
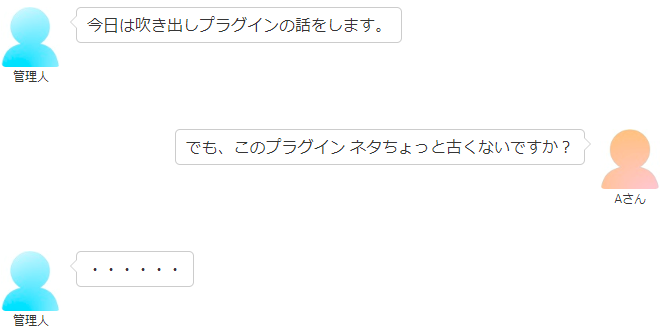
ここでは、このように記事の投稿を少しユニークに演出したいときに使えるプラグイン「Speech bubble (ふきだしプラグイン)」の使い方についてご紹介します。
コンテンツ
とりあえず、吹き出しを表示させる方法
プラグインをインストールしたら、とりあえず吹き出しを表示させてみましょう。
下記のコードを投稿にコピペしてみてください。
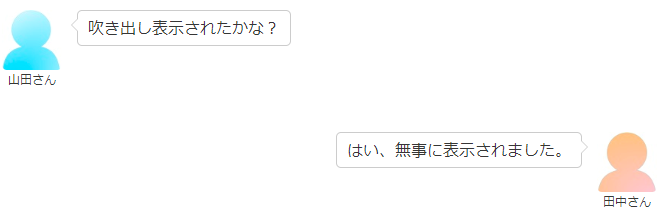
[speech_bubble type="std" subtype="a" icon="1.jpg" name="山田さん" ]吹き出し表示されたかな?[/speech_bubble] [speech_bubble type="std" subtype="b" icon="2.jpg" name="田中さん" ]はい、無事に表示されました。[/speech_bubble]

こんな感じで表示されれば成功です。
各属性の役割
次に先ほどのショートコードに書かれているそれぞれの属性について見ていきましょう。
属性は、type, subtype, icon, nameの種類あります。
type属性
type属性の値は9つあります。それぞれ吹き出し画像付きでご確認ください。
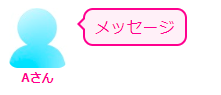
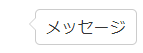
 std |
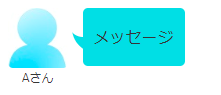
 fb |
 fb-flat |
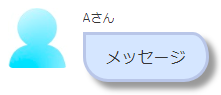
 ln |
 ln-flat |
 pink |
 rtail |
 drop |
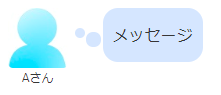
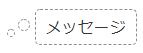
 think |
subtype属性
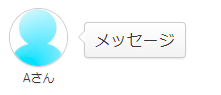
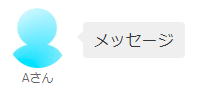
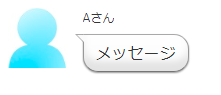
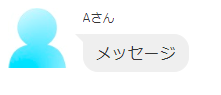
subtype属性は、会話の向きと吹き出しの種類を決める属性です。値は、a, b, c, dの4パターンです。
| 右向き | 左向き | |
 「発言系」吹き出し 「発言系」吹き出し |
a | b |
 「思考系」吹き出し 「思考系」吹き出し |
c | d |
icon属性
icon属性には、画像のファイル名を入れます。初期設定で入っているアイコンは、「1.jpg」と「2.jpg」の2種類です。
 1.jpg |
 2.jpg |
この画像は、お使いのサーバーのpluginsフォルダの中の「speech-bubble」>「img」に入っています。ここにFTPソフトを使ってオリジナルの画像をアップロードして、icon属性にそのファイル名を入れるとオリジナルのアイコンが作れます。
オリジナルで画像を作る場合は、初期設定で入っている画像と同じサイズ(77×77ピクセル)で作ると良いでしょう。
name属性
name属性は、文字通りアイコンの名前を値にします。「山田さん」のアイコンであれば、name="山田さん"とすれば、アイコンのところに名前が表示されます。
最後に
頻繁にこのプラグインで吹き出しを表示させたいという場合、いちいちコードを入力するが面倒だと思います。そういうときは、下記の方法を使ってクイックタグを登録するとワンクリックで吹き出しが作れるようになります。下記もぜひ参考にしてみてください。
以上が、Speech bubble (ふきだしプラグイン)の使い方でした。