Gutenbergを知ればしるほど、コーディングという仕事が今後必要なくなる可能性を感じます。それくらいGutenbergって結構すごいかもですよ。
今日は、私が操作をしていて悩んだポイント。カラムブロックの中にあるタテの要素全体にクラス名を入れる方法についてご紹介します。
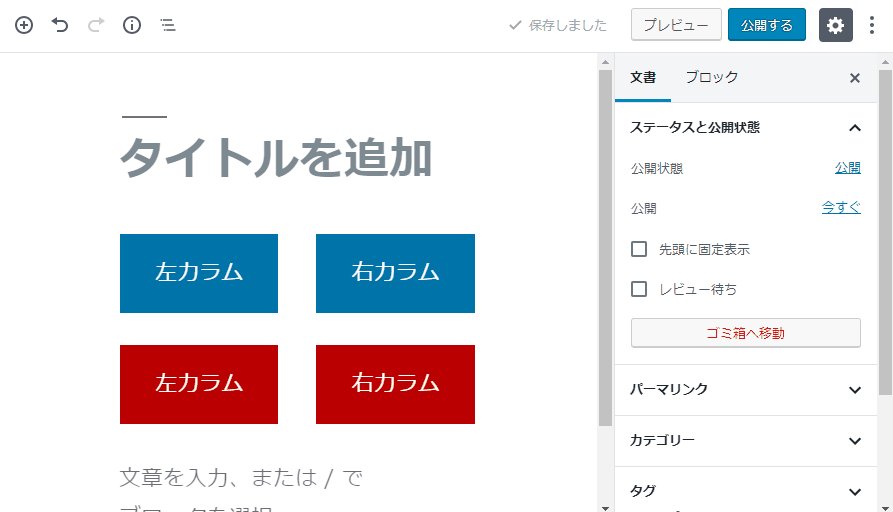
カラムの中の1つの要素にクラスを入れる方法

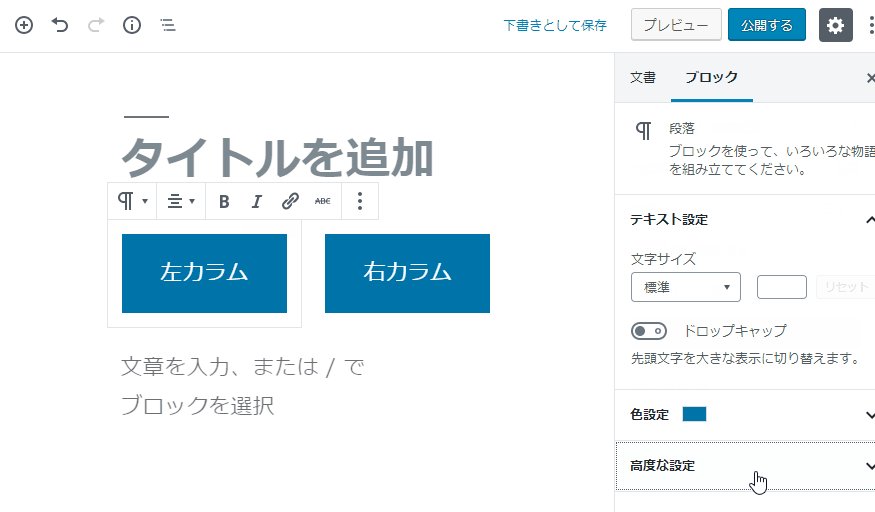
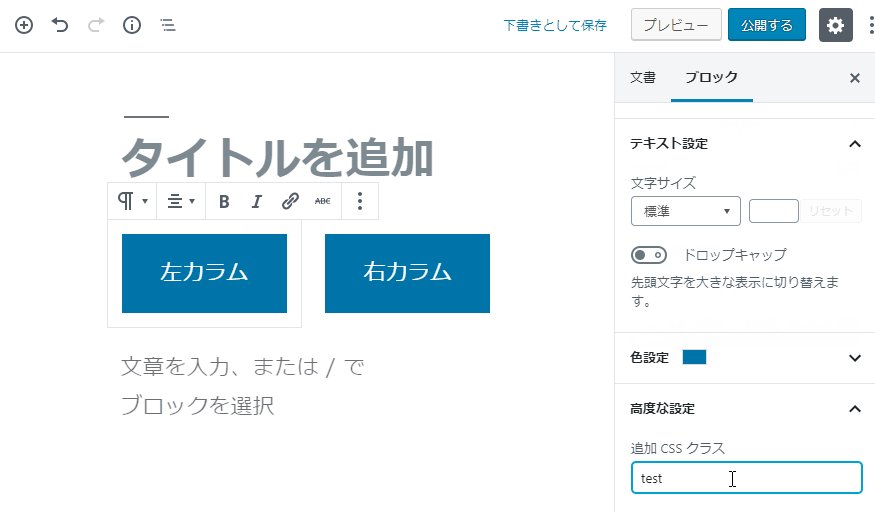
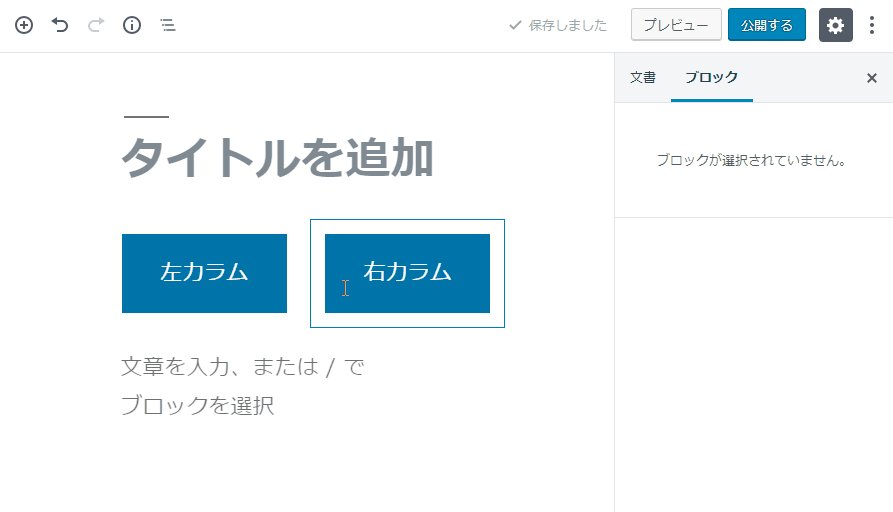
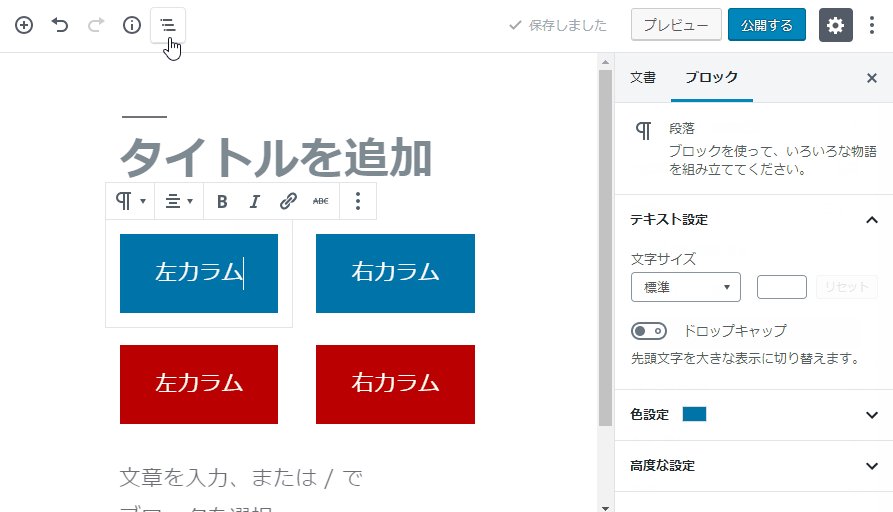
要素1つにクラス名を入れたいだけでしたら、要素を選択したあと、「高度な設定」からクラス名を入れればOKです。
カラム全体にクラスを入れる方法

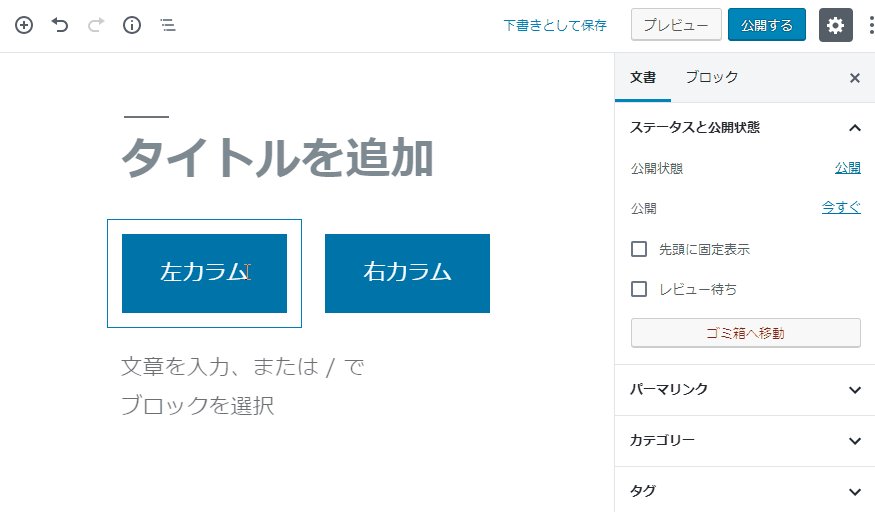
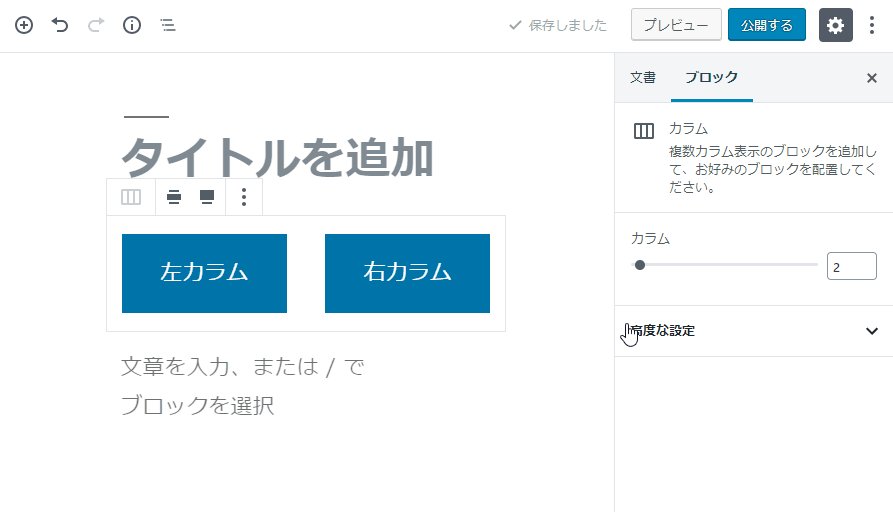
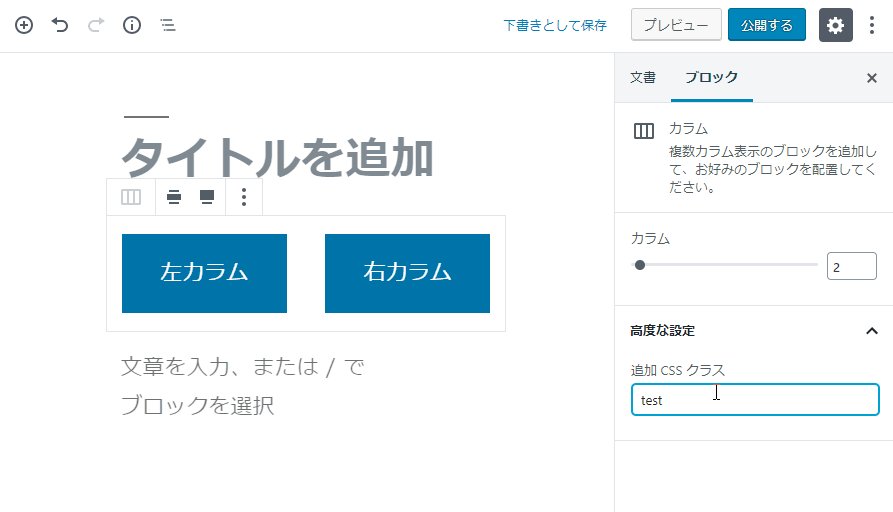
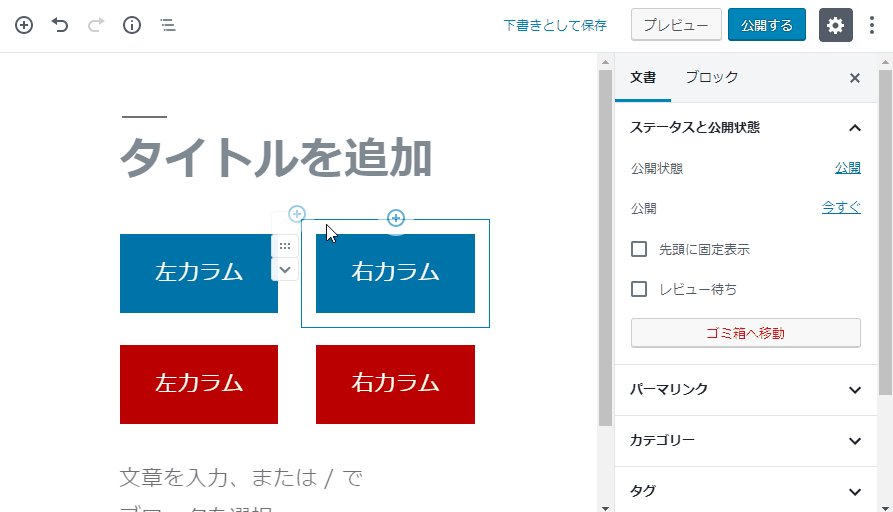
カラム全体にクラス名を入れるときは、列要素と列要素の間あたりでクリックすると、カラム全体が選択できます。この状態で「高度な設定」からクラス名を入れれば良いですね。
カラムの列要素にクラスを入れる方法

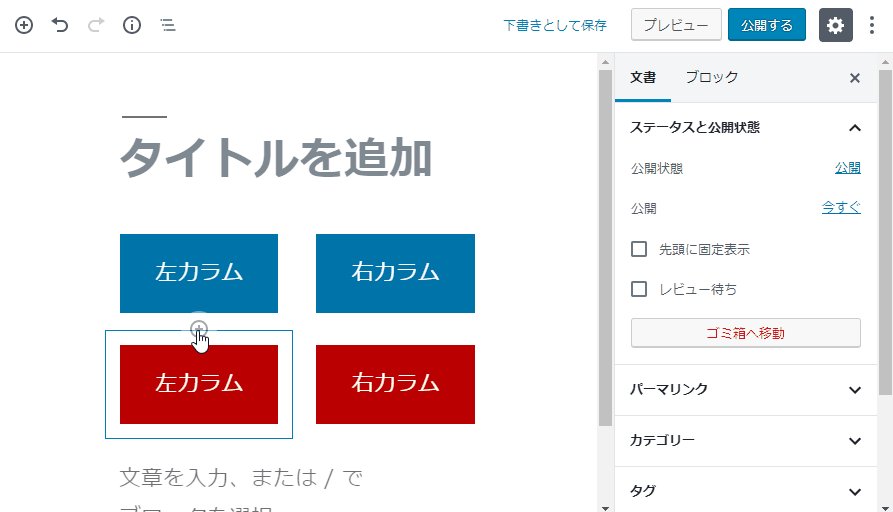
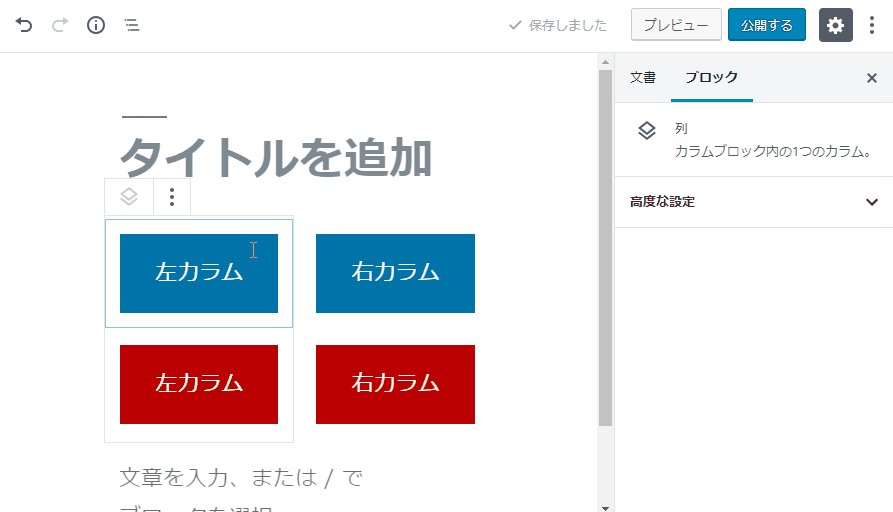
でも、例えば列要素が縦に2つあったりした場合に、上下の要素を包んでいる列要素にクラスを入れたいときはどうしたらよいでしょう?カーソルをどこに当てても列要素全体を選択することはできません。

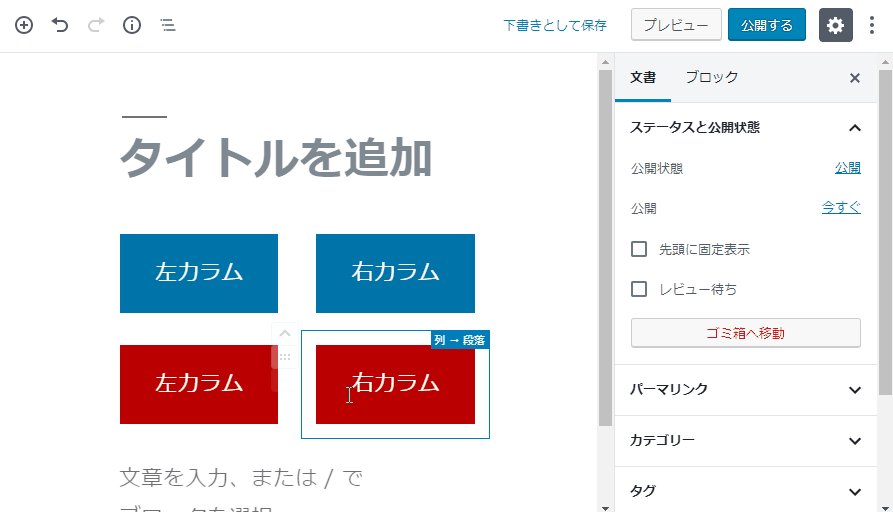
そういうときは、左上にあるブロックナビゲーションを使います。目印になるように、要素をひとつ選択した状態で、ブロックナビゲーションを開いてみてくdさい。ブロックツリーが開いて、現在、選択中の要素がグレーで表示されます。このツリーの中から「列」というところをクリックすると、列要素を選択することができます。
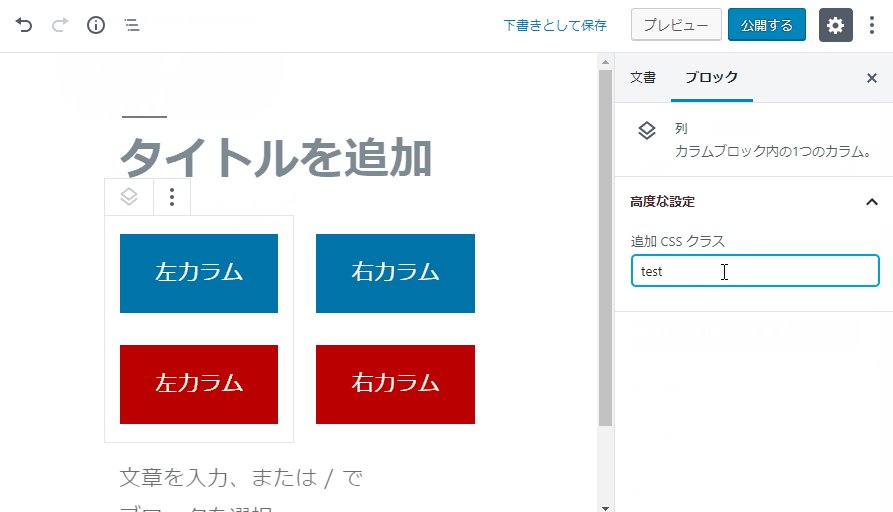
あとは、「高度な設定」からクラス名を入れれば完了ですね。以上がGutenbergでカラムの列要素にクラスを入れる方法でした。














