ここではWordPressに既にアップロードされた画像を圧縮し、サイトの表示速度を改善してくれるプラグイン「EWWW Image Optimizer」の使い方についてお話させていただきます。
最近のWordPressのテーマって画像をたくさん使ったものが多いので、画像の容量が表示速度に悪い影響を与えてしまっていることってありますよね。そこで、今までアップロードしてしまった画像はどうしたら良いの?という方にに使っていただきたのが「EWWW Image Optimizer」です。

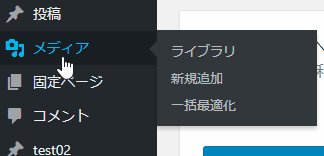
このプラグインを有効化したら、「メディア」>「一括最適化」というメニューが表示されるのでメニューをクリックしてください。


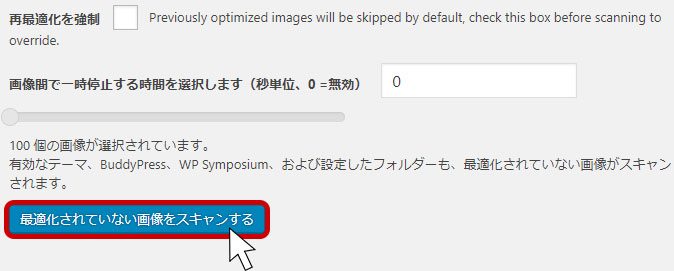
「一括最適化」のページに移動したら「最適化されていない画像をスキャンする」をクリックします。

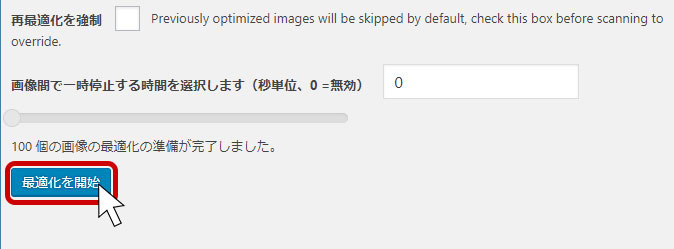
画像のスキャンが完了したら「最適化を開始」をクリックします。基本的にこの2ステップで画像の最適化は完了です。
このプラグインにはいろいろ設定がありますが、基本的にそのままで問題ありませんので割愛させていただきます。とても簡単に画像が圧縮できるので、でぜひ試してみてくださいね。