久しぶりのイラレストレーターの記事になりました。イラレストレーターで地図を作成するときに、電車の路線を効率よく編集できるような作り方はないかなと思って作成したものを共有します。
とりあえず素材が欲しいという方はこちらからダウンロードしてください。
編集しやすい線路の素材の作り方

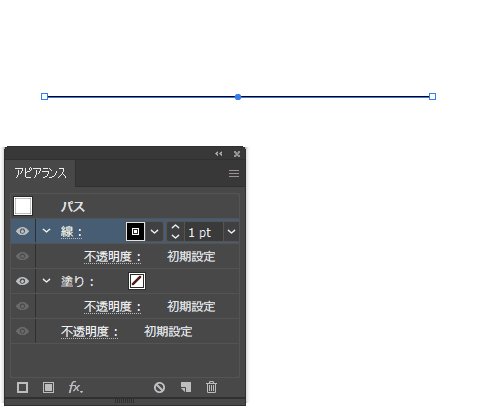
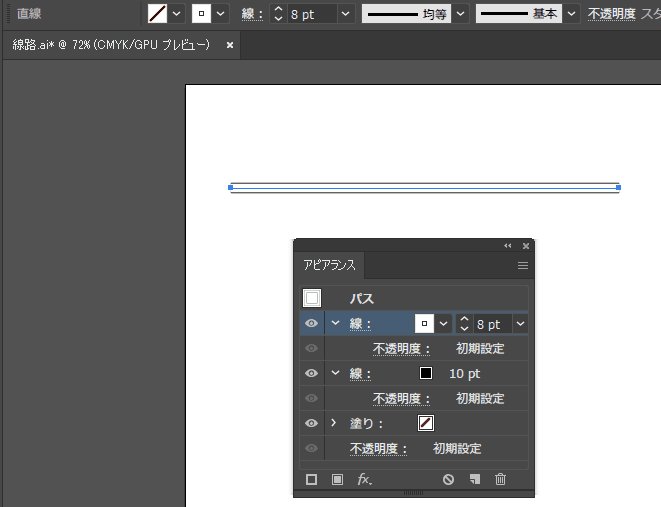
最初に直線ツールで一本線を引きます。

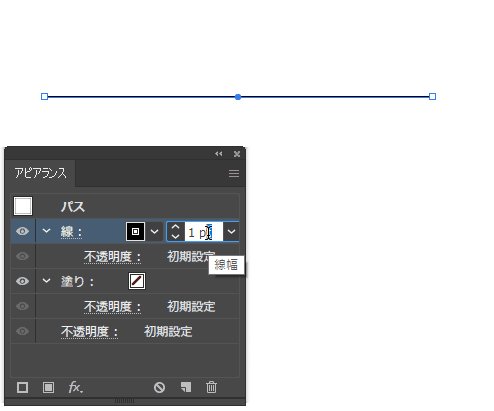
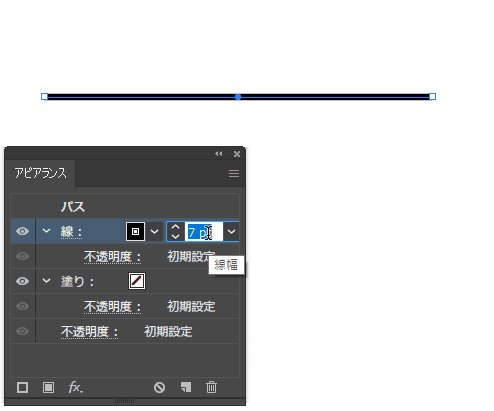
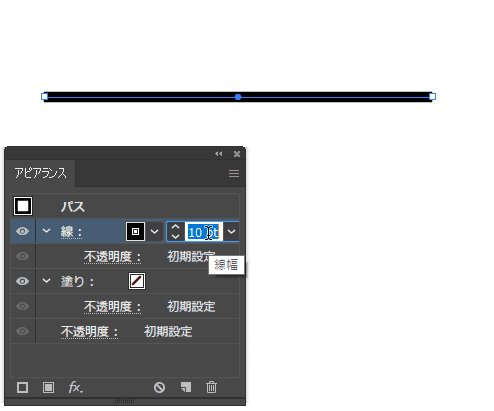
アピアランスパネルで線幅を調整します。ここでは、10pxにしてみました。ちなみに、アピアランスパネルの出し方が分からない方は、イラレストレーターの上にある「ウィンドウ」をクリックして、「アピアランス」にチェックを入れると表示されます。

次に幅を調整した線を複製して、上にある線の色を白に変更します。そして、下の黒線が少しだけ見えるように2px線幅を小さくします。

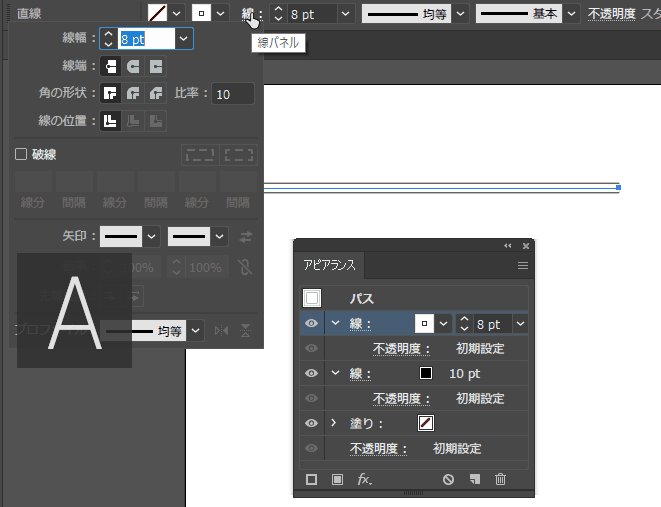
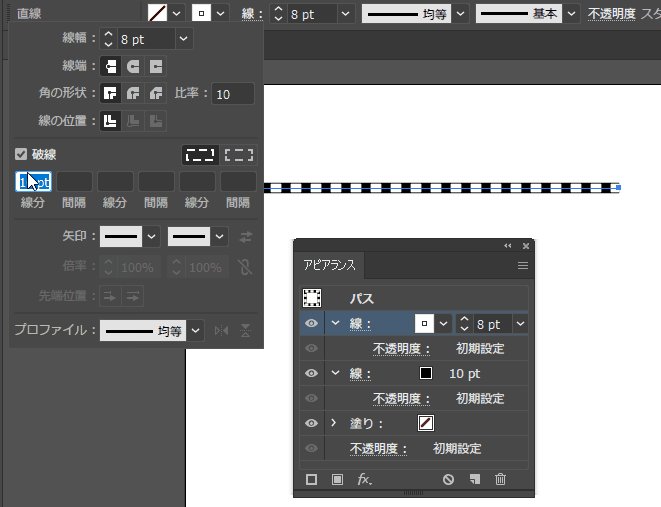
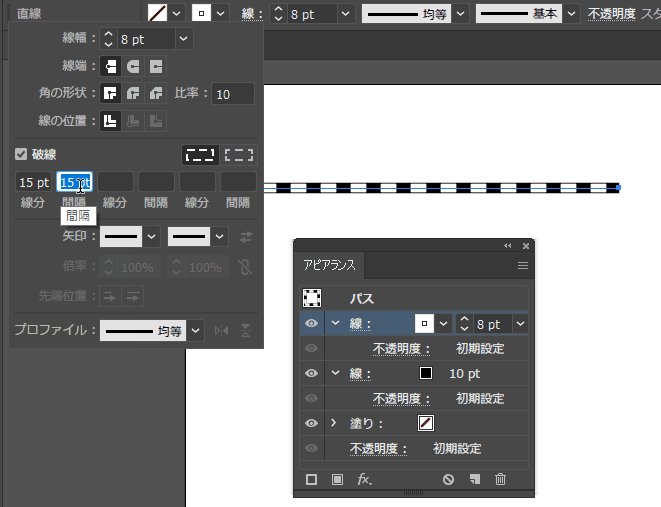
白くした線を選択した状態で、上にある「線」というメニューをクリックして、「破線」にチェックを入れます。そうすると、「線分」と「間隔」の数値を調整します。「線分」の値は、白い部分の長さで、「間隔」の値が黒い部分の長さになります。白線の下に黒線があるので、白と白の間の間隔が黒くなります。
この方法で作成したのがこちらです。
以上が、線路の素材を編集しやすい形で作る方法でした。














