最近、なんとなく使っていたGutenberg(グーテンベルグ)というエディタの使い方が分かるようになってきて、意外と楽しいことに気がついてしまいました。他の方のブログなんかを見ると「使いづらい」という意見が多いのですが、私はそんなことはないと思うようになりました。
というか開発してくれた方の努力がすごいって実感できるようになってきました。開発してくれた方ありがとうございます(^^)
ここでは、Gutenbergで2カラム、3カラムデザインを作る方法について見ていきたいと思います。
コンテンツ
Gutenbergで2カラム・3カラムを作る方法
カラムの作り方

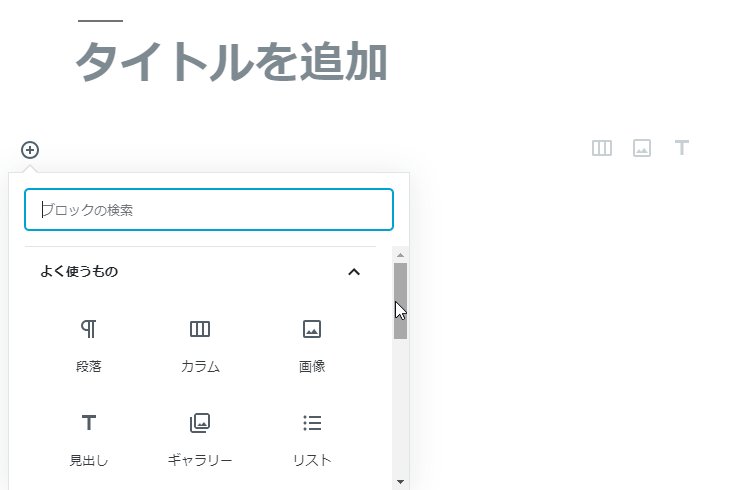
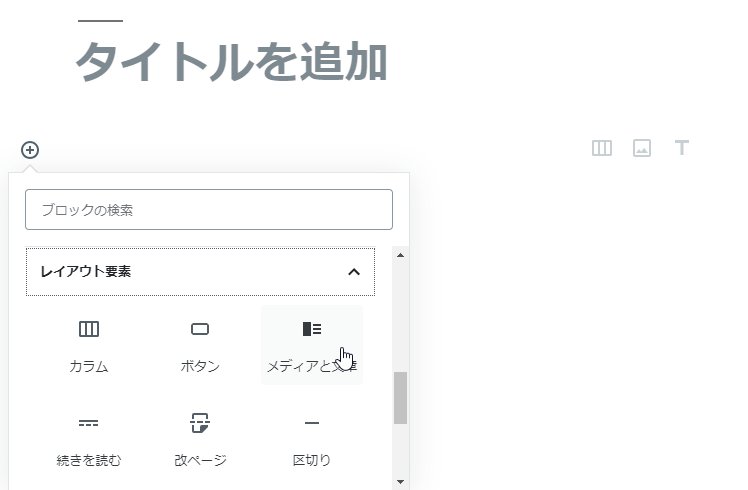
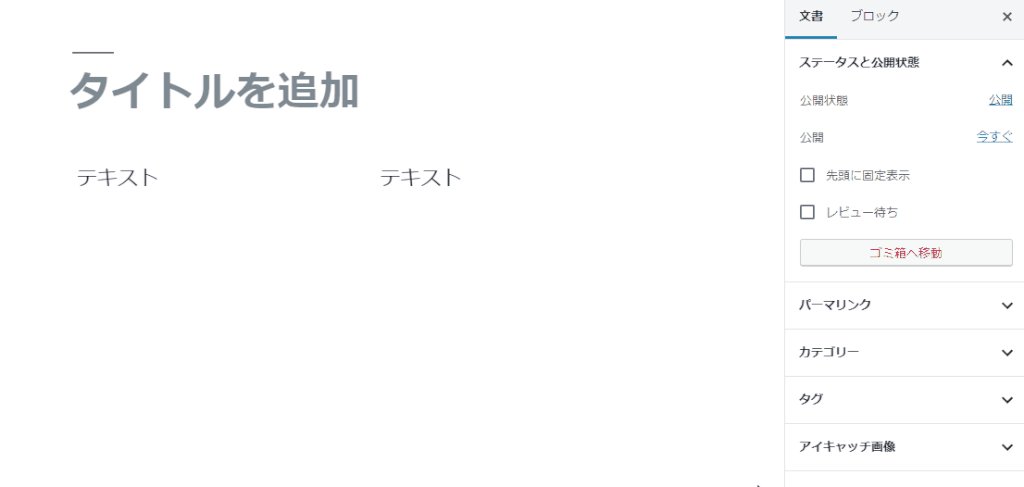
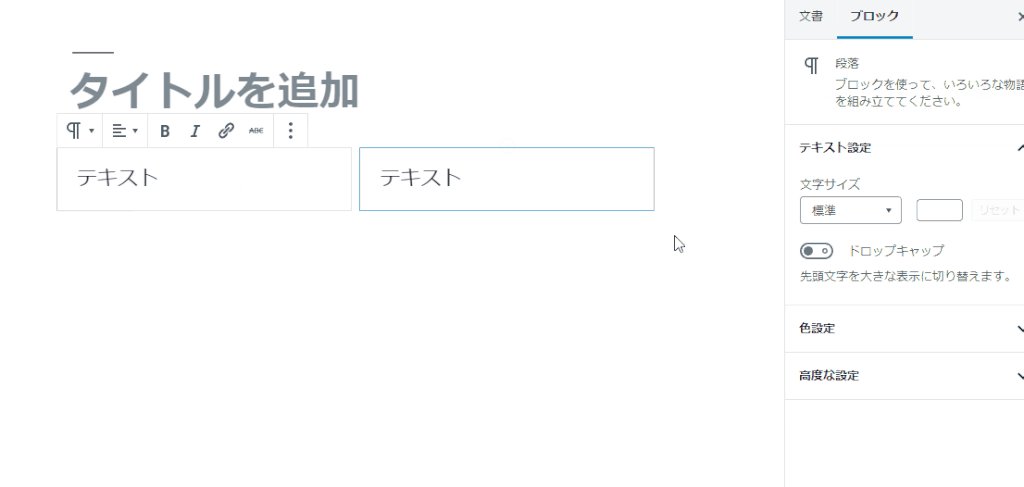
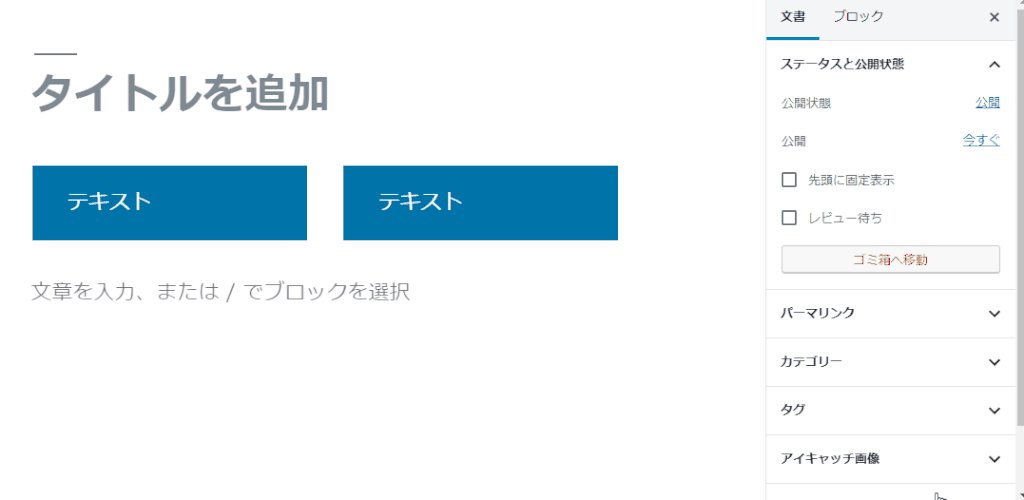
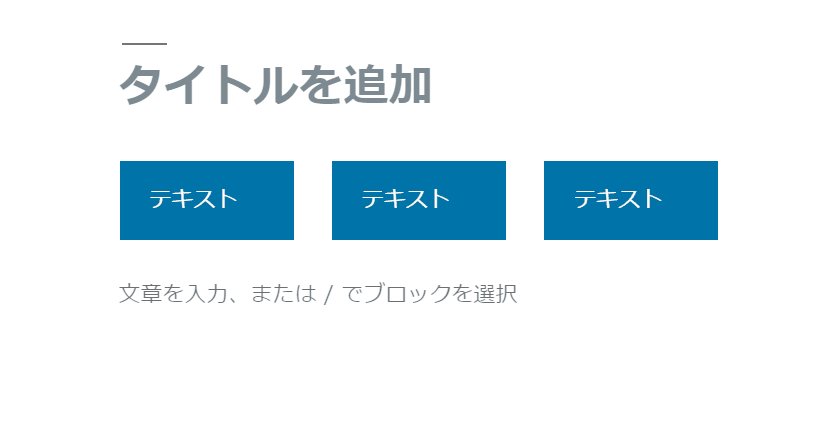
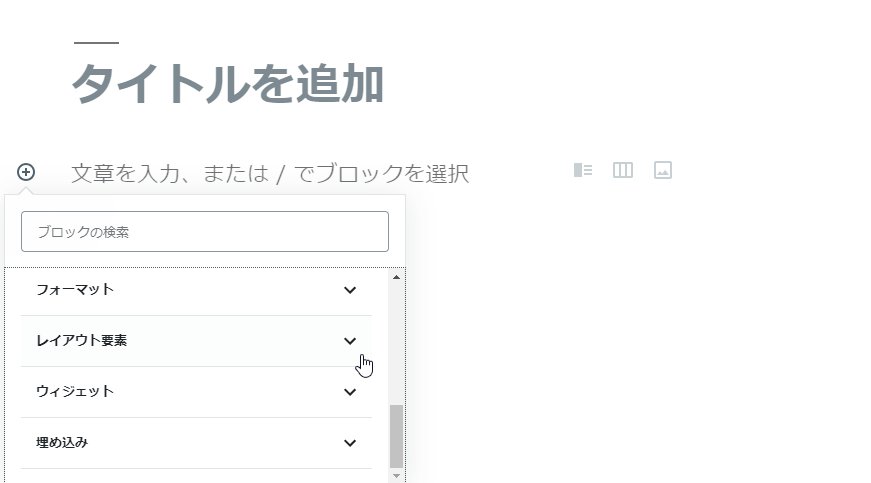
カラムを作るときは、「+」をクリックした後、メニューをスクロールして「レイアウト要素」>「カラム」で作成します。初期設定では2カラムになっています。

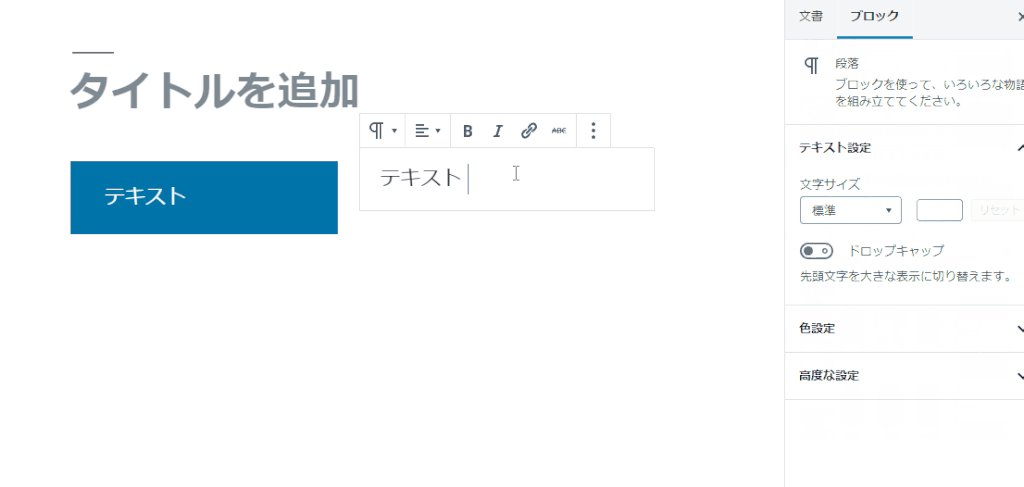
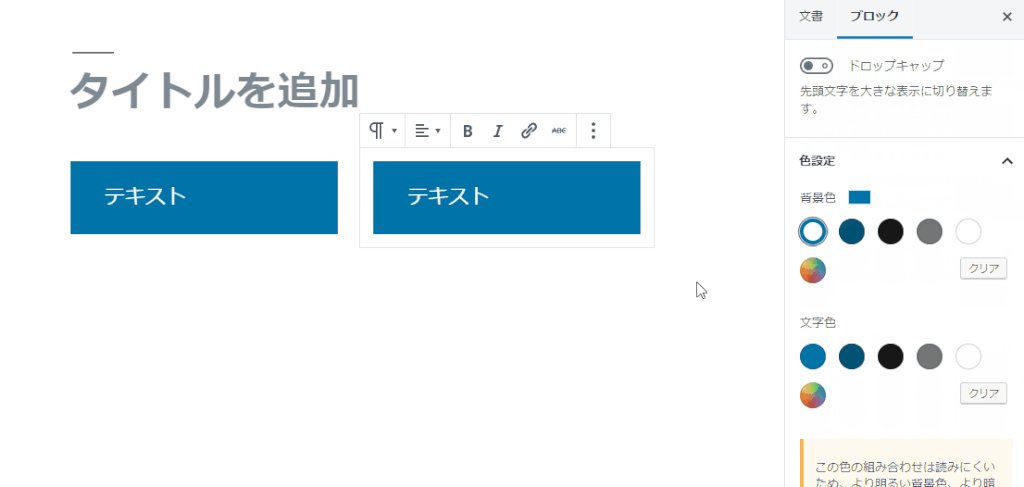
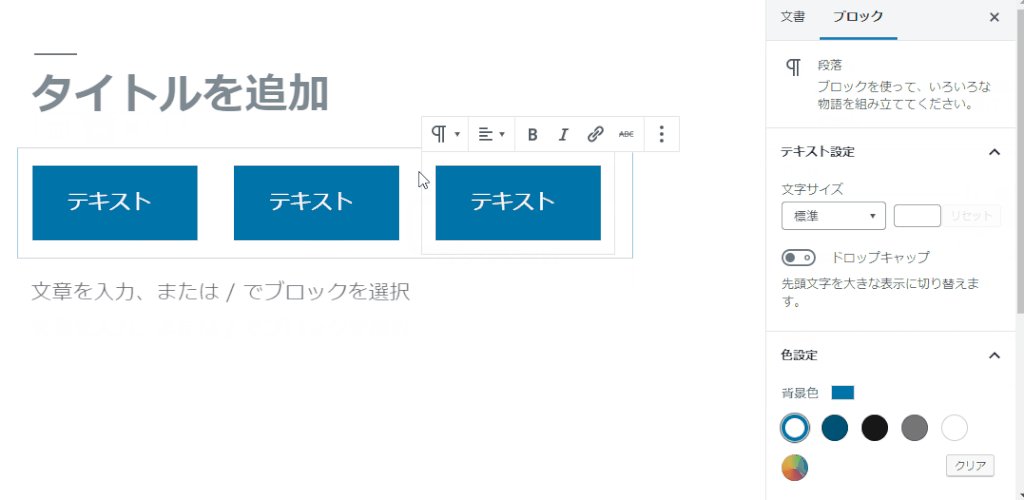
右側にある「ブロック」というメニューで、選択中のブロックのデザインを変更できます。段落ブロックの場合は、背景色、テキストの色、文字の大きさ、最初の文字を大きくするか(ドロップキャップ)などが設定できます。
3カラム・4カラムにする方法

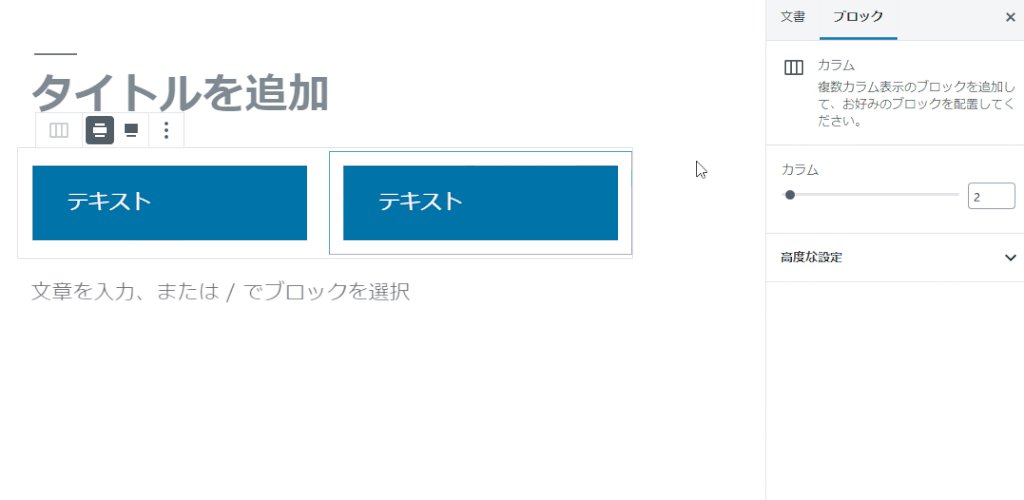
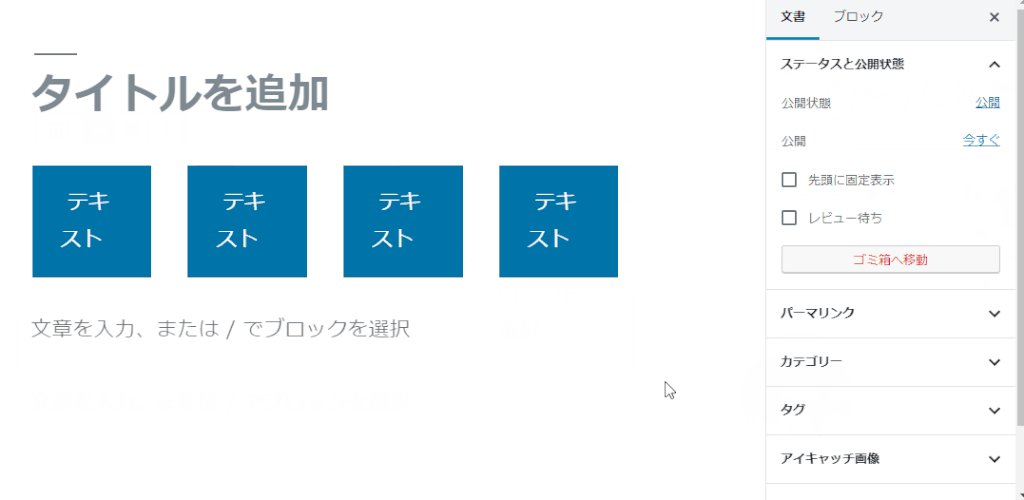
カラム数を増やしたいときは、カラム内にあるブロックの間のところでクリックしてカラム全体を選択します。ここらへんの操作がちょっと難しいかもしれません。カラム全体を選択した状態のときに右にあるブロックメニューを表示させると、カラム数が選択できるようになります。
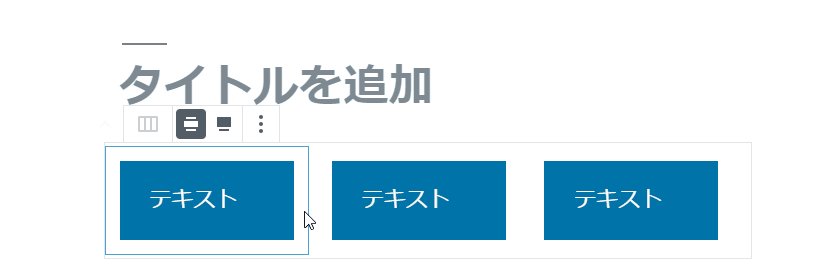
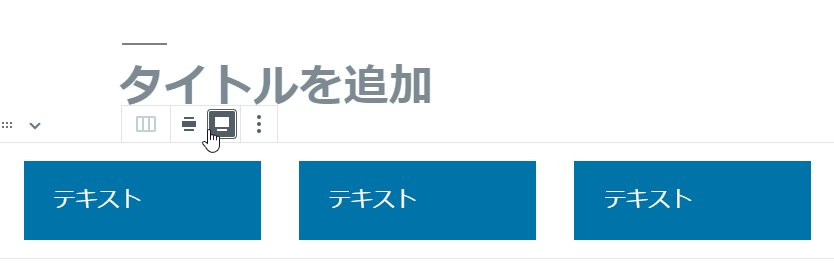
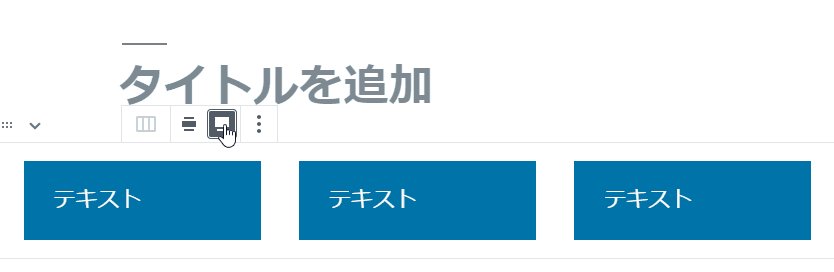
カラムの幅を選択

カラムブロックを選択した状態で左上に表示されるメニューからカラムを100%表示にするのか、コンテンツ内に収めるのかの選択ができます。
作成したレイアウトをすぐに呼び出せるようにする

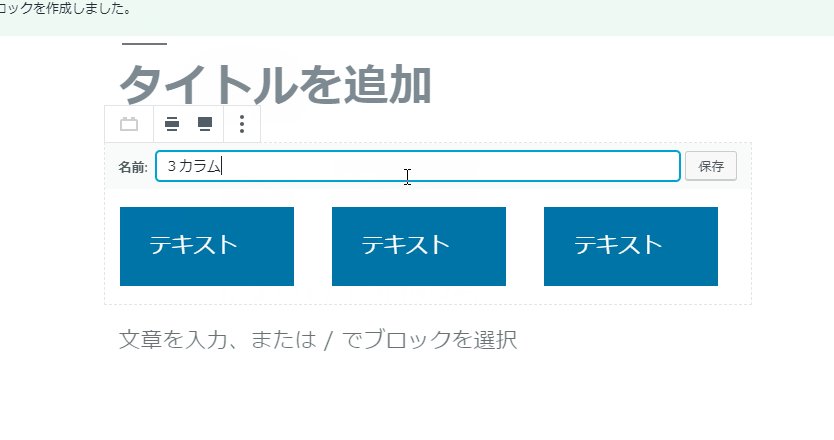
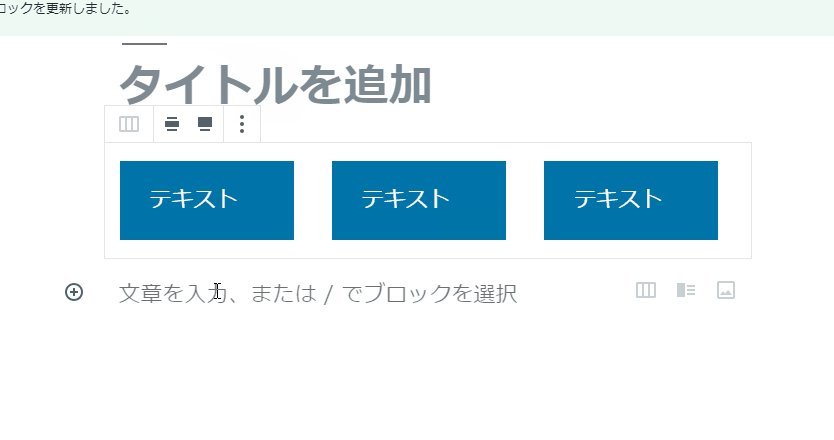
Gutenbergには、現状、クイックタグがありません。旧エディタをみなさんが使いたい理由はここだと思います。でも、その代わりにGutenbergには「再利用可能」へ作成したレイアウトが保存でき、ここからいつでも呼び出せるようになります。
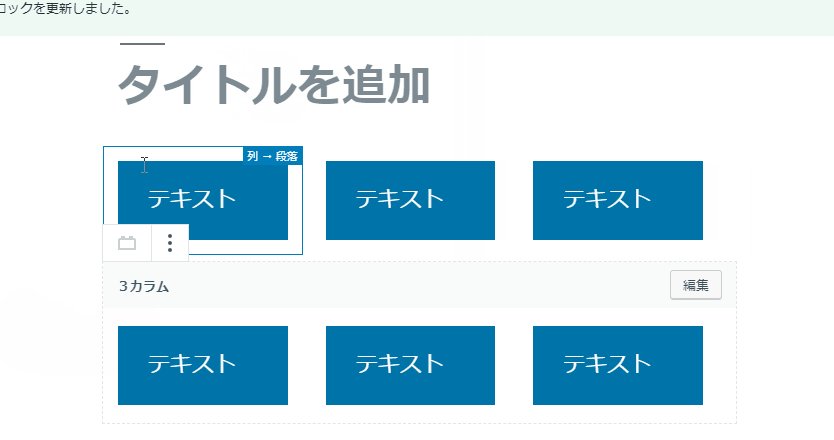
注意点として、再利用可能ブロックを呼び出して使うときは、一旦、通常のブロックに変換する必要があることです。そうしないと保存した再利用可能ブロックが更新されてしまうので、気をつけましょう。
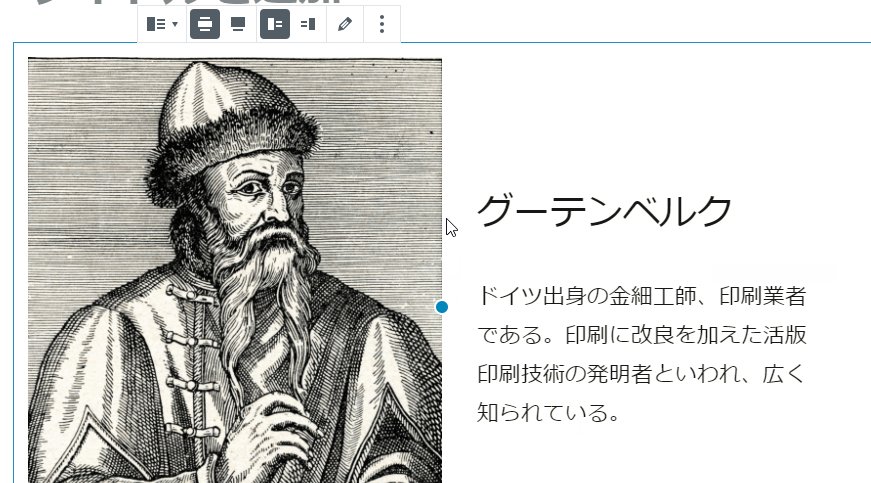
写真とテキストの横並びは「メディアと文章」

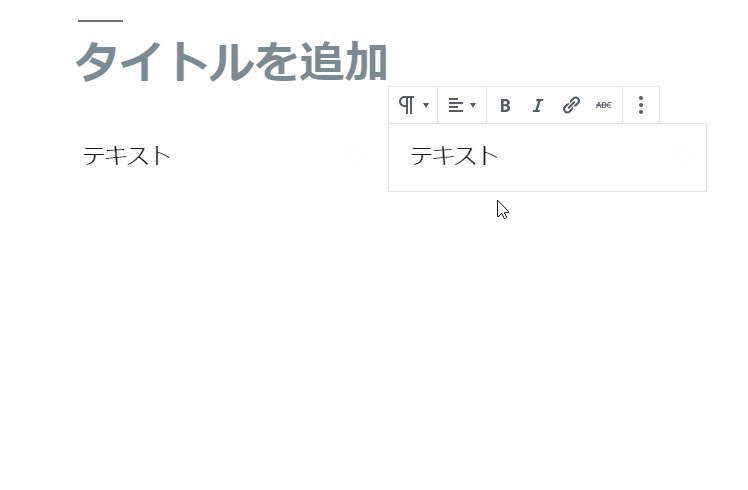
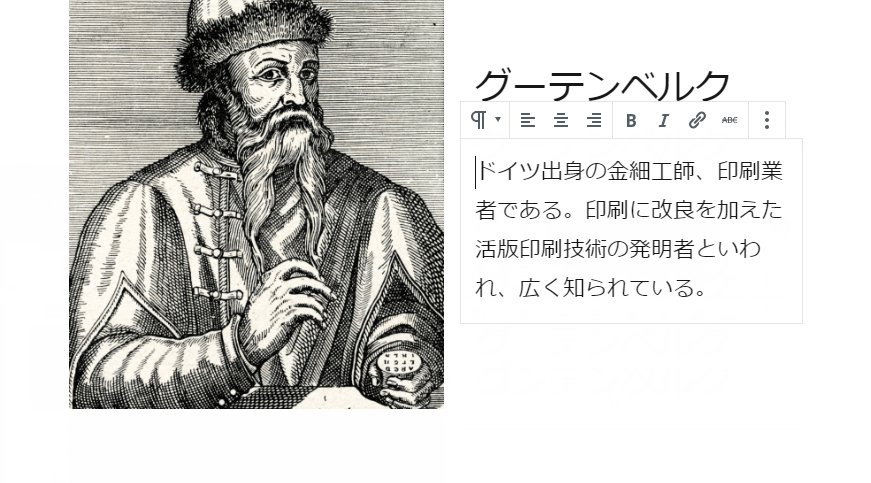
2カラムレイアウトで左右どちらかを画像にしたいときは、カラムではなくて、「メディアと文章」というブロックを選択します。
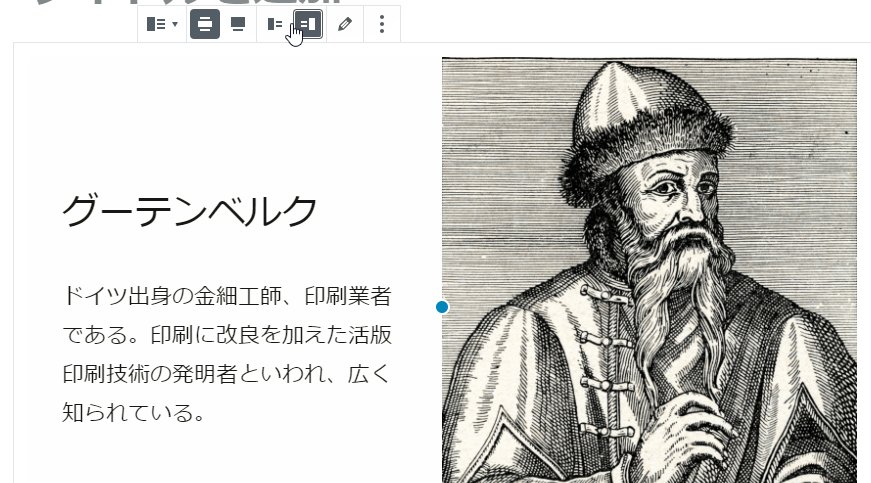
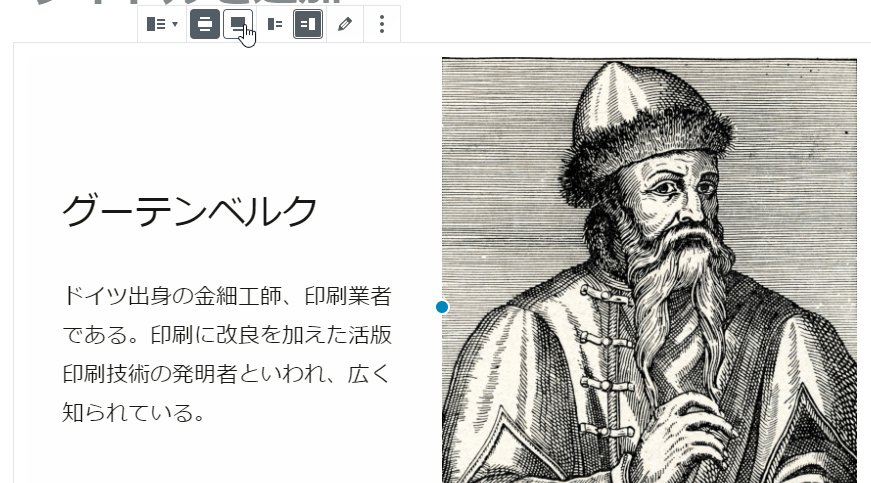
写真とテキストの入れ替え

ブロックの左上のメニューから画像とテキストの入れ替えも簡単です。
以上が、Gutenbergエディタを使ったカラムレイアウトの作り方でした。ちょっとGutenbergの可能性を感じますよね。もっと、いろいろ使い込んでみたいと思います。














