
ここでは、フォトショップを使って髪の毛などがふんわりと切り抜きできるあの方法を実際にやってみます。
コンテンツ
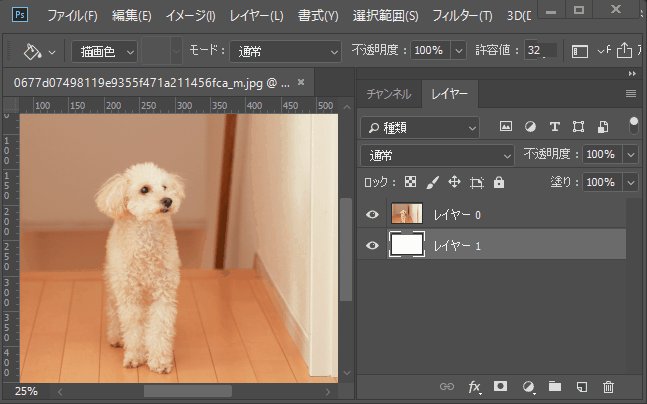
背景画像の用意

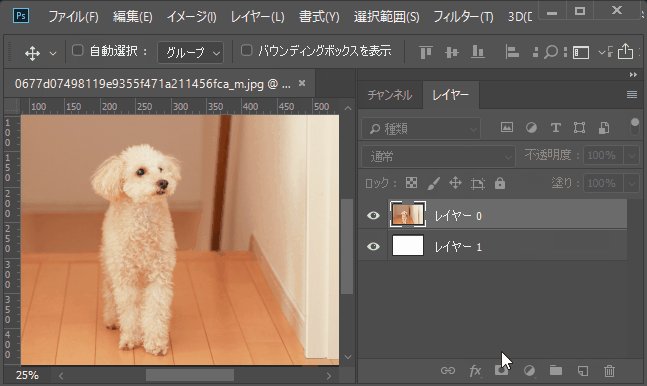
最初に背景画像にしたいレイヤーを写真のレイヤーの下に準備します。ここでは、白背景にします。
「選択とマスク」の実行

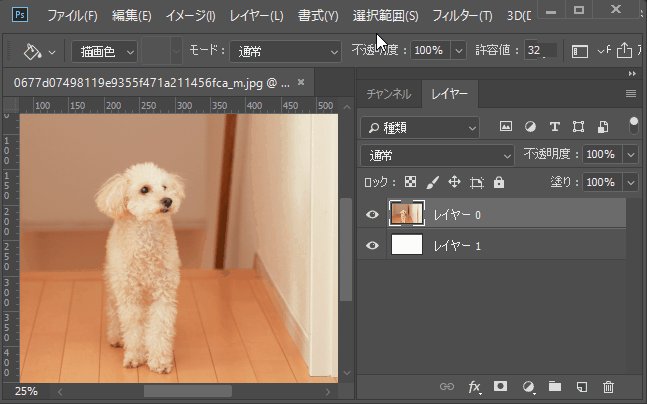
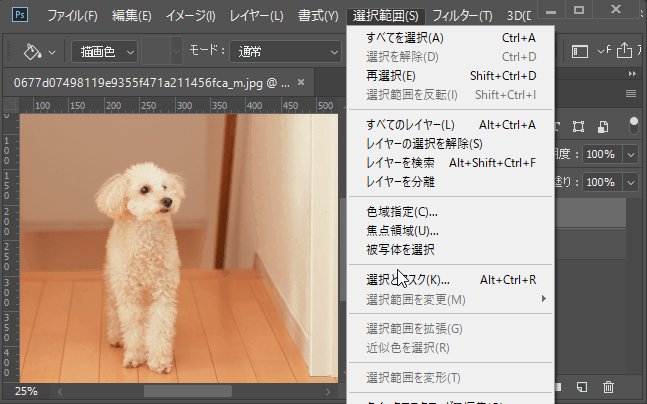
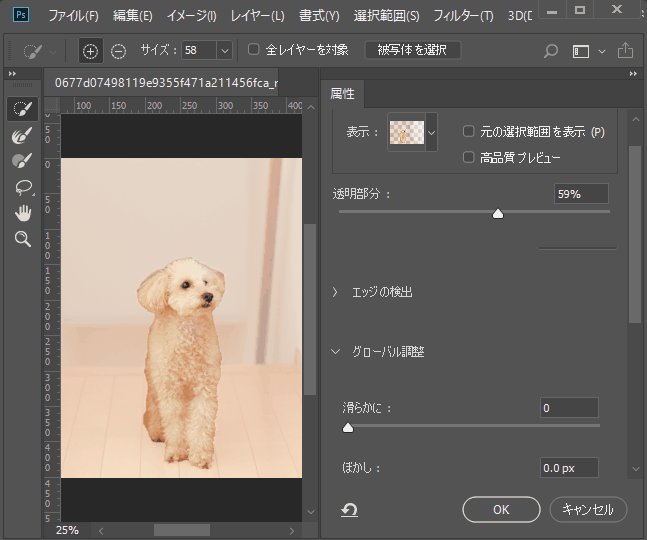
次に、切り抜きをしたいレイヤーを選択してから、「選択範囲」>「選択とマスク」をクリックして、「選択とマスク」モードにします。そのままさらに上にあるメニューの「被写体を選択」をクリックして被写体を自動で選択させます。

※「被写体を選択」は左の一番上にある「クイック選択ツール」が選択されていないと表示されませんので気をつけてください。
背景色の設定

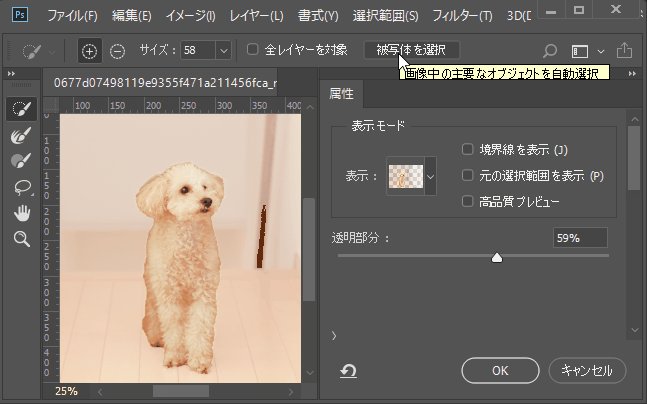
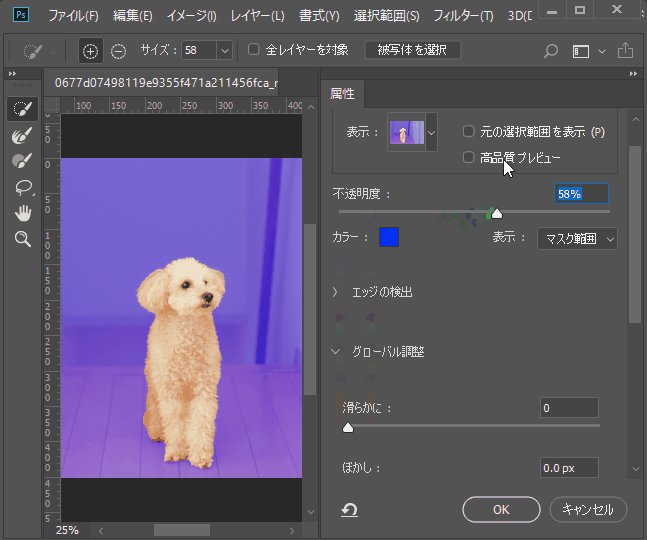
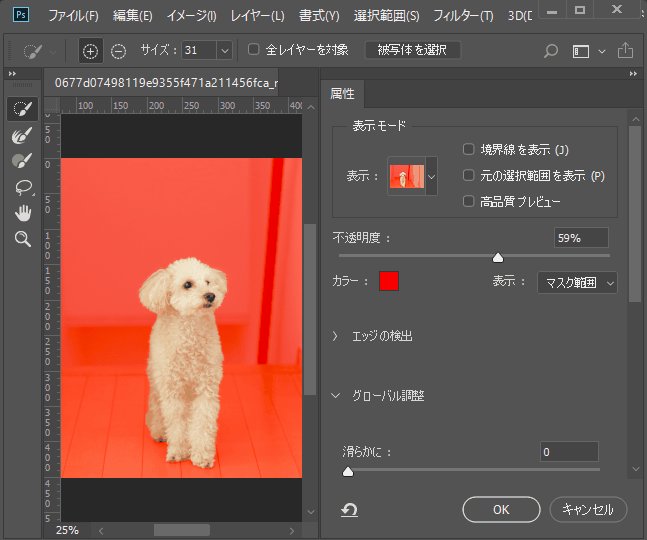
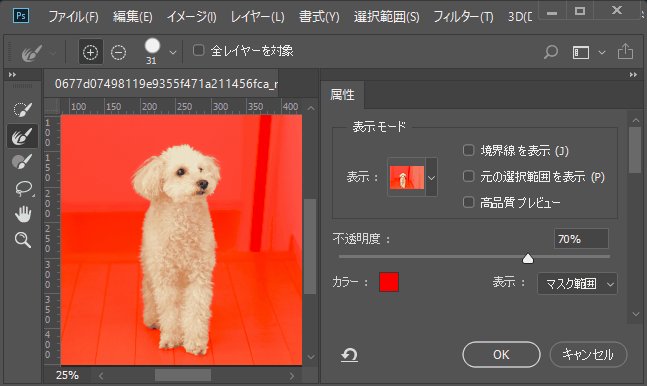
初期設定のままだと、被写体と背景が分かりづらいので表示を変えます。
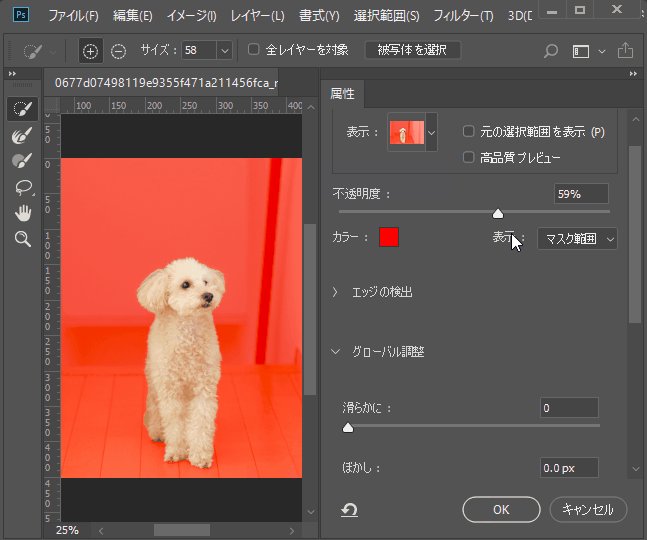
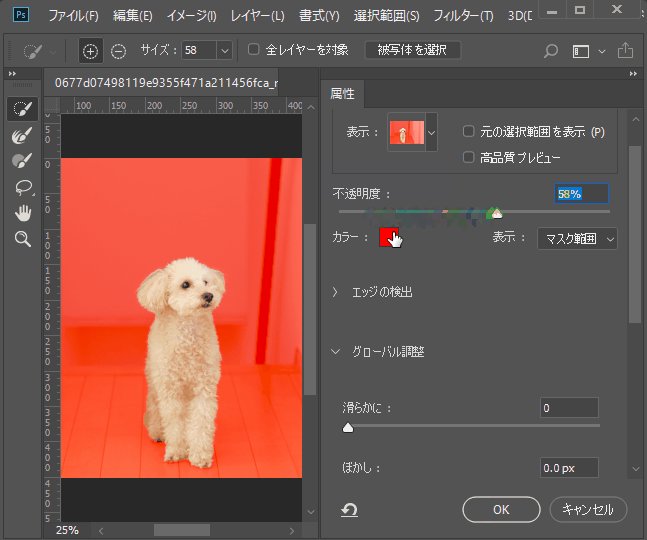
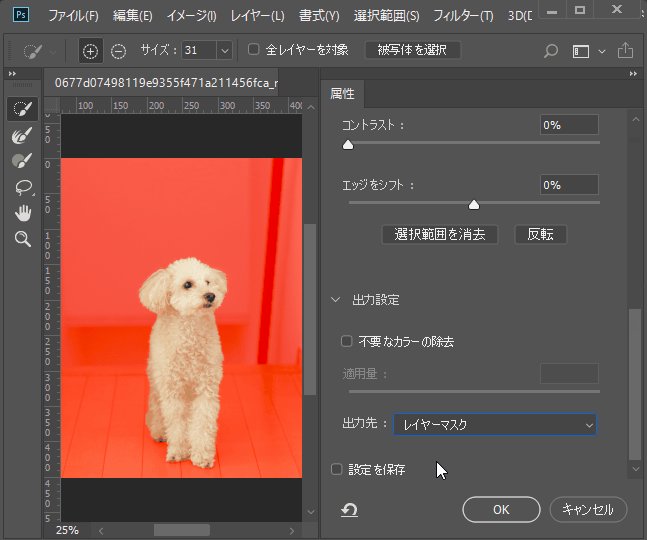
キーボードの「V」キーを押すか、「表示モード」のところの「表示:」をオーバーレイにして背景色を入れます。切り抜いた背景は透明度の調整とカラーの変更ができます。
出力先の設定

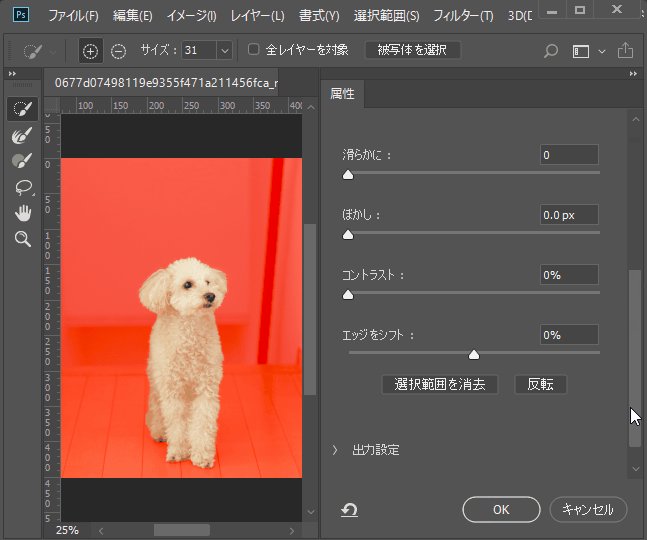
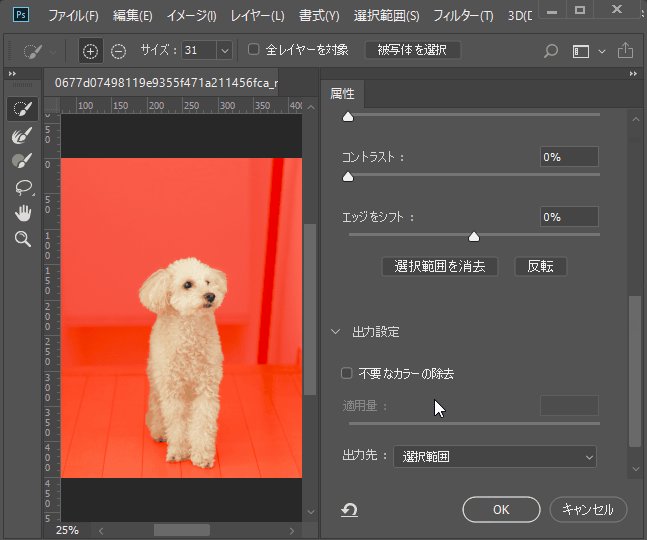
下にある「出力設定」は「出力先:」を「レイヤーマスク」にしておきます。
ツールの使い方
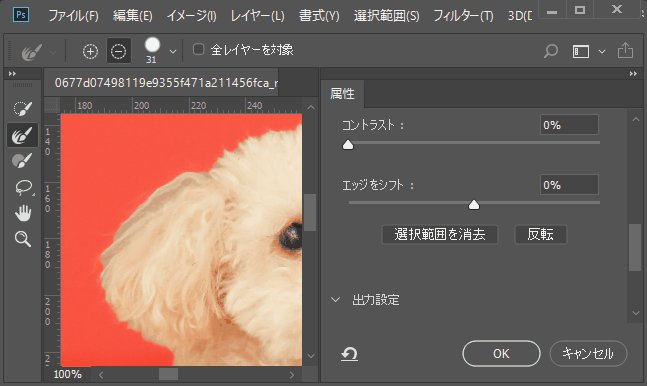
左上にあるブラシのような形をしたツールが3つありますので、それぞれの使い方を見ていきましょう。
クイック選択ツール

「クイック選択ツール」は選択範囲を自動的に決定してくれるブラシです。
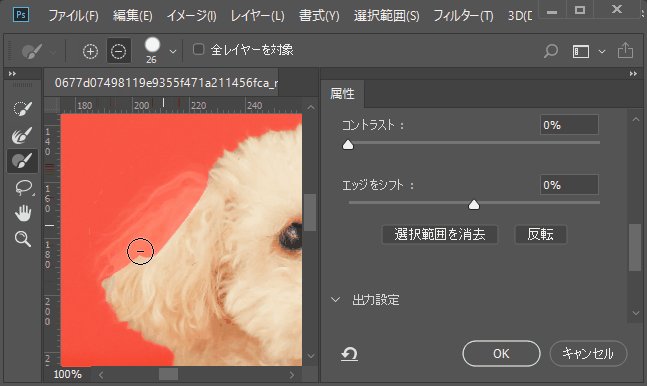
「+」にすると選択範囲が広がり、「-」にすると狭まります。
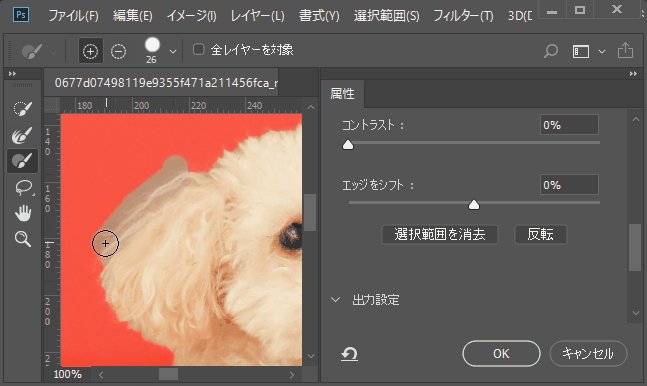
境界線調整ブラシツール

このツールが髪の毛などの細かい境界線をふんわりと仕上げてくれるツールです。
「+」で境界線の調整をして「-」で元に戻します。
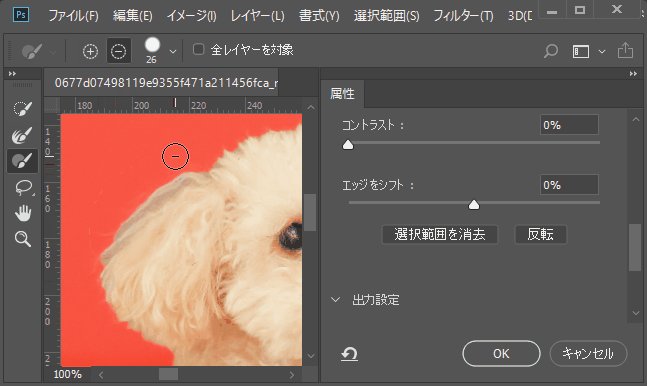
ブラシツール

ブラシツールは、普通のブラシのように境界線を加えたり減らしたりするツールです。
上記3つのツールを使ってふんわりと切り抜きしていきましょう。

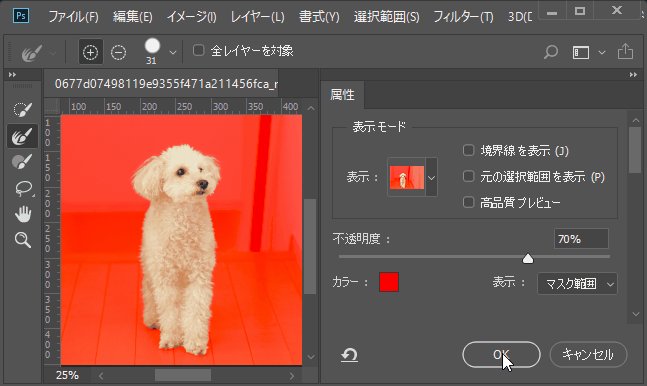
最後に、うまく被写体を切り取れたら「OK」をクリックして完成です。

以上が、フォトショップを使ったふんわり切り抜く方法でした。














