イラストレーターってクリッカブルマップが作れそうだなと思って調べてみたら作れることが分かったので共有します。この方法を知れば面倒な座標の指定もする必要がないので簡単です。
Illustratorでクリッカブルマップ(イメージマップ)を作る方法

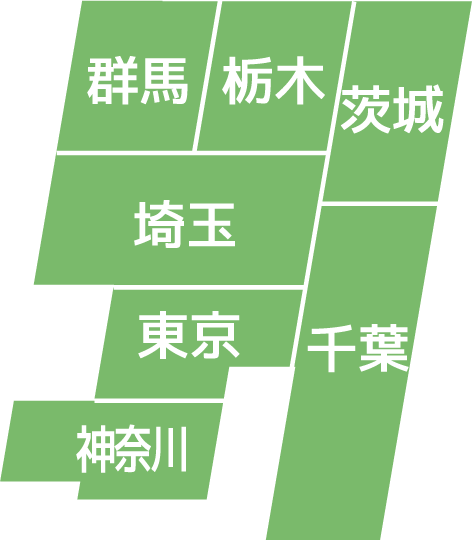
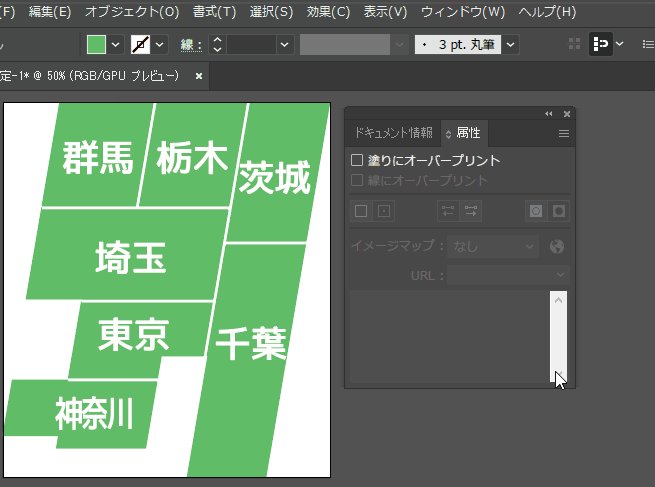
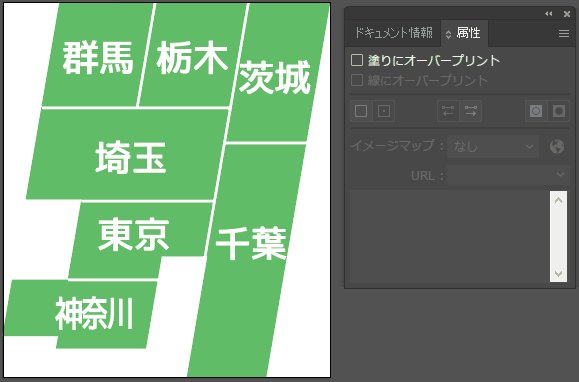
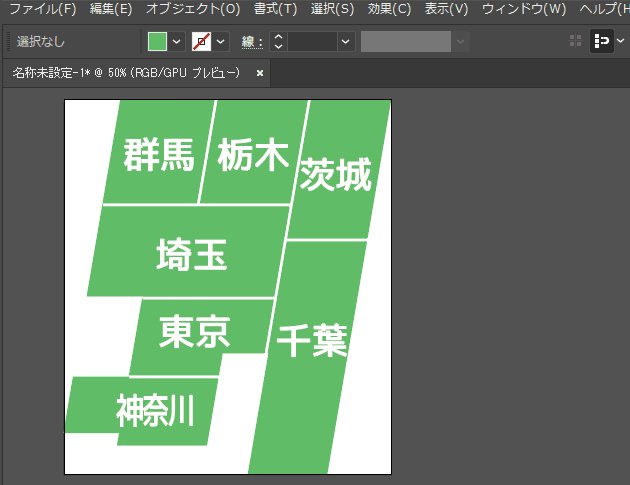
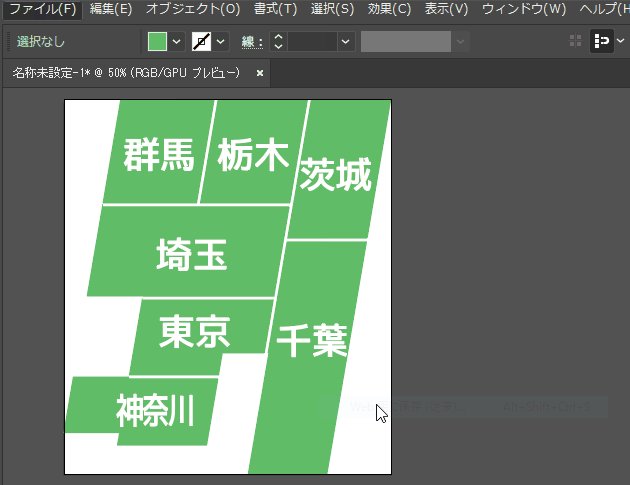
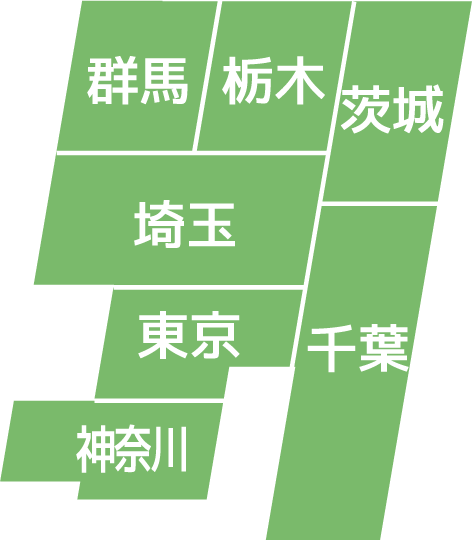
ここでは、地図ACさんから取得した日本地図のIllustratorデータを使って各都道府県がクリックできるようにしていこうと思います。今回は関東のところだけを使用します。

クリッカブルマップを作る条件として、上のようにリンクを設定する各都道府県の部分が閉じられたパスとして独立している必要があります。

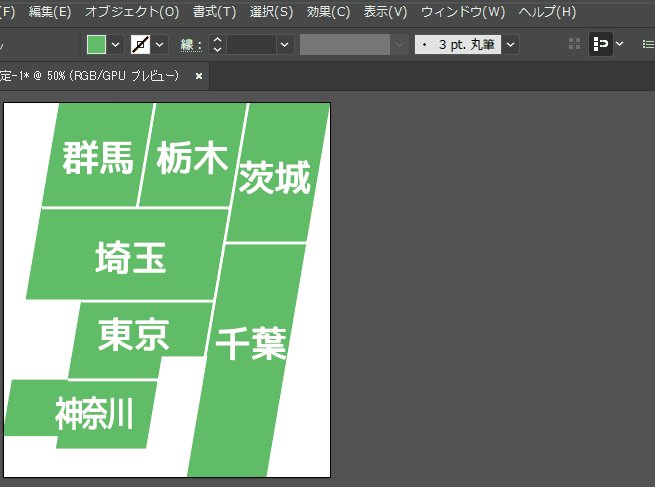
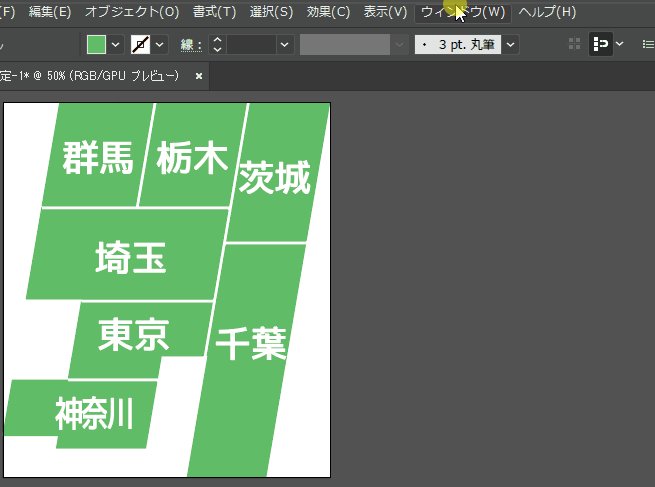
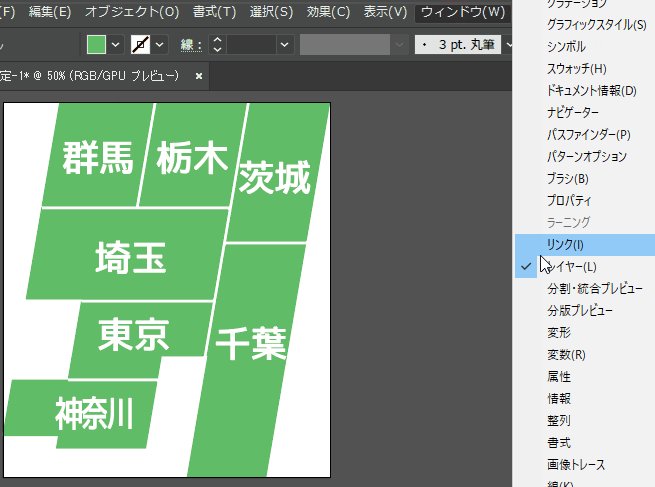
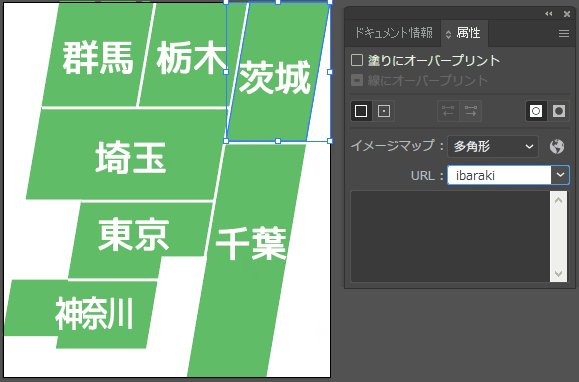
上にあるメニューの「ウィンドウ」>「属性」をクリックして属性パネルを表示させます。この属性パネルでクリッカブルマップ(イメージマップ)の設定を行います。

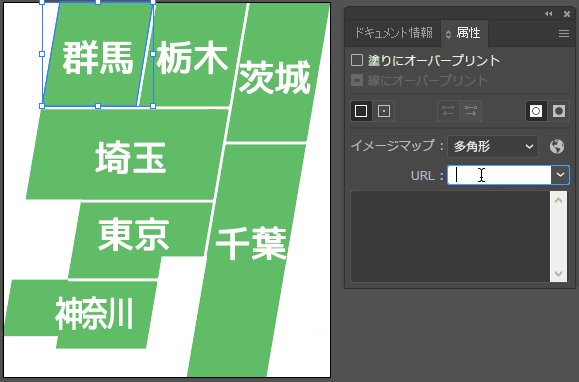
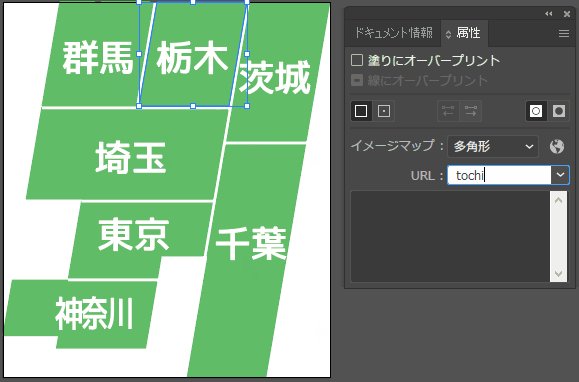
リンク先を設定したいパスを選択して、イメージマップのところを「多角形」にします。そして下のURLに任意のURLを入力します。URLは最初は何か区別が付くものであれば何でも良いと思います。

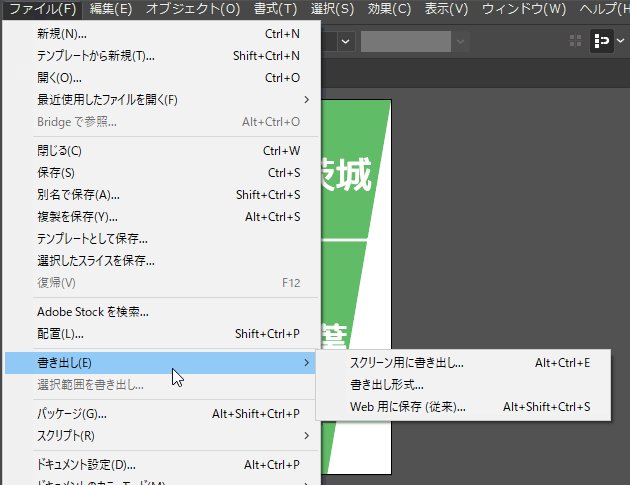
イメージマップの設定ができたら「ファイル」>「書き出し」>「Web用に保存」をクリックしてWeb用に保存のウィンドウを立ち上げます。

この状態で「プレビュー」をクリックするとブラウザが立ち上がり、クリッカブルマップが表示されます。
それで作成したのが下のマップです。

HTML
<img src="https://cotodama.co/wp-content/uploads/2020/01/illustrator_clickable-map01.png" width="472" height="540" border="0" alt="" usemap="#______1_Map"> <map name="______1_Map"> <area shape="poly" alt="" coords="322,205, 308,285, 294,366, 295,366, 280,453, 266,540, 379,540, 399,428, 418,317, 437,205, 322,205" href=""> <area shape="poly" alt="" coords="437,200, 454,100, 472,0, 353,0, 356,1, 339,100, 322,200, 437,200" href=""> <area shape="poly" alt="" coords="113,289, 113,286, 94,397, 200,397, 223,397, 229,366, 289,366, 302,289, 208,289, 113,289" href=""> <area shape="poly" alt="" coords="94,402, 94,400, 14,400, 14,400, 0,480, 80,480, 77,498, 206,498, 223,402, 94,402" href=""> <area shape="poly" alt="" coords="114,284, 208,284, 303,284, 325,154, 191,154, 56,154, 56,150, 34,284, 114,284, 114,284" href=""> <area shape="poly" alt="" coords="192,150, 204,75, 217,0, 162,0, 162,0, 82,0, 69,75, 56,150, 192,150" href=""> <area shape="poly" alt="" coords="222,0, 209,75, 197,150, 326,150, 339,75, 352,0, 222,0" href=""> </map>
スマホ対応されていないのがちょっと難点ですね。レスポンシブについてはまた次回、考えようと思います。以上が、Illustratorでクリッカブルマップ(イメージマップ)を作る方法でした。














