ここではSVG画像を作成して実際にページでアイコンフォントとして使用するまでの手順を見ていきたいと思います。SVGファイルがどんなものなのかについては、ある程度把握していることを前提に話を進めますのでご了承ください。
コンテンツ
SVG画像の作り方
まずは、SVG画像の作り方から見ていきます。ここではイラストレーターを使ってSVG画像を作成します。結論からいうと、イラストレーターで普段イラストをAIデータとして保存していると思いますが、これをAIデータではなく拡張子をSVGに変更するだけです。
正方形のアートボードを用意する
アイコンを作るときはアートボードは正方形で統一しましょう。ここでは100pxの正方形にしてみました。

イラストを作成する
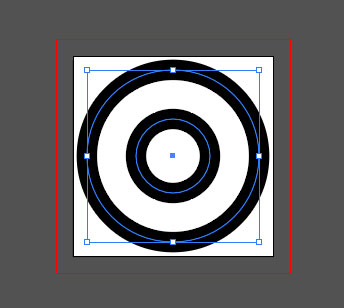
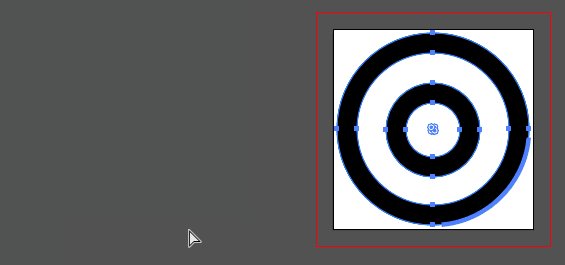
ここでは簡単な丸のイラストを作成します。

パスを統合・単純化させる
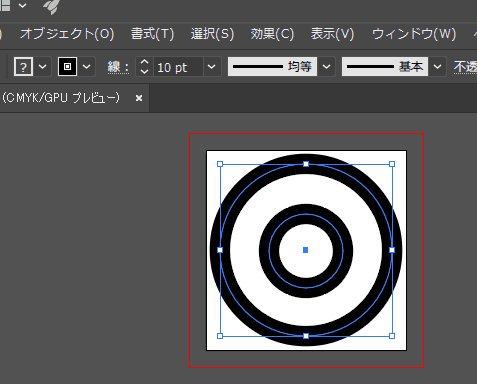
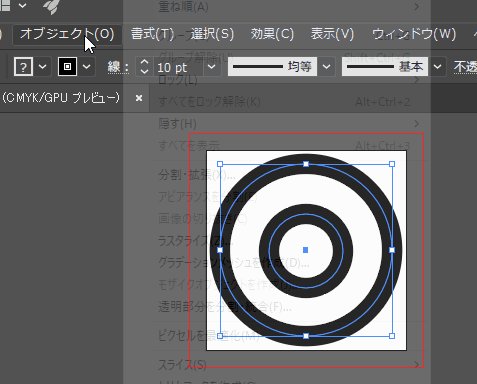
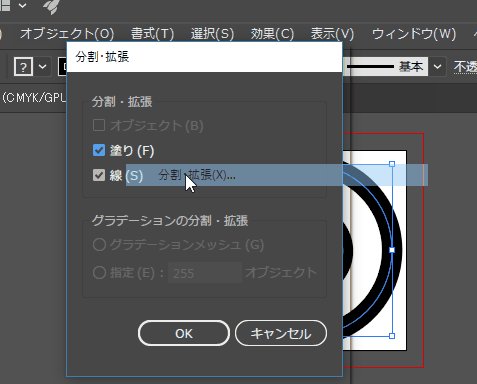
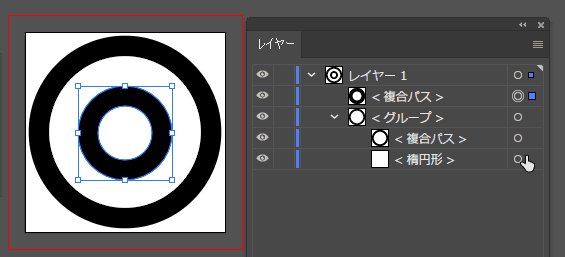
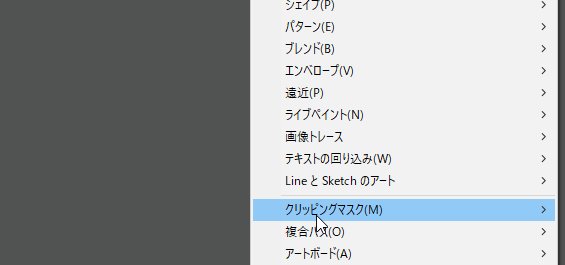
イラストをアイコンにするためにはパスをできるだけ単純にする必要があります。長方形ツールや楕円形ツールで図形を作成した際は、それらを選択した状態で「オブジェクト」>「分割・拡張」もしくは「アピアランスを分割」で線をパスに変換し余計なパスなどを削除していきます。


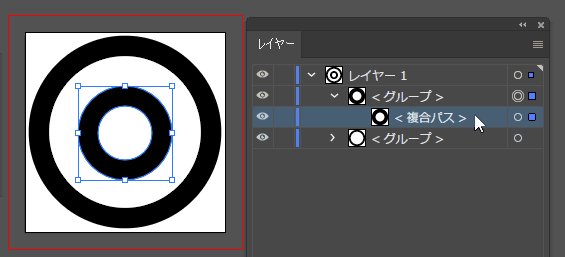
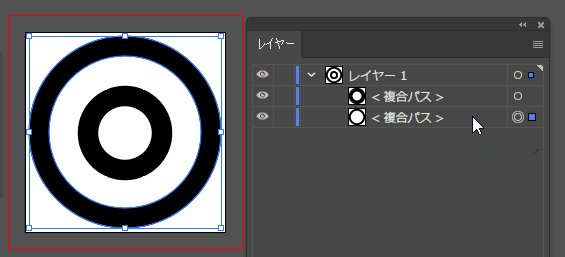
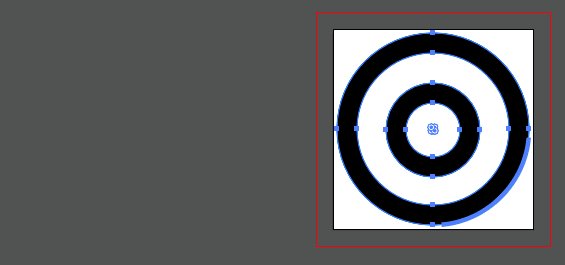
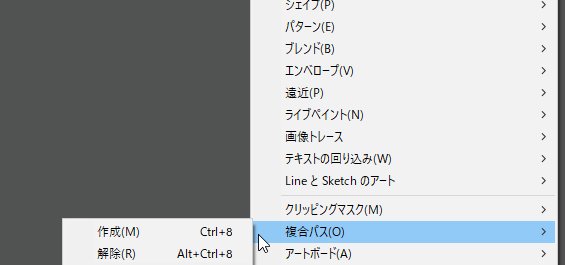
パスをシンプルにしたら、最後はすべてを選択して複数パスとして1つにまとめます。

ちなみに、テキストを使用した場合は、全体を複合パスにする前にテキストのアウトラインもしておきましょう。アウトラインは、テキストを選択した状態で上のメニュー「書式」>「アウトラインを作成」でできます。
SVGファイルとして保存する
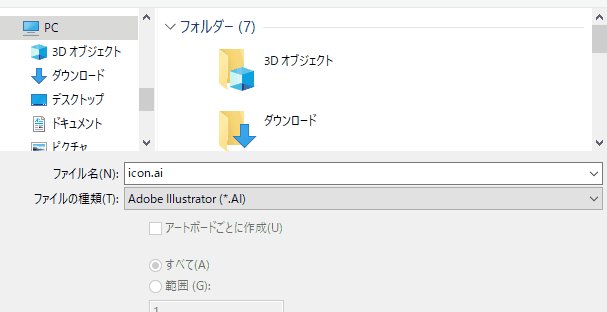
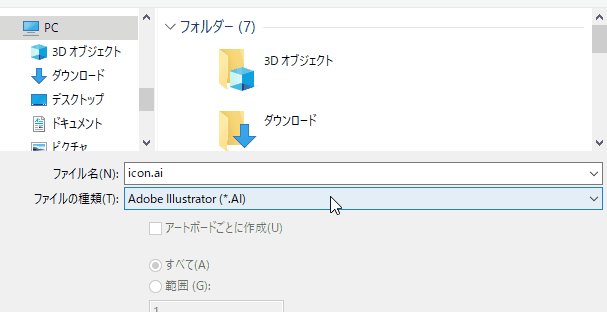
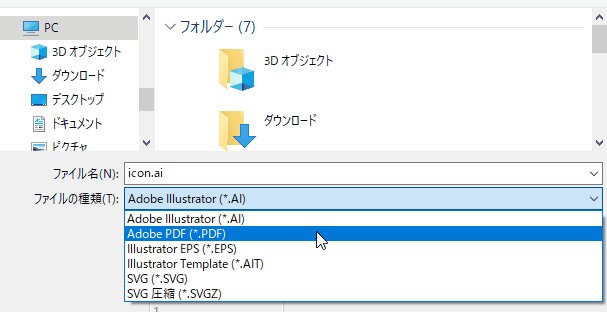
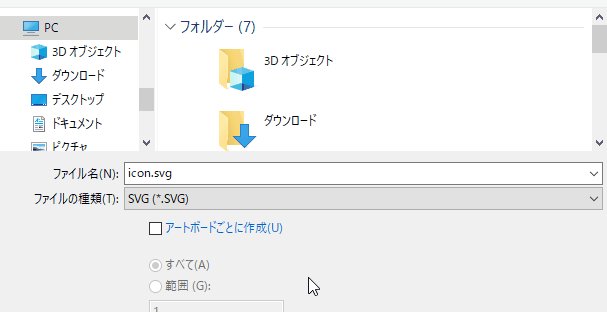
アイコンが作成できたら、ファイル形式をSVGで保存します。


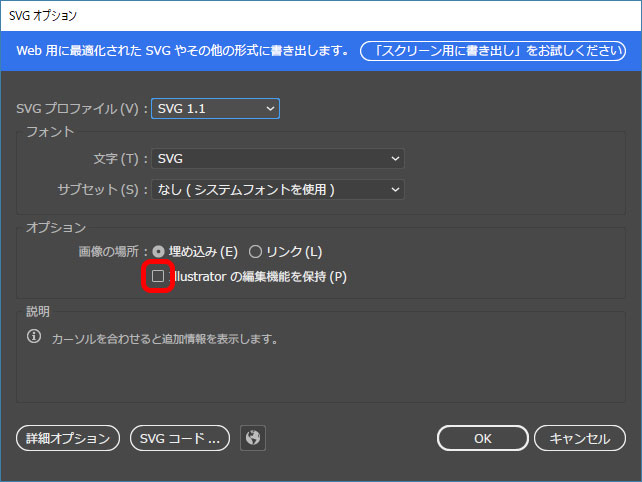
ファイルを軽くするため「Illustratorの編集機能を保持」のチェックは外しておきましょう。
以上でSVG画像が完成しました。SVGファイルはブラウザのアイコンで表示されます。HTMLファイルと同じようにテキストエディタで編集することもできます。

作成したSVGファイルをテキストエディタで開くとこんなデータになっています。
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 22.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 100 100" style="enable-background:new 0 0 100 100;" xml:space="preserve"> <path d="M50,98C23.5,98,2,76.5,2,50S23.5,2,50,2s48,21.6,48,48S76.5,98,50,98z M50,12C29,12,12,29,12,50C12,71,29,88,50,88 C71,88,88,71,88,50C88,29,71,12,50,12z M50,74c-13,0-23.5-10.5-23.5-23.5S37,27,50,27s23.5,10.5,23.5,23.5S63,74,50,74z M50,37 c-7.4,0-13.5,6.1-13.5,13.5C36.5,57.9,42.6,64,50,64c7.4,0,13.5-6.1,13.5-13.5C63.5,43.1,57.4,37,50,37z"/> </svg>
SVG画像をアイコンに変換する
SVGファイルをページ内で表示させる方法はいろいろあります。imgタグの中にSVGファイルのパスを入力して画像と同じように読み込んだり、先ほどテキストエディタで開いたときのコードをそのまま貼り付けてsvgタグで表示させることもできます。ここでは、SVG画像をさらにアイコンフォントに変換して使用する方法を見ていきす。
アイコンフォント生成サービス「IcoMoon」を使ってSVGファイルを変換
IcoMoonは、SVGファイルをアイコンフォントに変換してくれるサービスです。IcoMoon Appへアクセスします。

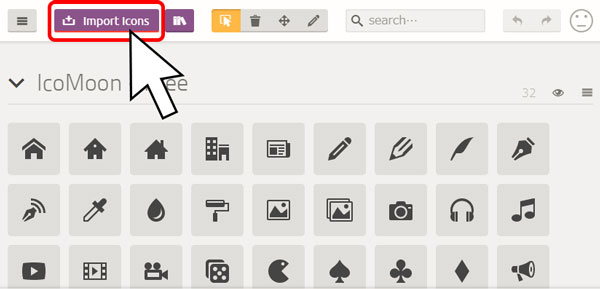
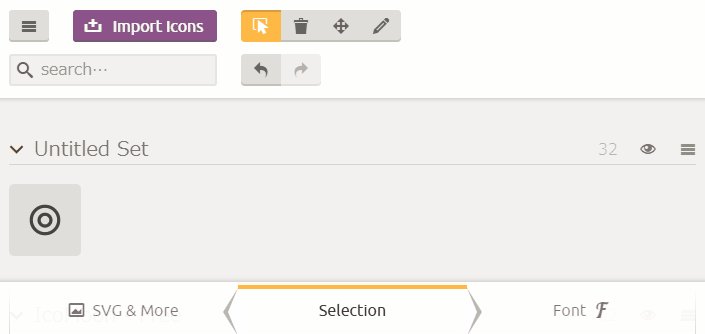
「Import Icons」をクリックしてパソコン内のSVGファイルを選択します。アイコンフォントは複数作成できますので、変換したいSVGファイルをすべてアップロードしていきましょう。ファイルのサイズは正方形のアートボードで作成したものでしたら、どんなサイズでも大丈夫です。

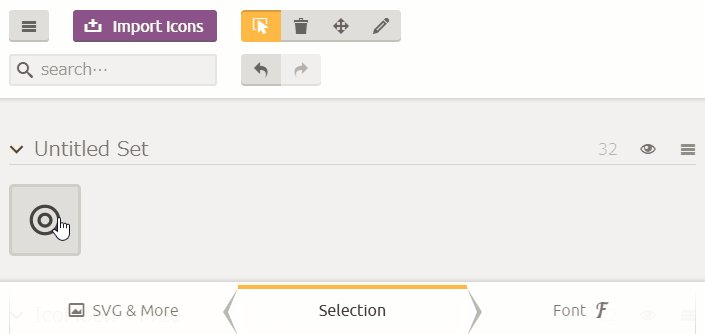
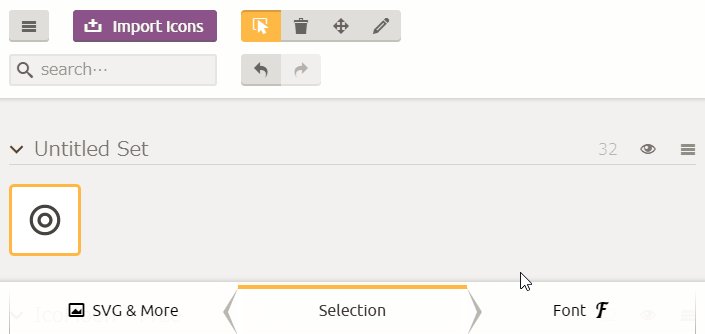
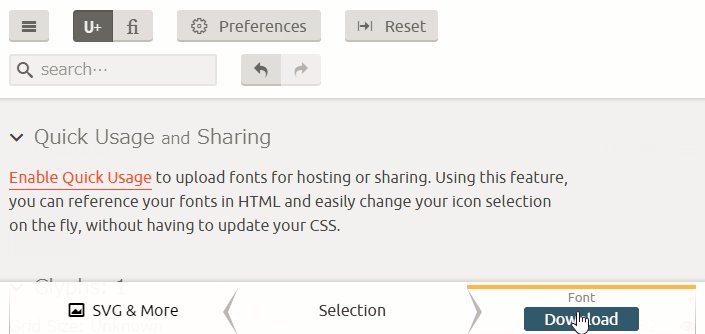
変換したいアイコンを黄色く選択した後、左下の「Generate Font」をクリックするとSVGファイルが変換され、「Download」ボタンが表示されるので、フォントをダウンロードします。
アイコンフォントの使い方
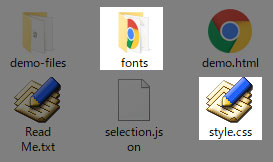
ダウンロードしたZIPファイルを解答すると、中に6つのファイルが入っています。

ページ内でアイコンを表示させるのに必要なファイルは上記の「fonts」フォルダと「style.css」です。この2つをサーバーにアップロードしてページのhead要素内で「style.css」を読み込めば準備完了です。
試しに私が作成したアイコンフォントの「style.css」を見てみましょう。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?6l4yrm');
src: url('fonts/icomoon.eot?6l4yrm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?6l4yrm') format('truetype'),
url('fonts/icomoon.woff?6l4yrm') format('woff'),
url('fonts/icomoon.svg?6l4yrm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-icon:before {
content: "\e900";
}
スタイルシートを見てみるとurl('fonts/icomoon.eot?6l4yrm');という形でfontフォルダが読み込まれているのが分かります。この「style.css」と「fonts」フォルダの階層関係が変わってしまうとパス(URL)が無効になってしまうので気をつけましょう。

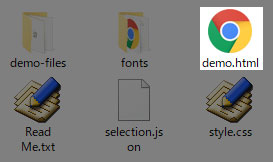
使い方については、先ほど解答したフォルダの中にある「demo.html」をブラウザで開いてみて下さい。

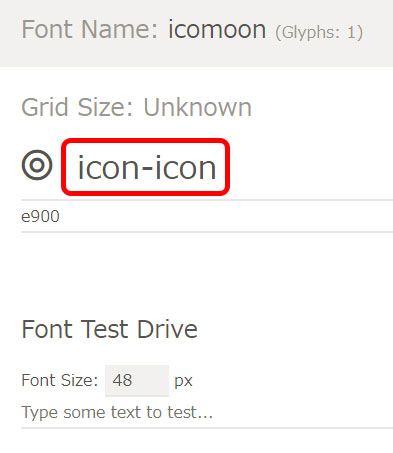
このような形で作成したアイコンフォントの隣に「icon-◯◯◯」という形で名前が書いてあると思います。今回、私が「icon」という名前でファイルを作成してしまったので、「icon-icon」となってしまっていますが、ここに記載された名前をクラス名として使用すると、疑似要素::beforeでアイコンが表示されるようになっています。
例えば、「icon-example」という名前だった場合は、
<span class="icon-example"></span>
このように記入することでアイコンを表示させることができます。
以上がイラストレーターを使ってSVG画像を作成し、アイコンフォントに変換して使用する方法でした。














