ここでは、photoshopを使ったクリッピングマスクの方法について見ていきます。クリッピングマスクというのは任意の形の中にレイヤー(画像)を埋め込むことです。実際に見てみた方が早いので先に進みましょう。
クリッピングマスクの手順
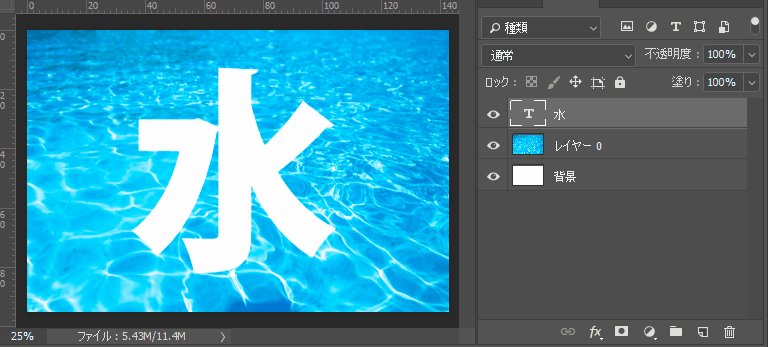
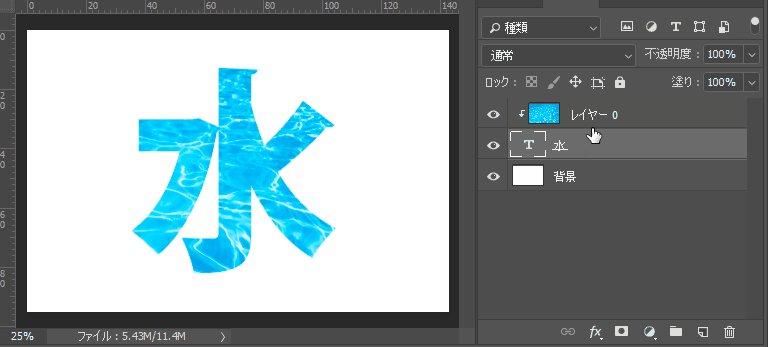
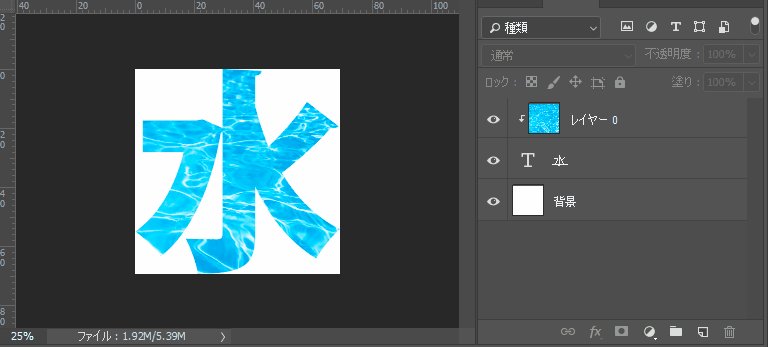
とりあえず、ベタな感じですが水の写真を「水」という文字でクリッピングして下記のような画像を作ってみます。


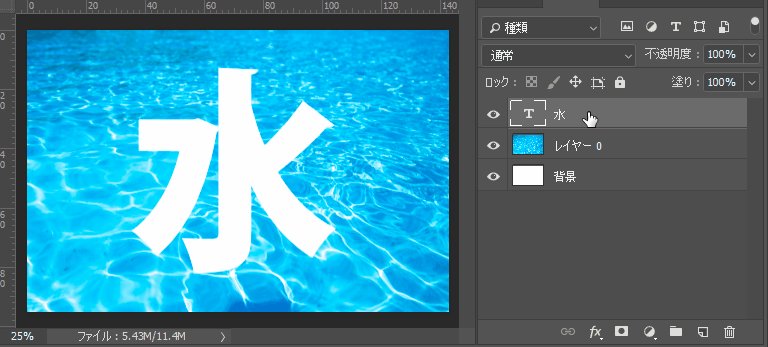
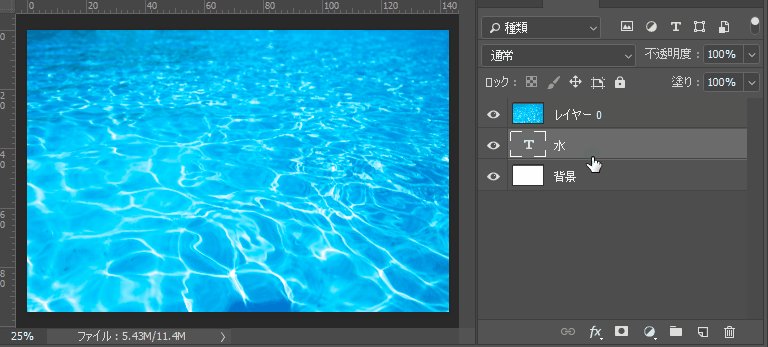
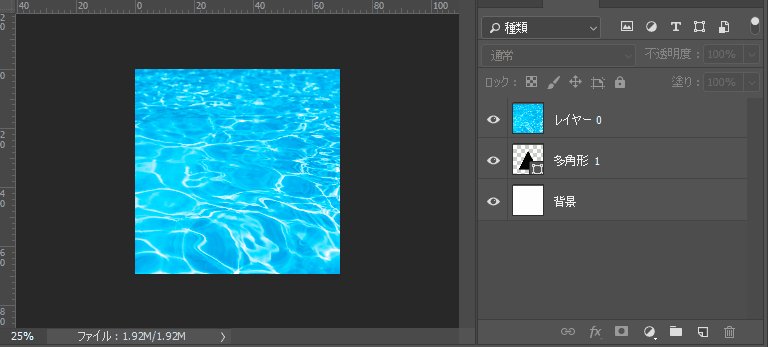
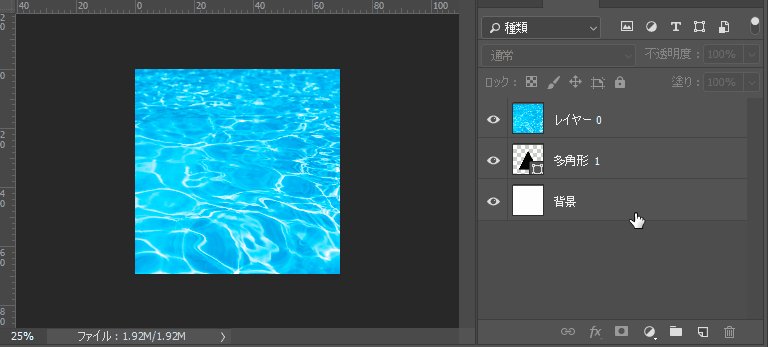
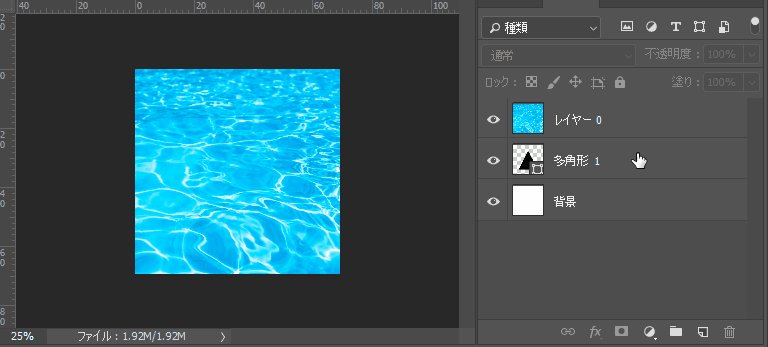
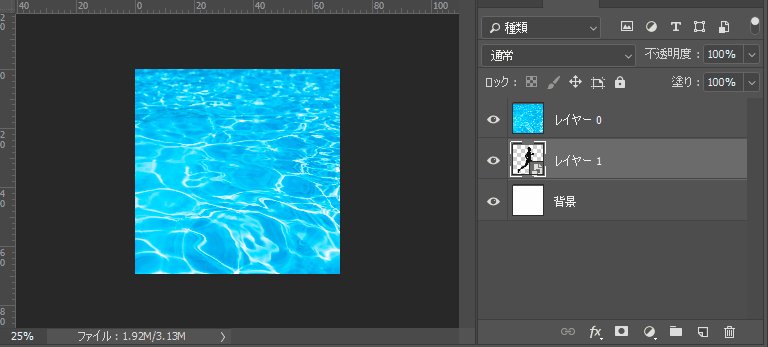
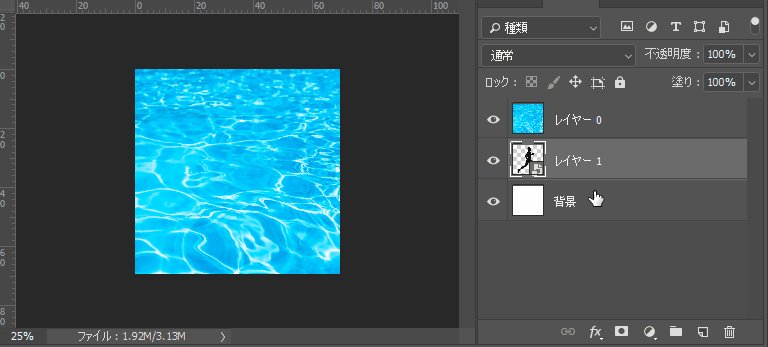
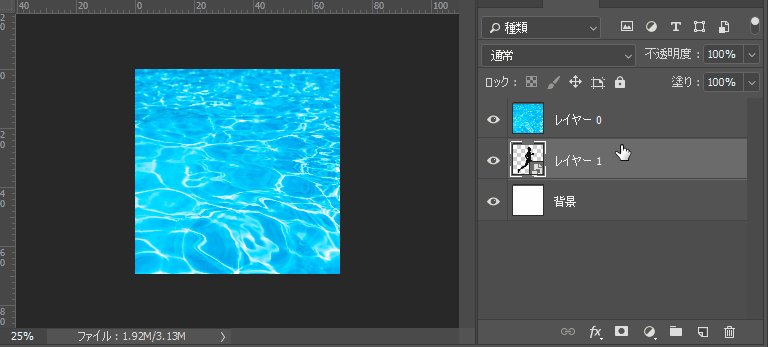
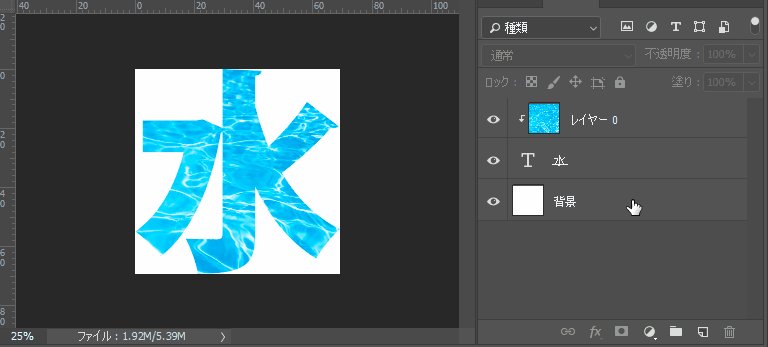
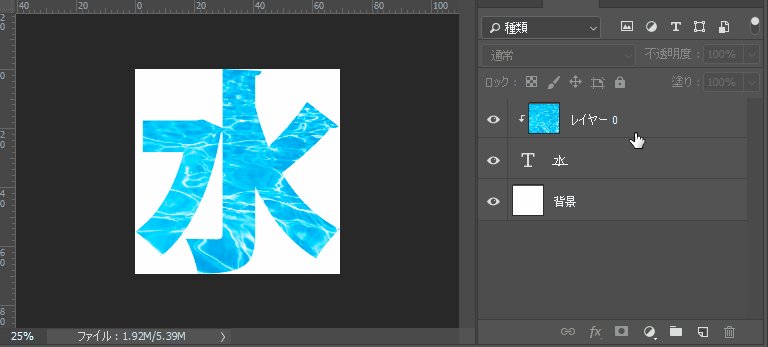
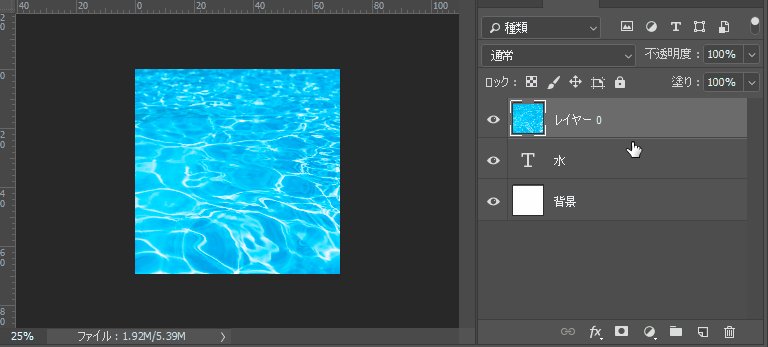
やり方は、超簡単です。レイヤーパネルで、「型」として使用したいレイヤーを画像の直下に移動させます。その後、「Alt」キーを押しながら2つのレイヤーの間のところにカーソルを持っていき、カーソルの形が変わったら左クリックするだけです。
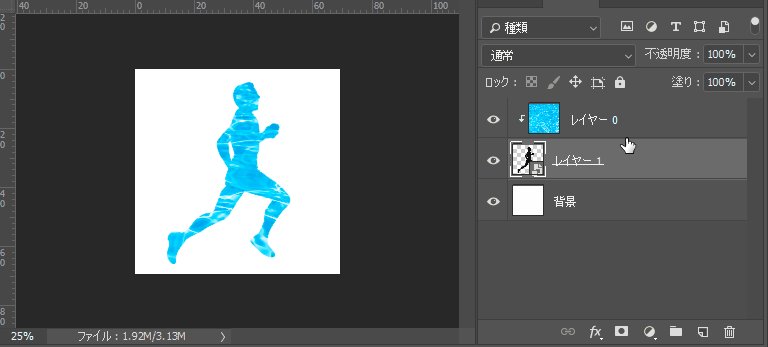
形は、どんなものでも大丈夫です。

丸でも

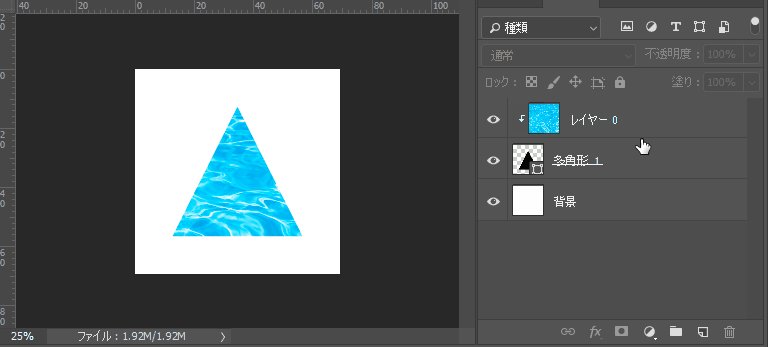
三角でも

人の形でも
もしも、クリッピングマスクを解除したいときは、同じように「Alt」キーを押しながらレイヤーの間にカーソルを持っていき、左クリックをするだけです。

「Alt」キーを押しながら左クリック、簡単でしたね。
以上が、フォトショップを使ったクリッピングマスクの方法でした。