WordPressは、基本的にダッシュボード内でいろんな設定をするものなのですが、カスタマイズをしていく上でどうしてもダッシュボード内では解決できない問題に直面する場合があります。
こういうときにサーバーに直接アクセスするツールが必要になりますので、ここでは私が普段利用しているFTPツール「FileZilla(ファイルジラ)」をご紹介します。
コンテンツ
FileZillaのダウンロードとインストール
もしかしたら、「FileZilla」をダウンロードしたいのにどれをダウンロードしたら良いのか分からなくてお困りの方もいらっしゃるかもしれません。まず、前提として「FileZilla」には、「FileZilla Server」と「FileZilla Client」の2つがあります。私たちが使いたいのは、「FileZilla Client」の方になりますのでお気をつけください。

「FileZilla Client」は、下記のリンク先からダウンロードします。
>>https://ja.osdn.net/projects/filezilla/

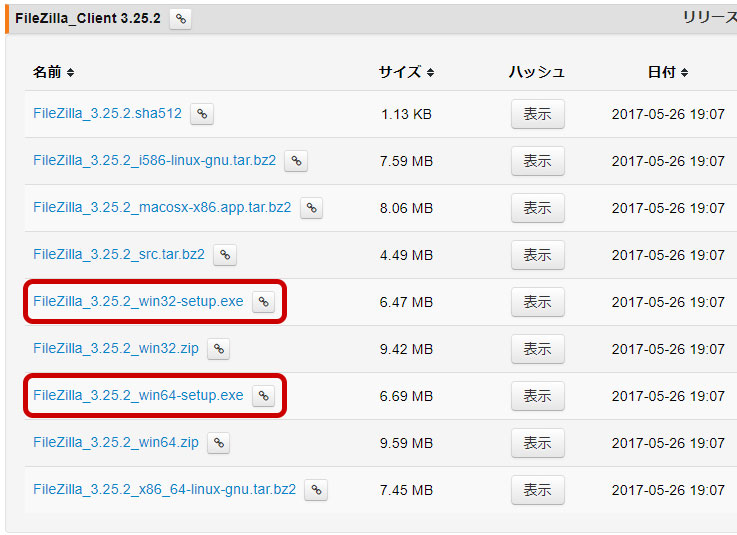
「ダウンロード」の下に、いろんなファイルのリンクがありますが、「FileZilla_Client ◯.◯◯.◯」というファイル名のうち一番数字が大きいもの(日付が新しいもの)をクリックしてください。上記の画像の場合、「FileZilla_Client 3.25.2 (日付: 2017-04-30)」がそれに該当します。

はい、またややこしい感じになってしまいましたが、私と同じWindowsユーザーは「FileZilla_3.25.2_win32-setup.exe」か「FileZilla_3.25.2_win64-setup.exe」のどちらかをダウンロードすることになります。
「win32」と「win64」の違いは、皆さんのPCが32 ビット版か64ビット版かの違いです。それぞれ自分のパソコンのピット数にあったファイルを選びましょう。
※ビット数の確認方法
Windows10をご利用の方は画面の一番左下にあるWindowマーク  を右クリック「システム(Y)」の「システムの種類」のところをご確認ください。
を右クリック「システム(Y)」の「システムの種類」のところをご確認ください。
ファイル名をクリックすると自動でダウンロードがはじまります。ダウンロードができたらファイルを起動してインストールをします。

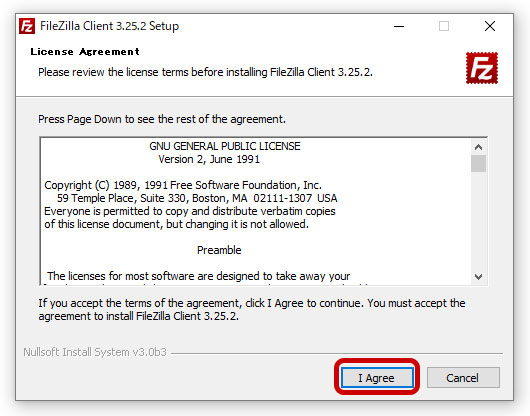
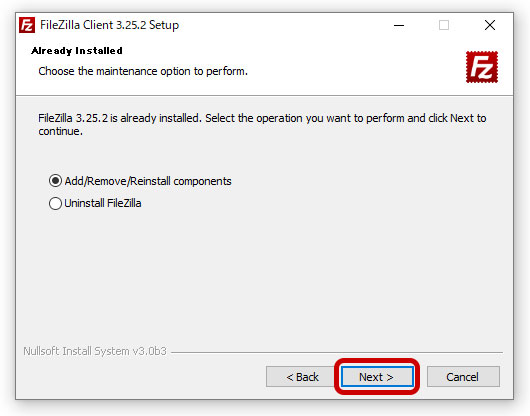
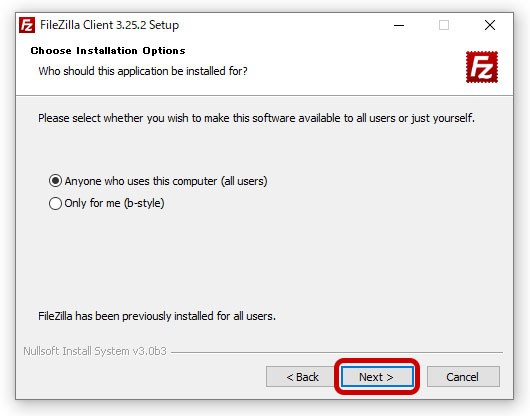
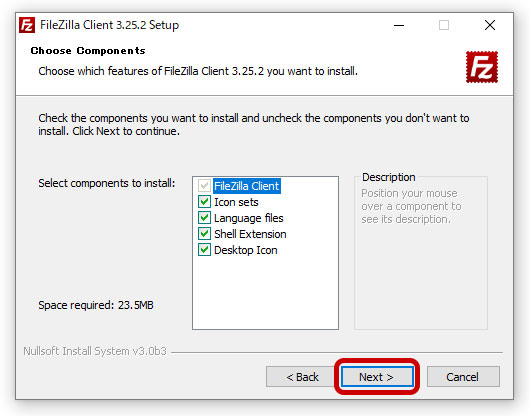
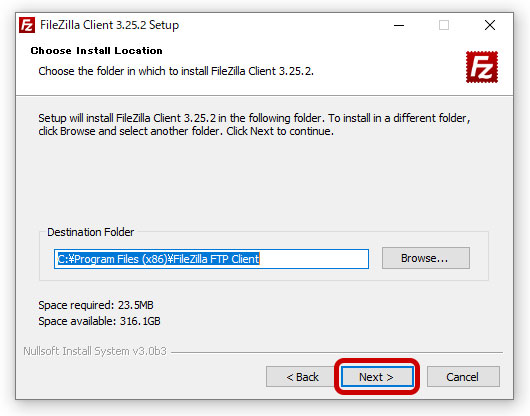
「I Agree」をクリック後、「Next >」を4回クリック。





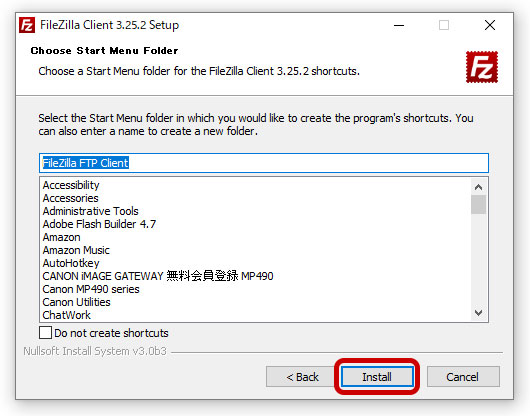
そしたら「Install」をクリックします。

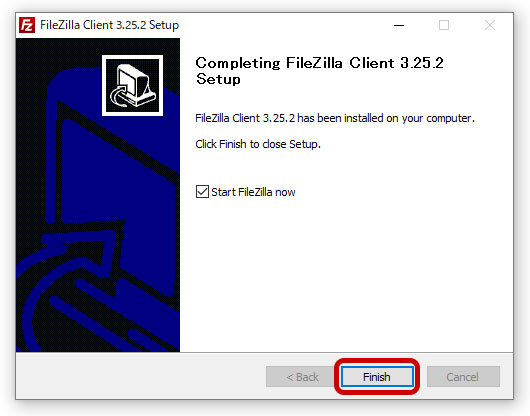
インストールが完了したら「Finish」をクリックして「FileZilla」を起動してみましょう。
FileZillaの使い方
サーバーへの接続

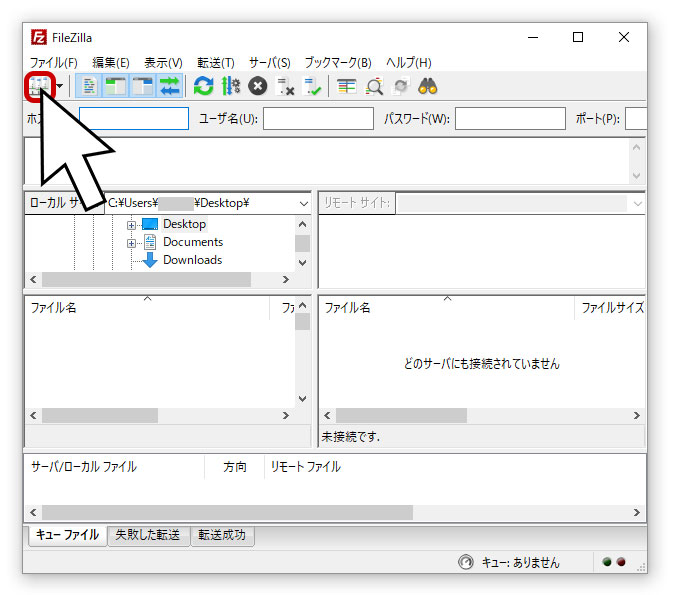
左上にあるアイコンをクリックして「サイト マネージャ」を開きます。

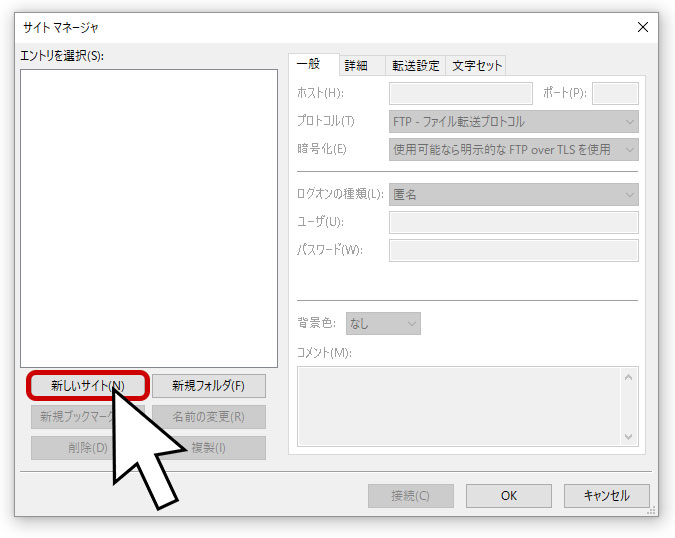
「新しいサイト(N)」をクリックします。

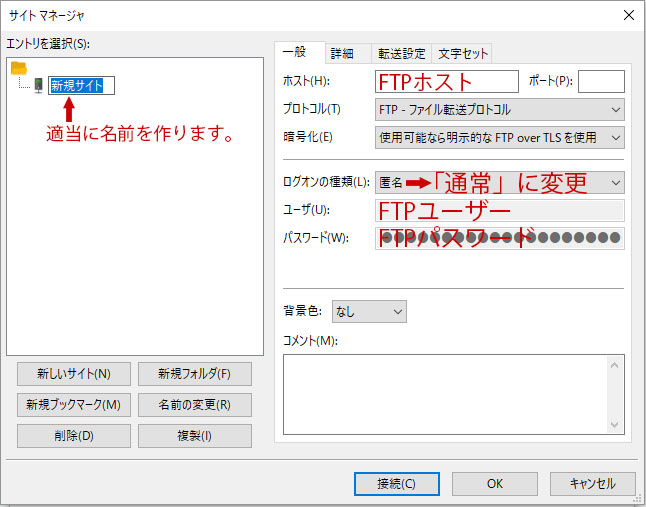
あとは上の画像の通りに情報を記入していきます。
エックスサーバーの場合、契約した際に送られてきたメールにFTPの情報が記載されています。「サーバーアカウント設定完了のお知らせ」みたいな件名でエックスサーバーからメールが送られているはずなので、その情報を入力してください。
エックスサーバーから送られてきたメールの中の「サーバーアカウント情報」のところに
FTPホスト : アカウント名.xsrv.jp
FTPユーザー : アカウント名
FTPパスワード : ●●●●●●●●
こんな情報があるはずです。入力できたら右下の「接続」でサーバーへの接続ができます。
2回目以降は、情報が保存されるので左上のアイコンをクリックで「サイト マネージャ」を開いたあとサーバーを選択して「接続」で接続できます。
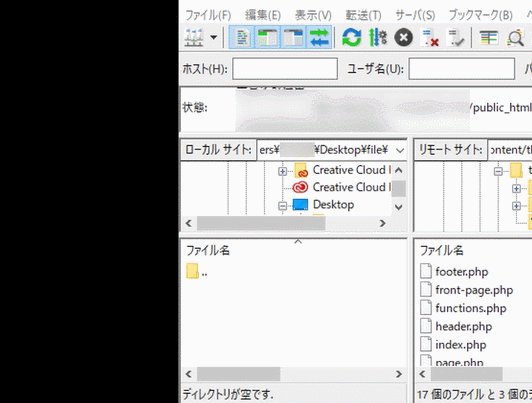
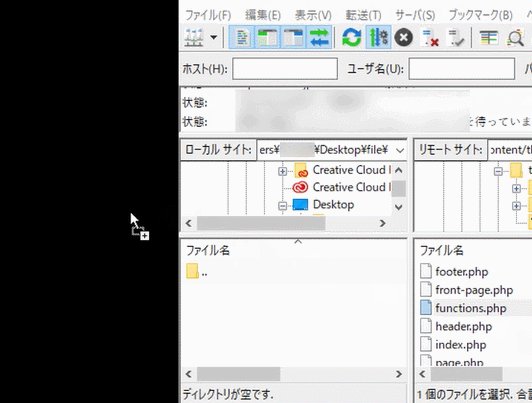
ファイルのダウンロード・アップロードの方法

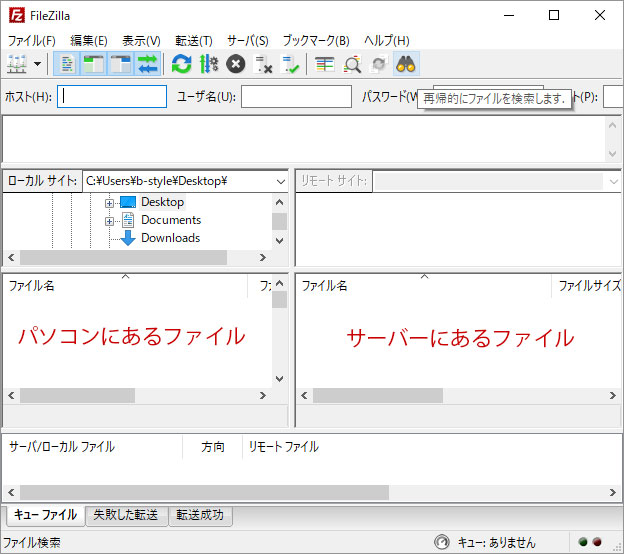
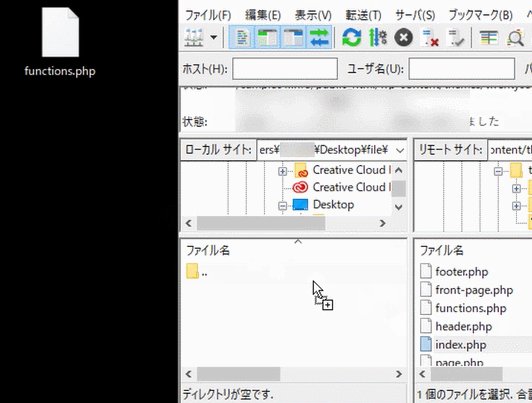
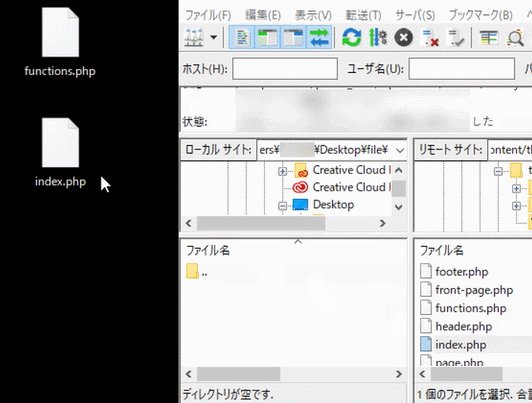
「FileZilla」は上の画像のように左側がローカル(パソコン側)のファイル、右側がサーバーにあるファイルが表示されるようになっています。右から左、左から右へとファイルをドラッグ&ドロップすることでファイルがダウンロード・アップロードできます。

私の場合、右側のサーバーのファイルを直接、デスクトップ上にドロップしてきてダウンロードさせたりしていますので左側は使っていません。その方が便利だと思います。
以上がFileZillaの簡単な使い方の説明でした。これから初めてサーバーにアクセスされるという方は、サーバー内のどのフォルダがどうなっているのかチンプンカンプンだと思います。下記に、サーバーのフォルダ構造についてお話している記事がありますので、合わせてご覧ください。














