもファイルごとに期間を設定してみてください。指定する期間は、1週間~1年の間にします。一般的には1ヶ月とかにする人が多いみたいです。
期間の書き方
期間は「weeks(週)」以外にも下記のような書き方があります。
access plus 1 seconds:1秒キャッシュを保持
access plus 1 minutes:1分キャッシュを保持
access plus 1 hours:1時間キャッシュを保持
access plus 1 days:1日キャッシュを保持
access plus 1 weeks:1週間キャッシュを保持
access plus 1 months:1ヶ月キャッシュを保持
access plus 1 years:1年キャッシュを保持
すべて「1」でサンプルを載せてありますが、数字はいろいろ変更してみてください。
このようにコードを追加したものをアップロードしたら、ページを実際に表示させてみて表示速度が変わったかを確認してみましょう。また、PageSpeed Insightsで再度解析してみて結果がどのくらい変わったかも確認してみてください。
















