以前、こちらの記事でPhotoshopを使った透明なグラデーションの作り方についてご紹介しました。
ここではIllustratorを使って同じことをする方法について見ていきます。
Photoshopで円形のぼかした写真を作りたい方はこちらをご参照ください。
Illustrator|透明なグラデーションの作り方
ここでは、円形で周りが透明なグラデーションになる方法についてご紹介しますが、透明なグラデーションの原理はすべて同じなので、用途に応じてアレンジしてみてくださいね。

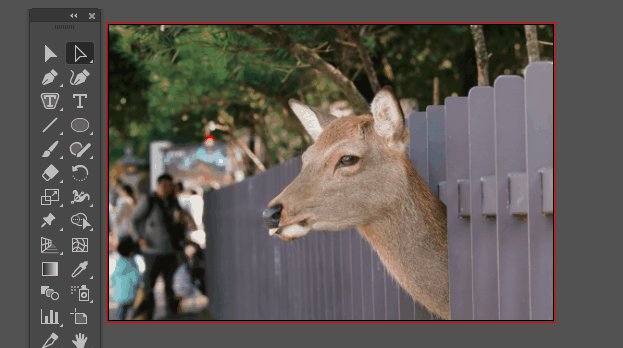
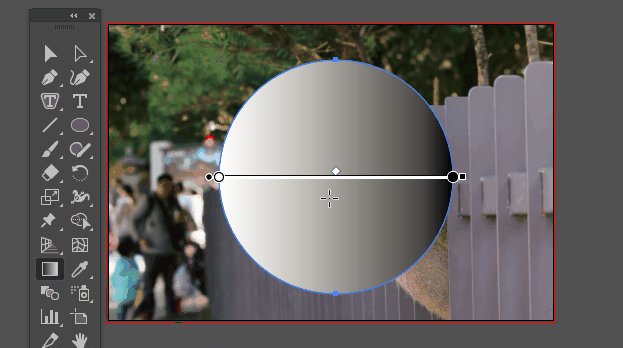
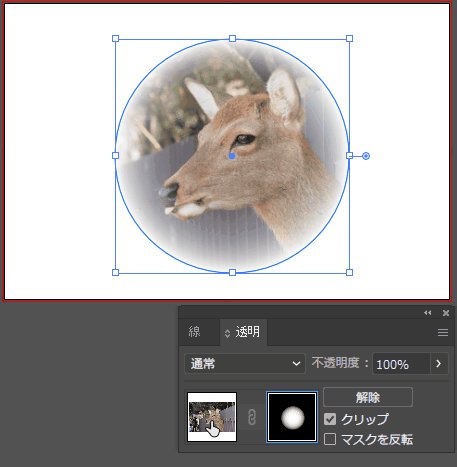
この鹿さんの顔のところだけを円形に切り抜いて透明なグラデーションをかけてたいと思います。


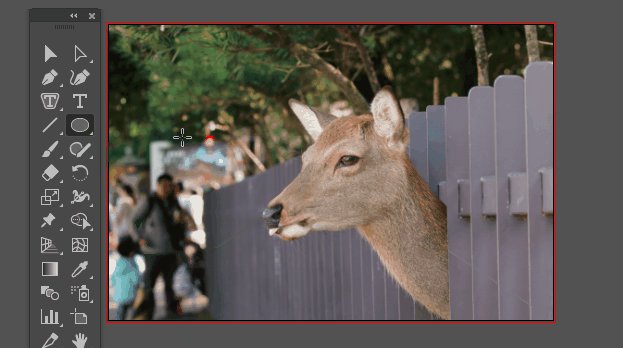
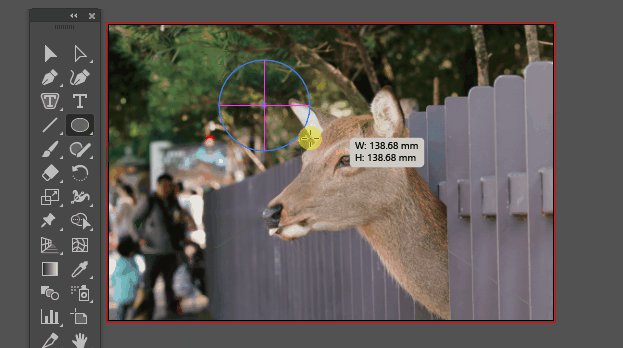
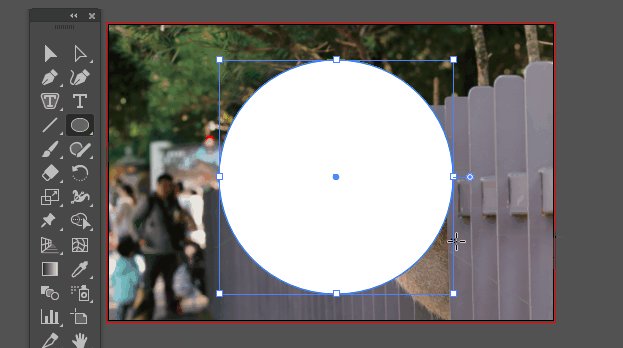
まずは、楕円形ツールで切り抜きたい形を作ります。

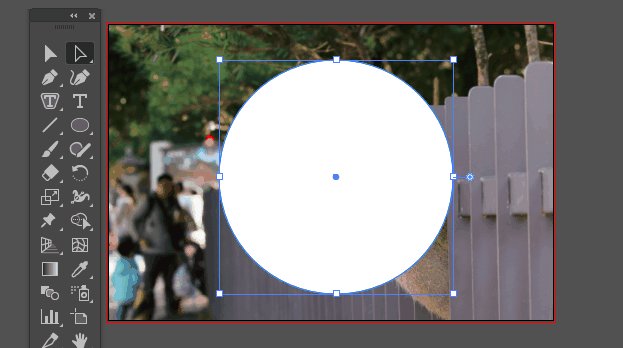
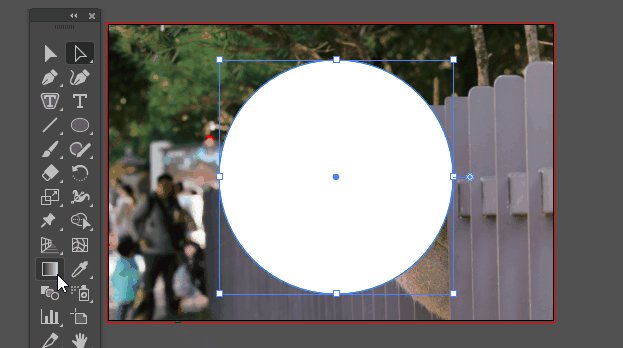
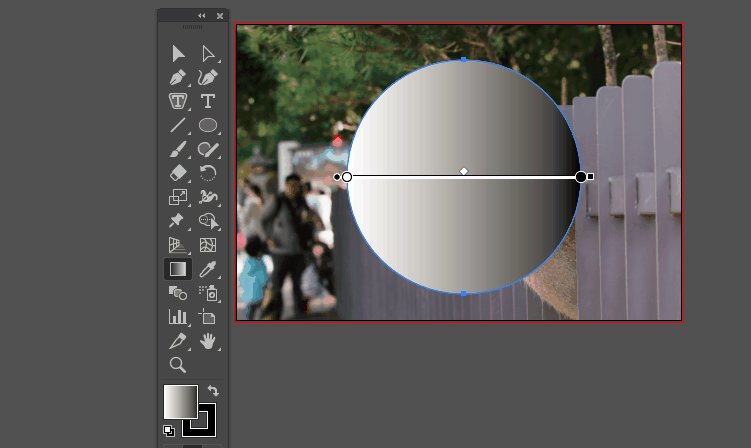
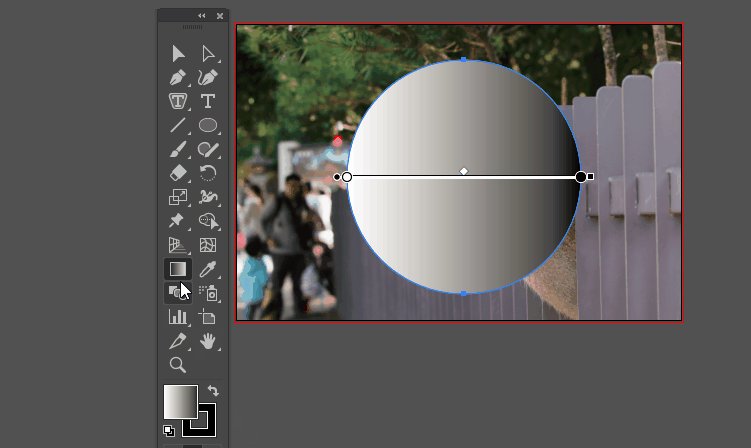
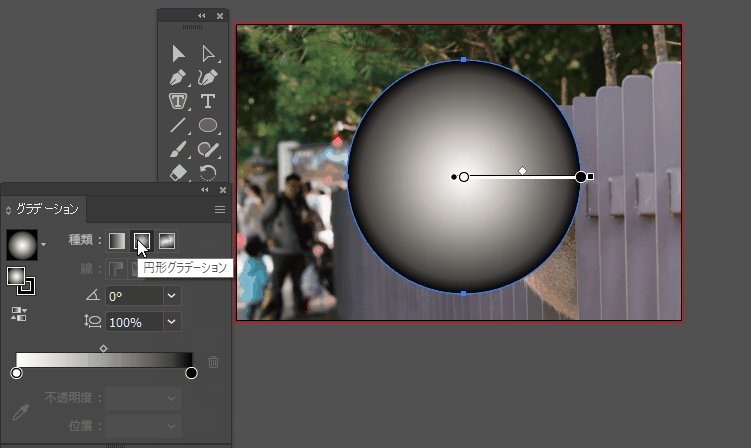
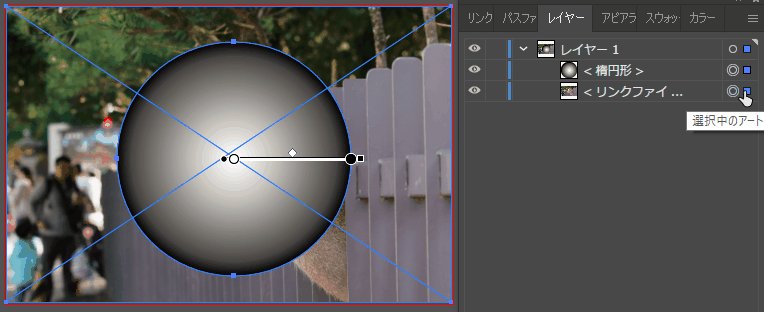
グラデーションツールを選択した後、円をクリックして黒と白のグラデーションをかけます。

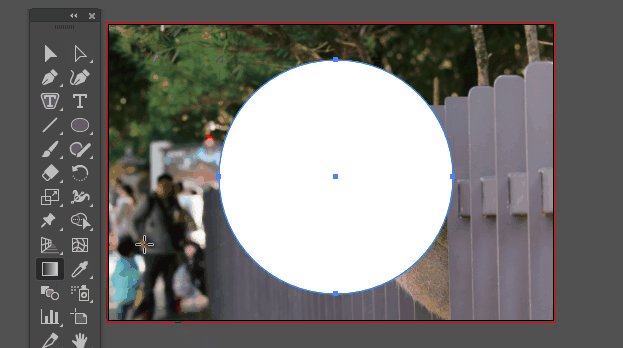
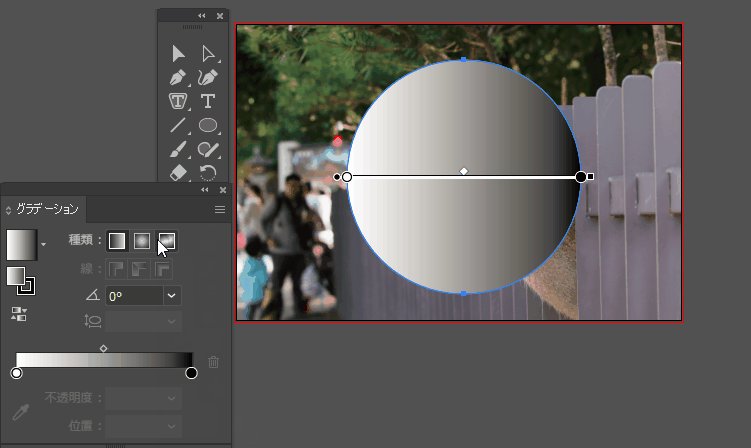
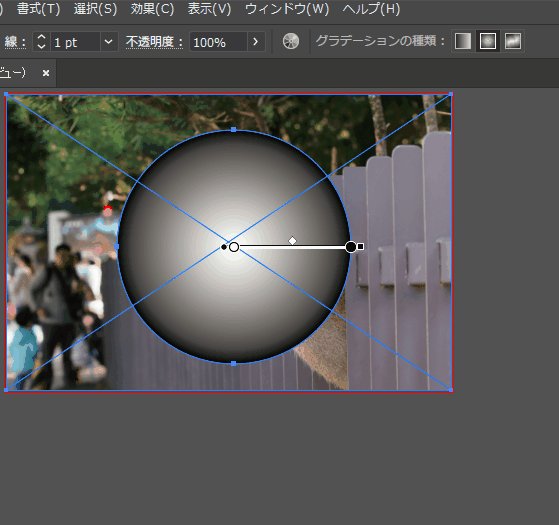
今回は、縁にグラデーションをかけていきたいので、グラデーションの種類を変えます。

グラデーションをかけたら「Shift」キーを押しながら、円と下の写真を両方を選択します。

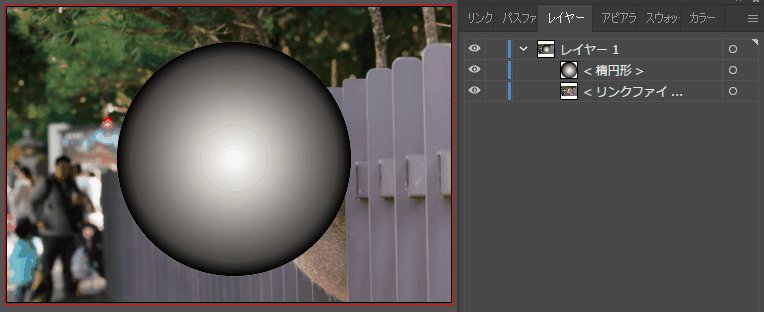
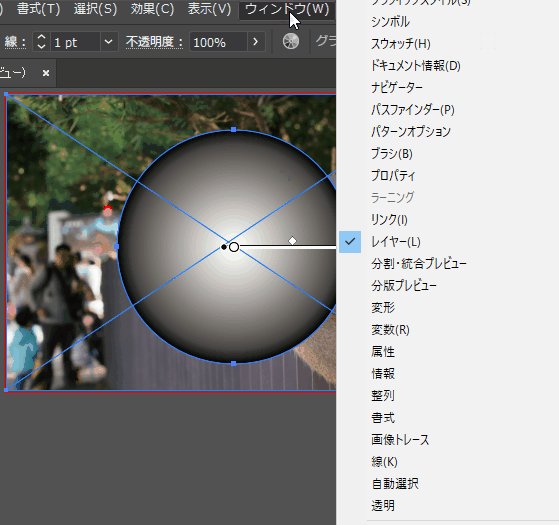
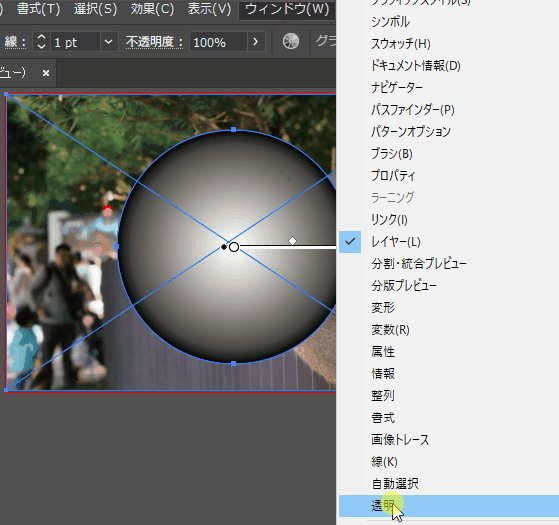
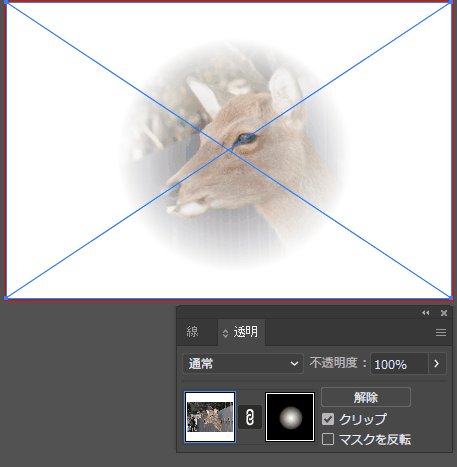
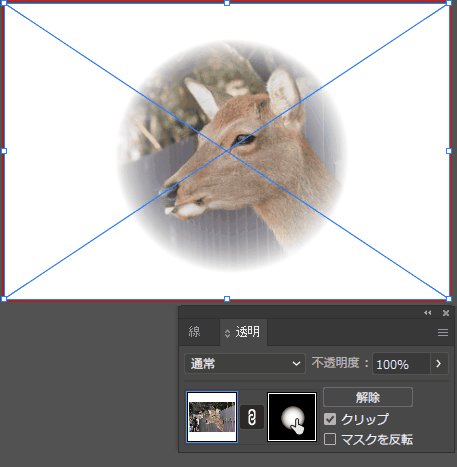
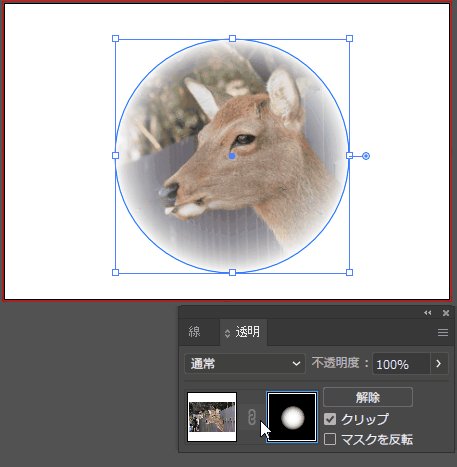
「ウィンドウ」>「透明」で透明パネルを表示させて、「マスク作成」をクリックしたらとりあえず完成です。

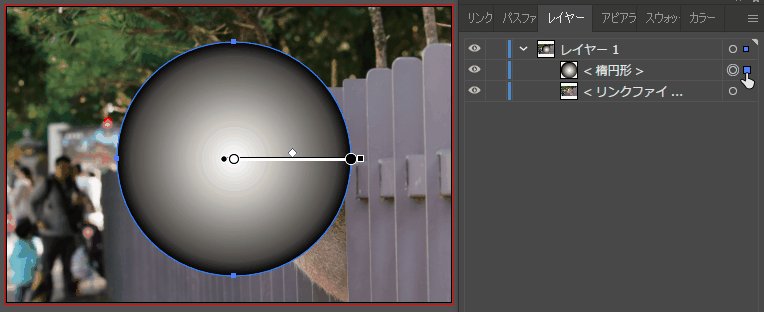
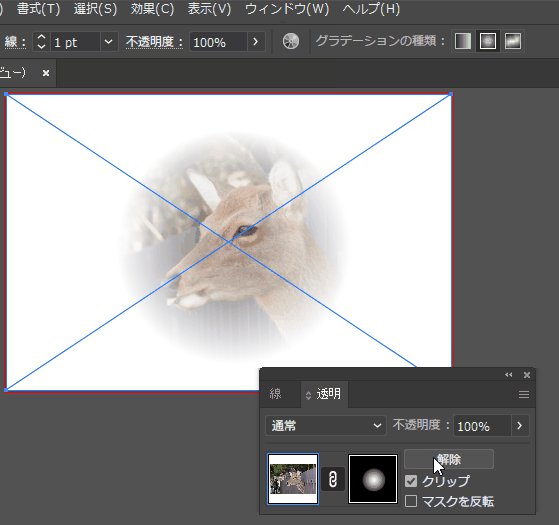
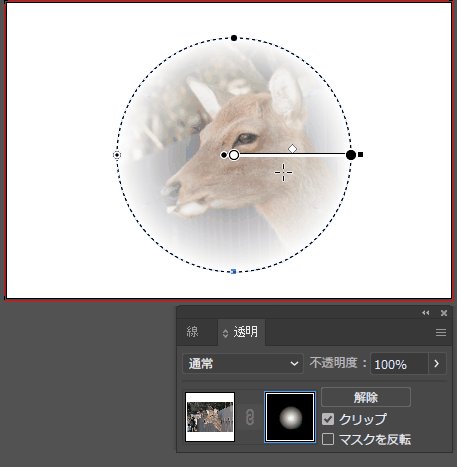
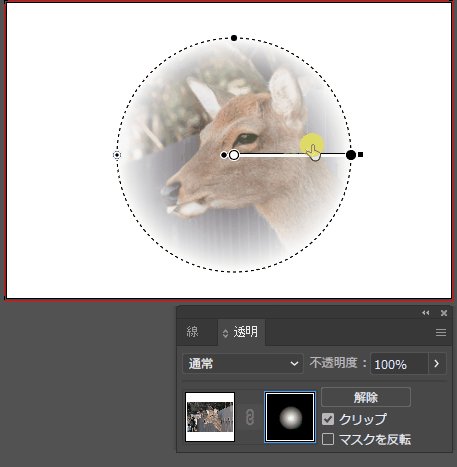
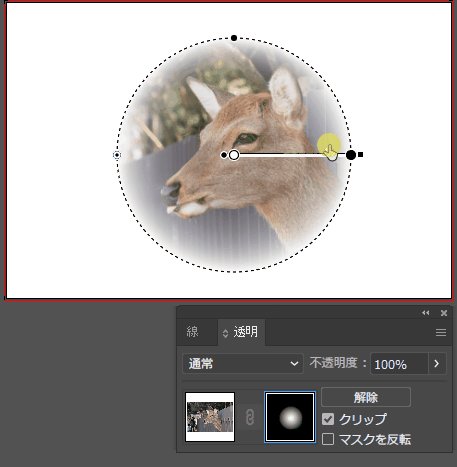
グラデーションを微調整したいときは、透明パネルの右側のグラデーションの選択して調整します。

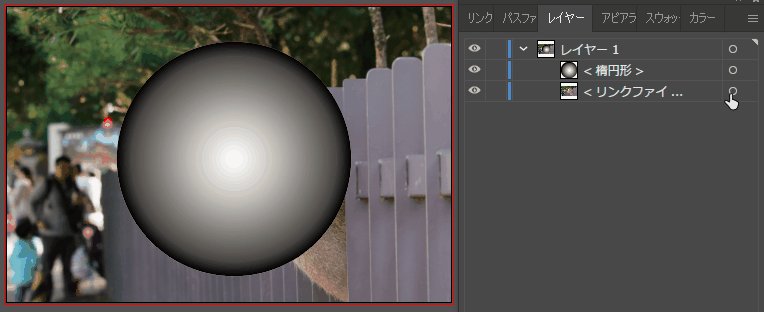
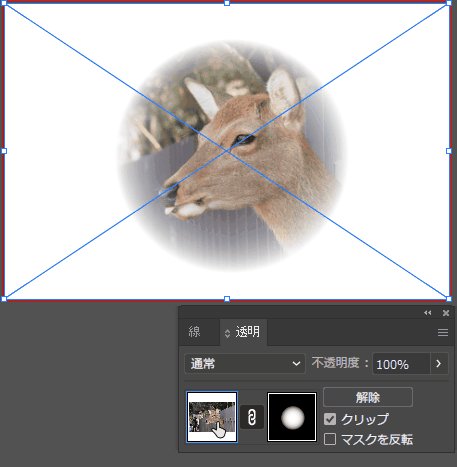
最後の最後に引っ掛け問題みたいな感じなのですが、右のグラデーションの方を選択した状態で書き出ししてしまうと、白黒のグラデーションが書き出しされてしまうので、グラデーションの調整が終わったら、必ず左の写真の方を選択しておいてくださいね。
以上が、Illustratorを使った透明なグラデーションの作り方でした。