ここではGoogle Maps APIで地図にオリジナルの画像をマーカー表示させる方法についてお話します。
今回、Google Maps APIで地図を表示させるのが初めてという方は、いきなりこの記事を読んでも分からない部分が多いと思いますので、最初に下記の2つの記事からお読みになって下さい。
コンテンツ
Google Maps APIのマーカー表示に必要な設定
前回の記事で地図を表示させるために作成したのがこちらです。
HTML
<style>
#map{
height: 300px;
}
</style>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key={APIキー}"></script>
<script>
// id属性の指定
var mapDiv = document.getElementById( "map" ) ;
// 地図のオプション
var mapOptions = {
center: new google.maps.LatLng( 35.710063, 139.8107 ) ,
zoom: 10 ,
} ;
// Mapクラスの設定
new google.maps.Map( mapDiv, mapOptions ) ;
</script>
上記は最低限、地図を表示させるための設定ですので、ここからマーカーの設定を追加して、下記のようなマーカー入りの地図をはじめに完成させます。
<style>
#map{
height: 300px;
}
</style>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key={APIキー}"></script>
<script>
// id属性の指定
var mapDiv = document.getElementById( "map" ) ;
// 位置座標を変数mapPositionに代入
var mapPosition = {
lat: 35.711178, // 緯度
lng: 139.810615 // 経度
};
// 地図のオプション
var mapOptions = {
center: mapPosition ,
zoom: 10 ,
} ;
// Mapクラスを変数mapに代入
var map = new google.maps.Map( mapDiv, mapOptions ) ;
// Markerクラスの設定
var marker = new google.maps.Marker( {
map: map ,
position: mapPosition ,
} ) ;
</script>
マーカーを表示させるためにはMarkerクラスというものを使います。
Markerクラスでは、下記の2つの設定が必要です。
- マーカーを表示させる「地図」の指定
- マーカーを表示させる「位置座標」の指定
具体的にはMarkerクラスというのは、下記のようなものです。
var markerOptions = {
map: 設置する地図を指定 ,
position: 位置座標を指定 ,
} ;
下準備|変数を使用する
下準備としてマーカーに必要な「地図」と「位置座標」を変数に代入します。
Mapクラスを変数に代入
地図を表示させるために使用するMapクラスを変数mapに代入します。
変更前
new google.maps.Map( mapDiv, mapOptions ) ;
変更後
// Mapクラスを変数mapに代入 var map = new google.maps.Map( mapDiv, mapOptions ) ;
位置座標を変数に代入
位置座標を変数に代入するには下記のようにします。
// 位置座標を変数mapPositionに代入
var mapPosition = {
lat: 緯度,
lng: 経度
};
ここでは、mapPositionという変数を使いました。
今までは、地図のオプションで中心地点を指定するときは
center: new google.maps.LatLng( 35.710063, 139.8107 ) ,
という形で指定していしたが、変数になったので、
center: mapPosition ,
という形になります。
以上の変更点をまとめると、下記のようになります。
HTML
<style>
#map{
height: 300px;
}
</style>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key={APIキー}"></script>
<script>
// id属性の指定
var mapDiv = document.getElementById( "map" ) ;
// 位置座標を変数mapPositionに代入
var mapPosition = {
lat: 35.711178, // 緯度
lng: 139.810615 // 経度
};
// 地図のオプション
var mapOptions = {
center: mapPosition ,
zoom: 10 ,
} ;
// Mapクラスを変数mapに代入
var map = new google.maps.Map( mapDiv, mapOptions ) ;
</script>
さて、これで下準備が終わりましたので下にMarkerクラスを追加していきます。
Markerクラスの追加
先ほどもお話した通り、Markerクラスは下記の通りです。
var markerOptions = {
map: 設置する地図を指定 ,
position: 位置座標を指定 ,
} ;
ここに先ほどの変数、mapとmapPositionを指定します。
var markerOptions = {
map: map ,
position: mapPosition ,
} ;
これでマーカーが表示された地図が完成です。
完成形
<style>
#map{
height: 300px;
}
</style>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key={APIキー}"></script>
<script>
// id属性の指定
var mapDiv = document.getElementById( "map" ) ;
// 位置座標を変数mapPositionに代入
var mapPosition = {
lat: 35.711178, // 緯度
lng: 139.810615 // 経度
};
// 地図のオプション
var mapOptions = {
center: mapPosition ,
zoom: 10 ,
} ;
// Mapクラスを変数mapに代入
var map = new google.maps.Map( mapDiv, mapOptions ) ;
// Markerクラスの設定
var marker = new google.maps.Marker( {
map: map ,
position: mapPosition ,
} ) ;
</script>
オリジナル画像をマーカー表示させる方法
今度は、マーカーにオリジナルの画像を表示させる方法を見ていきましょう。
先ほどマーカーを表示させるところまでやったのでマーカーを画像にするのはとても簡単です。Markerクラスにiconを追加するだけです。
// Markerクラスの設定
var marker = new google.maps.Marker( {
map: map ,
position: mapPosition ,
icon: "画像URL" ,
} ) ;
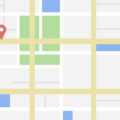
実際に上記の設定で画像を表示させた地図を見てみましょう。
マーカー画像作成のポイント

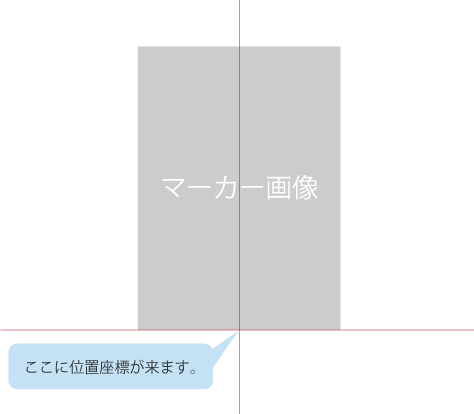
位置座標は、画像の底辺の左右の中央に配置されますので、できるだけ左右対称の画像にすることをオススメします。また、画像は背景が透明になるpng形式で作成しましょう。
マーカー画像のサイズを変更する方法
画像のサイズを調整したい場合は下記のようにscaledSizeを指定します。
// Markerクラスの設定
var marker = new google.maps.Marker( {
map: map ,
position: mapPosition ,
icon: {
url: "画像URL" ,
scaledSize: new google.maps.Size( 横幅, 高さ ) ,
}
} ) ;
単位はpxになります。単位は付けずに数字だけを入力しましょう。
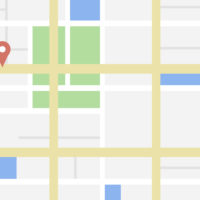
上記は先ほどのマーカー画像をscaledSize: new google.maps.Size( 40, 70 ) ,で指定した例です。画像が小さくなりました。
マーカー画像の位置を調整する方法
上の例は、マーカーをスカイツリーに合わせたいのですが、画像が左右均等でないためにスカイツリーよりも左の方にポイントがずれてしまっている例です。このようにマーカー画像の位置を調整したいときは、下記のようにします。
// Markerクラスの設定
var marker = new google.maps.Marker( {
map: map ,
position: mapPosition ,
icon: new google.maps.MarkerImage(
"画像URL" ,
new google.maps.Size( 横幅, 高さ ) , // 画像のオリジナルサイズ
new google.maps.Point(0,0), // 基点となる位置 ここは変えません
new google.maps.Point(ヨコの位置,タテの位置), // ここの値で位置を調整
),
} ) ;
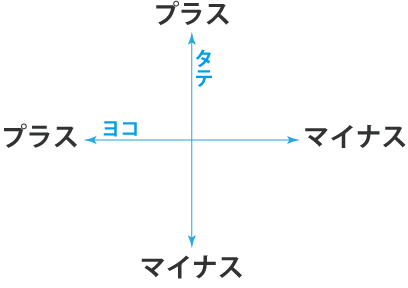
上記のnew google.maps.Point(ヨコの位置,タテの位置),の2つの値で位置を調整します。

調整の仕方はとしては、左に移動させたいときは「ヨコの位置」の数値をプラスに、右に移動させたいときはマイナスの値にします。タテは上がプラス、下がマイナスとなります。
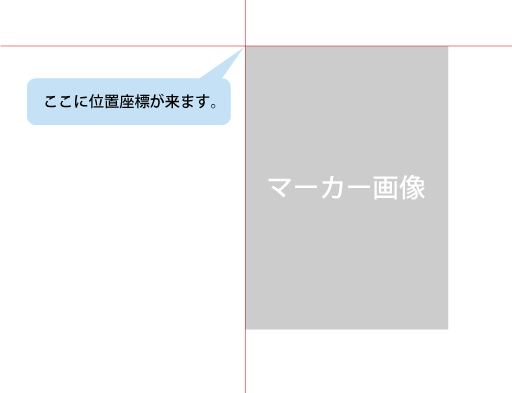
また、注意点として、画像と位置座標の位置関係が先ほどと変わります。

先ほどまでは、画像の底辺の左右中央に位置座標が来ていたのですが、上記の設定を行う場合は画像の左上の角が位置座標の基点となります。位置を調整する場合は、最初にnew google.maps.Point(0,0),という形でタテとヨコの調整をゼロにしてみて、どんな表示になるを確認してから調整しましょう。
無事に、このようにしてマーカー画像の位置が調整できました。
マーカー画像のサイズと位置を調整する方法
マーカー画像の位置とサイズを調整したい場合は、下記のようになります。
// Markerクラスの設定
var marker = new google.maps.Marker( {
map: map ,
position: mapPosition ,
icon: new google.maps.MarkerImage(
"画像URL" ,
new google.maps.Size( 横幅, 高さ ) , // 画像のオリジナルサイズ
new google.maps.Point(0,0), // 基点となる位置 ここは変えません
new google.maps.Point(ヨコの位置,タテの位置), // ここの値で位置を調整
new google.maps.Size( 横幅, 高さ ) , // 変更したい画像のサイズ
),
} ) ;
先ほどの位置調整の下にサイズ調整を1行追加するだけです。位置を調整したあとで画像サイズを変えると位置がズレてしまうので、はじめに画像サイズを調整してから位置を調整するとスムーズです。
以上が、Google Maps APIで地図にオリジナル画像をマーカー表示させる方法でした。