不要になってしまったスタイルシートのセレクタってどうやって整理していますか?無効になったセレクタを解析して一覧表示してくれる「Unused CSS finder」という無料ツールがありますのでご紹介します。
「Unused CSS finder」の使い方

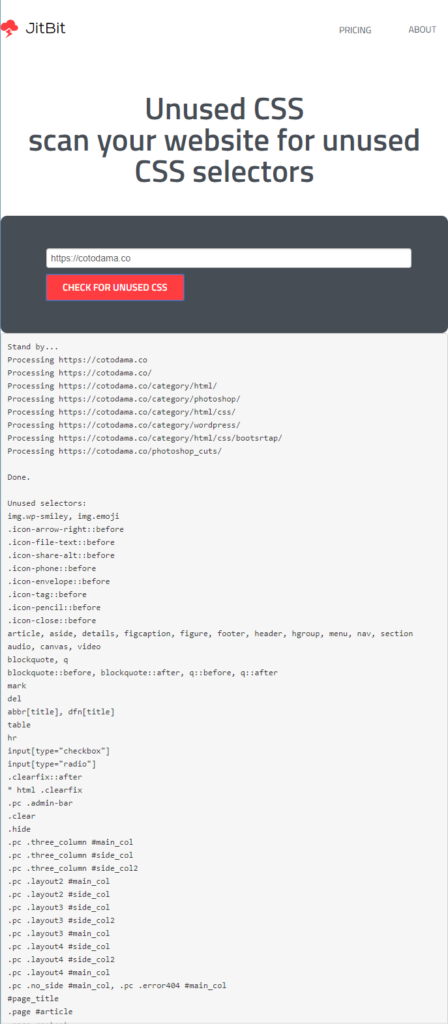
「Unused CSS finder」にアクセスすると、検索ボックスみたいなものが出てきますので、ここにトップページのURLを入力して「CHECK FOR UNUSED CSS」をクリックします。そうすると、そのページで読み込み込まれているCSSを抽出・分析してくれます。
使用上の注意事項
- 解析されるCSSはフォームに入力したURLで読み込まれているスタイルシートのみです。
- 解析されるのは100ページまでです。
- 結果は24時間キャッシュされます。
:hover,:focusなどの擬似クラスは解析できないので気をつけましょう。
使用例
実際、当ホームページでもやってみたところ、20秒くらいで分析してくれました。こんな感じです。

まだまだずっと、長い結果だったので省略します。
WordPressだとプラグインで使用されているスタイルシートやアイコンフォントだったり、汎用クラス的なものがたくさんあるので、思いのほかめっちゃ長い結果になってしまいました。プラグインをすべて停止すれば良いかもしれませんが、アクセスがあるサイトだとちょっとやりづらいですね。
実際に無効になったセレクタを一覧で確認できたとしてもスタイルシートの整理にはある程度の根気強さが必要そうです。
以上が、未使用CSSを見つけてくれる無料ツール「Unused CSS finder」でした。














