このページの目的は、テーブルのレスポンシブ対応を理解していただいて、今、お手元にあるテーブルがうまくスマホ対応できるようになることです。そのため、コードをコピーしたいだけの方にとっては説明が長く感じるページになっていますので予めご了承ください。
レスポンシブ化させる方法自体がよく分からないという方は、はじめに下記の記事をお読みになると良いと思います。
コンテンツ
テーブルのタテが2列の場合のレスポンシブ対応
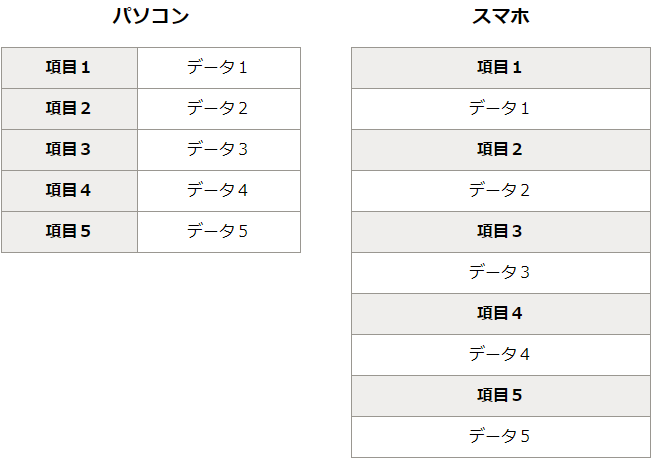
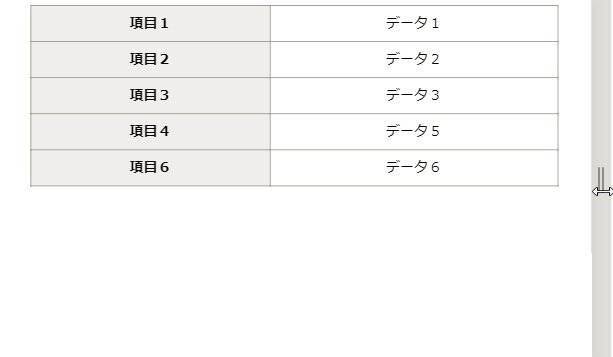
はじめに、左に項目名、右にデータという形で2列に収まるテーブルのレスポンシブ対応について見て行きましょう。ここではPCとスマホで下記のように表示を切り替えることが目的です。

そもそも論になってしまうのですが、2列であればスマホでそのまま表示させても見栄えが悪くない場合もあります。「本当にスマホ対応させる必要があるのか?」も検討した上で先に読み進めてくださいね。
2列のテーブル場合は、スマホ表示時にth要素とtd要素をdisplay:block;にすればほぼ完成です。と説明されることが多いのですが、実際にはそれだけでは、見栄えよくデザインできない場合もあります。その辺りも含めて一緒に見ていきましょう。
こちらが今回レスポンシブ対応させるテーブルです。

ボタンで表示を切り替えてご覧ください。
See the Pen table_responsive01 by kenichi (@ken81) on CodePen.
HTML
<table>
<tr>
<th>項目1</th>
<td>データ1</td>
</tr>
<tr>
<th>項目2</th>
<td>データ2</td>
</tr>
<tr>
<th>項目3</th>
<td>データ3</td>
</tr>
<tr>
<th>項目4</th>
<td>データ4</td>
</tr>
<tr>
<th>項目5</th>
<td>データ5</td>
</tr>
</table>
CSS
table{
box-sizing: border-box;
border-collapse:collapse;
margin: 0 auto;
text-align: center;
width: 600px;
}
table th,
table td{
border: 1px solid #999;
padding: .5em 1em;
}
table th{
background: #eee;
}
上記のテーブルにブレイクポイントを設定してtd, th要素をdisplay:block;にしたコードを追加します。ここではブレイクポイントは650pxで設定していますので、お好きな値に書き換えてご使用ください。
CSS
@media (max-width: 650px) {
table th,
table td{
display: block;
}
}
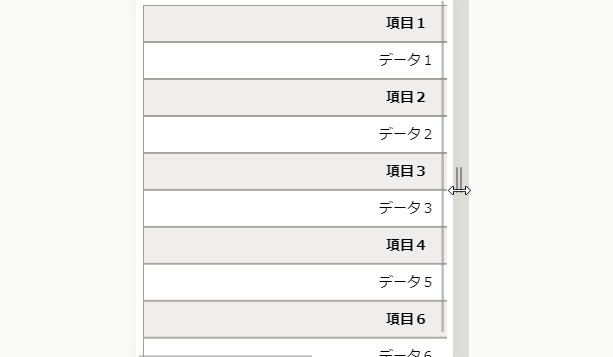
このコードを追加するだけでもうまく表示される場合もありますが、今回のケースはそうはなりませんでした。
問題1:tableの幅が固定されているので横のスクロールバーが出てしまう
See the Pen table_responsive02-1 by kenichi (@ken81) on CodePen.

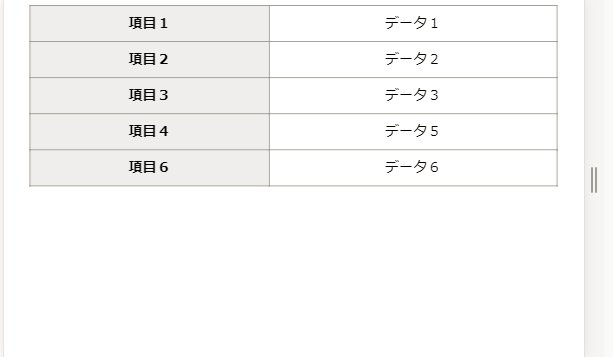
PC表示のときにtableの幅をpxで指定している場合、スマホでも同じ幅が継承されてしまいます。そういうときはスマホ表示時のtableの幅をパーセントで改めて指定してあげましょう。
CSS
@media (max-width: 650px) {
table{
width: 100%;
}
table th,
table td{
display: block;
}
}
ここではtableをwidth:100%;としました。100%以下で設定するときは、margin:0 auto;で中央寄せすることも忘れずに。
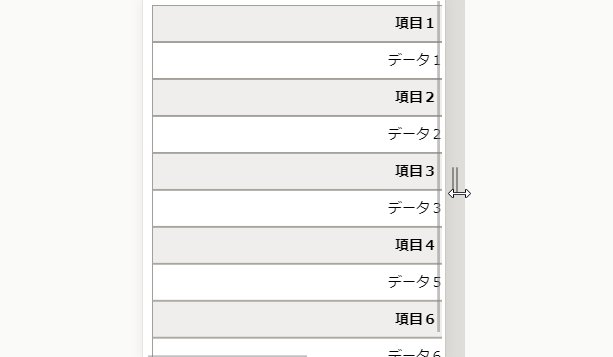
問題2:横のborderが2本重なり太くなってしまう
See the Pen table_responsive02-2 by kenichi (@ken81) on CodePen.
tableのborderを指定している場合、th, tdをdisplay:block;にしただけだと線が2重になってしまうのでカッコ良くありません。borderを調整して見栄えを整えましょう。
CSS
@media (max-width: 650px) {
table{
width: 100%;
}
table th,
table td{
display: block;
}
table th,
table td{
border-top: none; /* 一旦、すべてのborder-topを削除 */
}
table tr:first-child th{
border-top: 1px solid #999; /* 一番上にあるthだけborder-topを追加 */
}
}
ポイントは、th要素、td要素のborder-topを一旦、noneで削除したあと、tr:first-childのth、つまり、一番上の段のthのみにborder-topを適用させることです。これで完成です。
See the Pen table_responsive02-3 by kenichi (@ken81) on CodePen.
テーブルのタテ列が多い場合のレスポンシブ対応
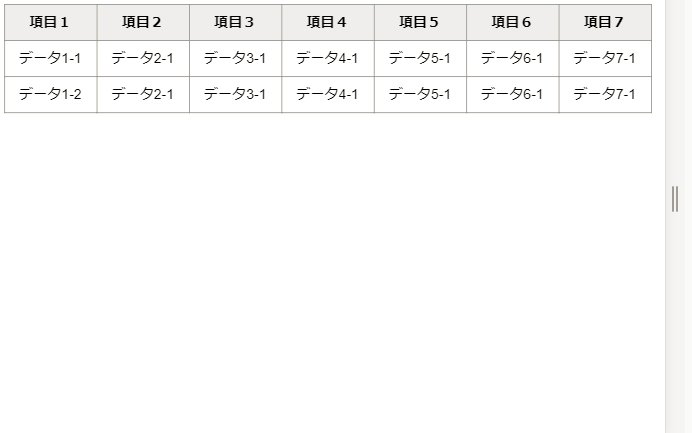
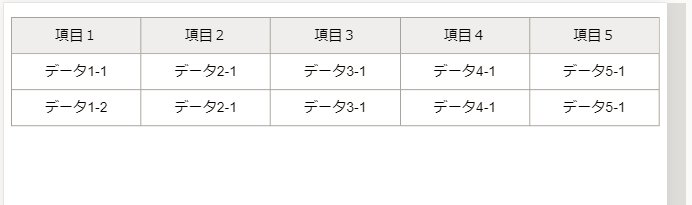
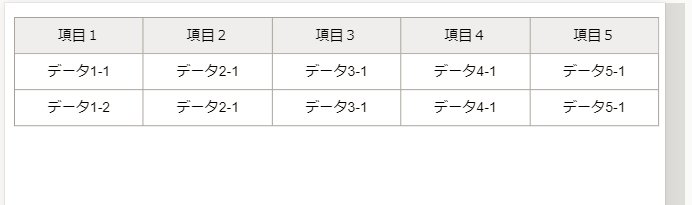
次は、タテ列が多く横長になってしまう場合のレスポンシブ対応について見ていきます。
See the Pen table_responsive03 by kenichi (@ken81) on CodePen.
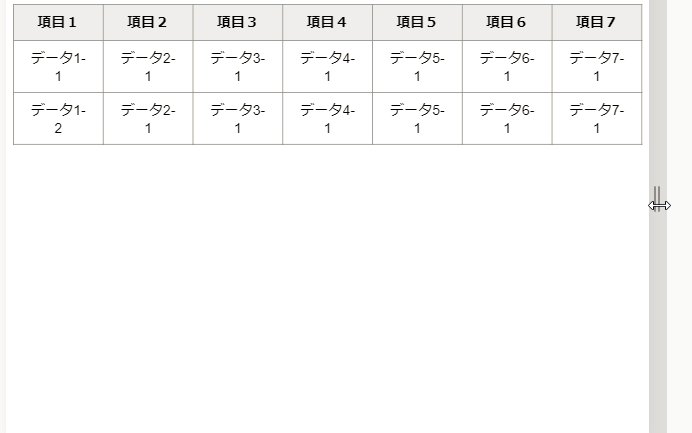
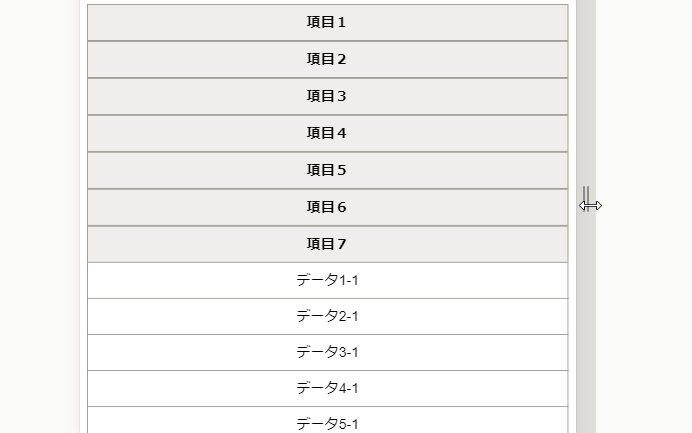
これを先ほどの方法でやってしまうとこんな風になります。

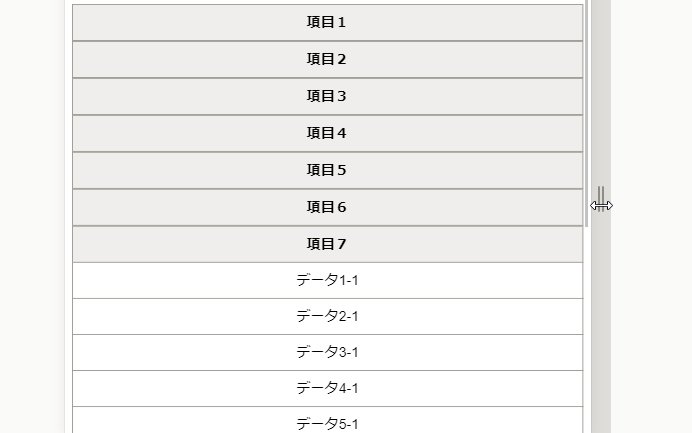
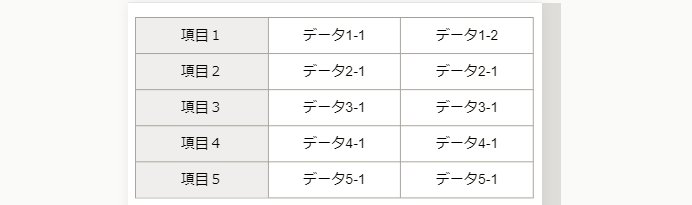
これだと何がなんだかよく分からないですね。このようなテーブルの場合の理想的なスマホ表示はこんな感じではないでしょうか。

実は、この方法。table要素を使ってもできなくはないと思いますが、私がやってみたところtableの強い癖の影響で無理矢理感がどうしても出てきてしまいます。つまり、ソースコードがどうしても複雑になってしまうのです。個人的にはできるだけ、シンプルに実装できる方法を選びたいので、今回はリスト要素とflexboxを使って作成しました。
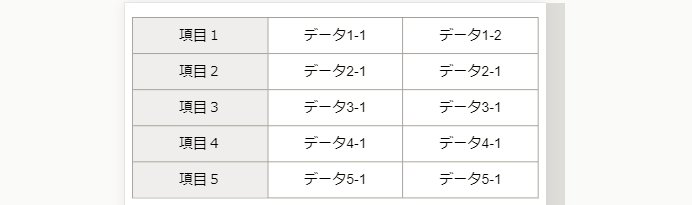
とりあえず完成形をご覧ください。
デモ02
HTML
<ul class="flex_table">
<li>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ul>
</li>
<li>
<ul>
<li>データ1-1</li>
<li>データ2-1</li>
<li>データ3-1</li>
<li>データ4-1</li>
<li>データ5-1</li>
</ul>
</li>
<li>
<ul>
<li>データ1-2</li>
<li>データ2-1</li>
<li>データ3-1</li>
<li>データ4-1</li>
<li>データ5-1</li>
</ul>
</li>
</ul>
CSS
.flex_table{
padding: 0;
border: 1px solid #999;
text-align: center;
}
.flex_table li{
list-style: none;
}
.flex_table li ul{
padding: 0;
}
.flex_table > li:first-child li{
background: #eee;
}
.flex_table li ul li + li{
border-left: 1px solid #999;
}
.flex_table li ul{
display: flex;
}
.flex_table li ul li{
flex-basis: 20%;
padding: .5em 1em;
}
.flex_table > li + li{
border-top: 1px solid #999;
}
@media (max-width: 650px) {
.flex_table{
display: flex;
}
.flex_table > li{
flex-basis: calc( 100% / 3 );
}
.flex_table > li + li{
border-left: 1px solid #999;
border-top: none;
}
.flex_table li ul{
display: block;
}
.flex_table li ul li + li{
border-top: 1px solid #999;
border-left: none;
}
}
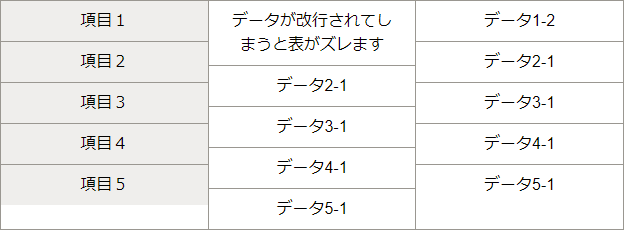
このテーブル風レイアウトには一つだけ問題点がありまして、中のデータのどこかが改行されるとデザインが崩れてしまうことです。

なので、中に入れるデータがスマホでも改行されない程度のテキスト量の場合にのみ有効ということを頭に入れておいてください。
flexboxのことをご存知でない方は下記の記事もご参照ください。flexboxを知っているとかなりデザインが簡単になると思います。
リスト要素とflexboxを使ったテーブルの作成方法
それでは、はじめにPC表示時の表から作成していきたいと思います。
flexboxによるtableレイアウト(PCバージョン)
See the Pen table_responsive04 by kenichi (@ken81) on CodePen.
HTML
<ul class="flex_table">
<li>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ul>
</li>
<li>
<ul>
<li>データ1-1</li>
<li>データ2-1</li>
<li>データ3-1</li>
<li>データ4-1</li>
<li>データ5-1</li>
</ul>
</li>
<li>
<ul>
<li>データ1-2</li>
<li>データ2-1</li>
<li>データ3-1</li>
<li>データ4-1</li>
<li>データ5-1</li>
</ul>
</li>
</ul>
CSS
.flex_table{
padding: 0;
border: 1px solid #999;
text-align: center;
}
.flex_table li{
list-style: none;
}
.flex_table li ul{
display: flex;
padding: 0;
}
.flex_table li ul li{
flex-basis: calc( 100% / 5 ); /* 5列なので( 100% / 5 )となります */
padding: .5em 1em;
}
.flex_table > li:first-child li{
background: #eee;
}
.flex_table > li + li{
border-top: 1px solid #999;
}
.flex_table li ul li + li{
border-left: 1px solid #999;
}
スタイルシートは多少複雑になってしまいましたが、htmlのコードがシンプルなので見やすくなっています。属性はクラス名(flex_table)を一つ追加するだけのシンプルな作りです。
flexboxによるtableレイアウト(スマホバージョン)
次にスマホバージョンでのレイアウトを作成します。
See the Pen table_responsive05 by kenichi (@ken81) on CodePen.
CSS
.flex_table{
padding: 0;
display: flex;
border: 1px solid #999;
text-align: center;
}
.flex_table li{
list-style: none;
}
.flex_table > li{
flex-basis: calc( 100% / 3 ); /* 3列なので( 100% / 3 )となります */
}
.flex_table > li + li{
border-left: 1px solid #999;
}
.flex_table > li:first-child li{
background: #eee;
}
.flex_table li ul{
padding: 0;
}
.flex_table li ul li{
padding: .5em 1em;
}
.flex_table li ul li + li{
border-top: 1px solid #999;
}
htmlはPCバージョンと同じですが、スタイルシートのdisplay:flex;の対象(セレクタ)が異なっています。
あとは、直下セレクタ、:first-child、隣接セレクタといったセレクタを駆使しして背景色やボーダーを指定しています。この辺りのセレクタも使いこなせるようになるとコーディングがより楽しくなると思いますので下記の記事もご参照ください。
そして、上記の2つを組み合わせたのが先ほどの完成バージョンになります。
See the Pen table_responsive06 by kenichi (@ken81) on CodePen.
HTML
<ul class="flex_table">
<li>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
</ul>
</li>
<li>
<ul>
<li>データ1-1</li>
<li>データ2-1</li>
<li>データ3-1</li>
<li>データ4-1</li>
<li>データ5-1</li>
</ul>
</li>
<li>
<ul>
<li>データ1-2</li>
<li>データ2-1</li>
<li>データ3-1</li>
<li>データ4-1</li>
<li>データ5-1</li>
</ul>
</li>
</ul>
CSS
.flex_table{
padding: 0;
border: 1px solid #999;
text-align: center;
}
.flex_table li{
list-style: none;
}
.flex_table li ul{
padding: 0;
}
.flex_table > li:first-child li{
background: #eee;
}
.flex_table li ul li + li{
border-left: 1px solid #999;
}
.flex_table li ul{
display: flex;
}
.flex_table li ul li{
flex-basis: 20%;
padding: .5em 1em;
}
.flex_table > li + li{
border-top: 1px solid #999;
}
@media (max-width: 650px) {
.flex_table{
display: flex;
}
.flex_table > li{
flex-basis: calc( 100% / 3 );
}
.flex_table > li + li{
border-left: 1px solid #999;
border-top: none;
}
.flex_table li ul{
display: block;
}
.flex_table li ul li + li{
border-top: 1px solid #999;
border-left: none;
}
}
デモ024
以上がテーブルレイアウトをレスポンシプ対応させる2つの方法でした。

















