コンタクトフォームでファイルのアップロードがドラッグ&ドロップでできたらユーザーにとって便利ですよね。ここでは、WordPressの問い合わせフォームでよく使用されているContactForm7でドラッグ&ドロップのファイルアップロードができるようになるプラグイン「Drag and Drop Multiple File Upload – Contact Form 7」についてご紹介します。
コンテンツ
ContactForm7でファイルのドラッグ&ドロップ機能を追加する方法|プラグイン
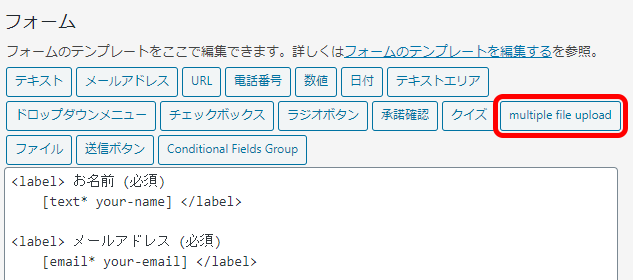
まずは、「Drag and Drop Multiple File Upload – Contact Form 7」で検索してプラグインを有効化してください。有効化すると、「multiple file upload」というフォームタグがContactForm7で使えるようになります。

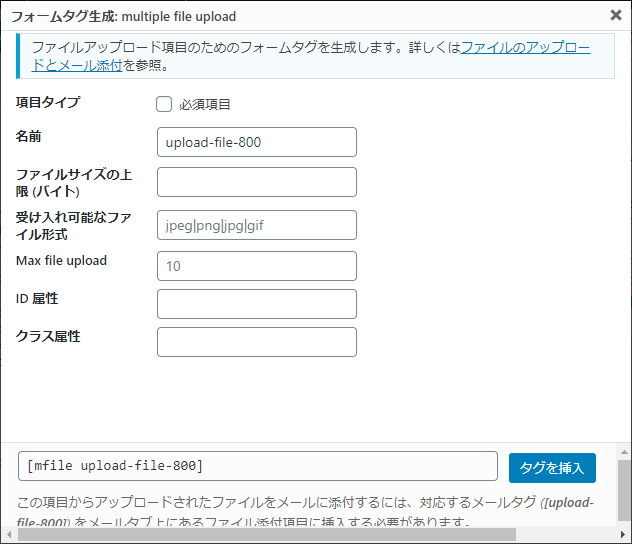
仕組みとしては、このタグをフォームに挿入するだけでドラッグ&ドロップのファイルアップロードフォームが追加できます。※もちろん、メールタブの設定も必要です。

ファイルサイズの上限、ファイル形式、ファイル数などが設定できます。特にファイルサイズとファイル数の上限は設定しておいた方が良いですね。

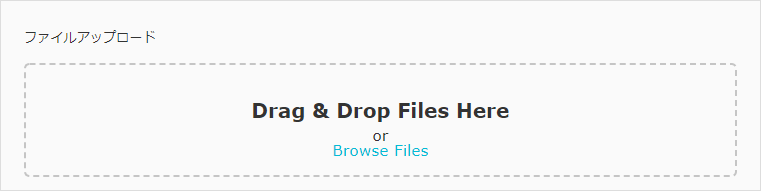
また、現状、日本語化がされていないためそのまま設定すると英語表記になります。日本語のサンプルをご用意したので、下記の手順で日本語にしてください。
「Drag and Drop Multiple File Upload ? Contact Form 7」の日本語化

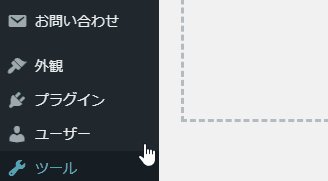
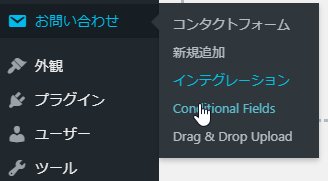
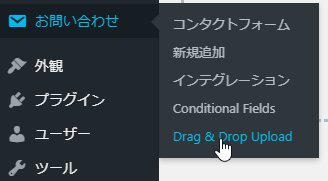
ダッシュボードの左メニュー「お問い合わせ」の中にある「Drag & Drop Upload」というメニューへ進みます。

「Send Attachment as links?」のチェックは基本、気にしなくて良いです。「mfile」はコンタクトフォームのメールタブにある「メッセージ本文」に入力するとリンクとして本文に入力され、「ファイル添付」にタグを入力するとファイル添付されるようになっています。
「Send Attachment as links?」のチェックを入れると、「ファイル添付」にタグを入力してもメール添付されなくなるというだけの設定でした(私が確認した限り)。
後は、下記の項目をコピペしていただければとりあえず日本語になります。
Uploader Info
| Drag & Drop Text | ここにファイルをドロップして下さい |
|---|---|
| または | |
| Browse Text | ファイルを選択 |
Error Message
| File exceeds server limit | ファイルがサーバーの最大アップロードサイズを超えています。 |
|---|---|
| Failed to Upload | ファイルのアップロードが失敗しました。 |
| Files too large | ファイルが大きすぎます。 |
| Invalid file Type | アップロードされたファイルの形式は許可されていません。 |
| Max File Limit | アップロードできるファイル数は%count%個までです。 |
これで日本語化ができました。
以上が、ContactForm7でファイルのドラッグ&ドロップ機能を追加する方法でした。