WordPressでカルーセルスライダーが表示できるイメージに合ったプラグインを探しているのですがないので困ってます。ここではWordPressのプラグインではなくて、ライブラリ系のslickというスライダーの使い方についてお話します。
slickは評判の良いスライダーなので、ぜひとも使えるようになりたいところですが、初期設定だと見た目が変になってしまうため初心者の方がやるとサンプル通りに表示してくれません。ここでは、私がつまずいたポイントを含めてまとめてありますので、下記の手順に従っていただければちゃんと動きます。ご安心ください。
どんなスライダーなのかは、slickのトップページにサンプルのスライダーがいくつも並んでいるので参考にしてみてください。
コンテンツ
slickを使用する準備
まずはslickのファイルをダウンロードしてきましょう。slickへアクセスしてください。

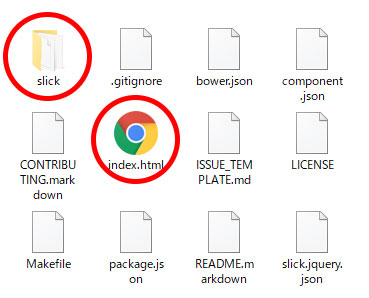
右上にある「get it now」という文字をクリックすると、ページがスクロールして「Download Now」というボタンが現れるのでこれをクリックしてダウンロードします。ダウンロードしたZIPファイルを解答して中のファイルを見てみましょう。

「slick」というフォルダがこれから使用するファイルになりますので、これをデスクトップにコピーしておきましょう。「index.html」というファイルを開くとサンプルが見られます。参考までに見てみてください。個人的にはタテにスライドするものばかりだったのであまり参考になりませんでした。
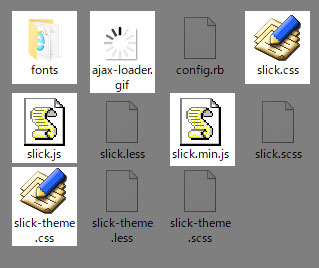
「slick」というフォルダーを開くと中にいろいろ入っていますが、

使用するのは、上記の明るく表示されたファイルのみです。
各ファイルの説明
- fonts
- アイコンフォントが入っています。
- ajax-loader.gif
- スライダーがロード中を示すクルクル画像です。
- slick.css
- スライダーにとって不可欠となるスタイルシートです。
- slick.js
- スライダーに必要なJavaScriptファイルです。
- slick.min.js
- 上の「slick.js」ファイルと同じ内容ですが、こちらは圧縮されて読み込みが早くなっています。ページで使用するのは基本的にこちらにしておきましょう。
- slick-theme.css
- スライダーのデサインが書かれているファイルです。
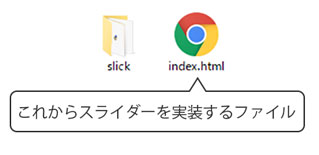
上記の必要なファイルだけを「slick」フォルダに残して、残りを削除してしまいましょう(削除しなくても問題はありませんが)。そして、そのフォルダと同じ階層にHTMLファイルを用意します。↓こんな感じです。

このファイル階層を前提にしたスライダーを設定するHTMLファイルの雛形がこちらになります。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>slickスライダー</title>
<meta name="description" content="">
<link rel="stylesheet" type="text/css" href="slick/slick.css">
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css">
<style type="text/css">
html, body {
margin: 0;
padding: 0;
}
* {
box-sizing: border-box;
}
.slider {
width: 50%;
margin: 100px auto;
}
.slick-slide {
margin: 0px 20px;
}
.slick-slide img {
width: 100%;
}
.slick-prev:before,
.slick-next:before {
color: black;
position: relative;
z-index: 1;
}
.slick-slide {
transition: all ease-in-out .3s;
opacity: .2;
}
.slick-active {
opacity: .5;
}
.slick-current {
opacity: 1;
}
.slick-next {
right: 20px;
}
.slick-prev {
left: 20px;
}
</style>
</head>
<body>
<!-- ここにスライダーの本体を記入 -->
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="slick/slick.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// スライダーごとの設定をjavascriptで記入
</script>
</body>
</html>
上記のコードには、初期設定で不便がないようstyle要素でデザインを記入してあります。slickの使い方を把握して不要になったら、削除するなり、変更するなりしてみてくださいね。上記の理由により、スライダーのサンプルを作成する場合は、共通設定として「slider」というクラス名を入れることを頭に入れておいてください。実際の設定の仕方の説明で詳しくお話します。
これで下準備は完成です。ちなみに、サンプルスライダー用のダミー画像が簡単に作れたら便利だと思いませんか。余裕があったら下記の記事も参考にしてみてください。
slickがちゃんと動いてくれない方のための注意事項
ここは私がslickを使用する際につまずいたポイントです。つまずき倒したので、多分ここを確認していただければ大体の問題は解決できると思います。
ファイルの階層について
slickのファイルは、CSSやJSファイルの位置関係が変わると見た目がおかしくなったり、ちゃんと機能しなくなります。例えば、slickフォルダの中身を「js」フォルダや「css」フォルダに移動したくなってしまう方もいると思いますが、そのまま「slick」フォルダに入れて使ってください。
WordPressで使用する場合の注意点|即時関数は$ではなくjQueryを使う
slickで紹介されているサンプルのJavaScriptは、即時関数が$になっているので、WordPressで使用する場合は、すべてjQueryに置き換えてください。
$(function(){
//処理する内容
});
上記のようなコードを下記のように置き換えるという意味です。
jQuery(function(){
//処理する内容
});
「next」「prev」のボタンが表示されない
原因1:ボタンの初期設定の色が白だから
「next」「prev」のボタンは、初期設定の色が白なので背景が白だと見えません。
原因2:ブラウザの外にはみ出しているから
初期設定ではスライダー全体が100%表示になっています。ボタンはさらにその外側に配置されているのでブラウザの外に出てしまい表示されません。
原因3:スライダー画像の下になってしまっているから
画像と重なる位置にボタンを設置した場合、画像の下に埋もれて見えなくなってしまう場合があります。
上記3つの問題を回避するためのスタイルシートがこちらです。
CSS
.slick-prev:before,
.slick-next:before {
color: black;
position: relative;
z-index: 1;
}
.slick-next {
right: 20px;
}
.slick-prev {
left: 20px;
}
※z-index: 1;で表示されない場合は、少しずつ数字を上げてみて下さい。
スライダーの下に表示されるはずのドットが表示されない
slickのサンプルでは、最初からスライダーの下のドットが表示になっていますが、実際には表示設定をしないといけないようです。JavaScriptの設定のところにdots: true,と一行加える必要があります。
まとめとして、slickスライダーを実際に使うときは、スライダー全体を収めるサイズの親要素が必要になります。スライダーをそのままページに貼り付けるとサイズの問題やナビゲーションボタンが見えない問題などが生じるため、それを回避するスタイルシートの記入が必要になります。
同じページに複数のスライダーを設置する場合
1つのページに異なるスライダーを設置するときは、下記のように設定を分けて記入します。
jQuery(".example01").each(function() {
jQuery(this).slick({
// example01の設定をjavascriptで記入
});
});
jQuery(".example02").each(function() {
jQuery(this).slick({
// example02の設定をjavascriptで記入
});
});
とりあえず、ここまでにして詳細は次回の記事で扱っていきたいと思います。














