ここでは、「Google Maps API」を使った地図の表示方法の基礎を詳しく見ていきたいと思います。
「Google Maps API」を利用するには、APIキーを取得している必要がありますので、準備がまだの方ははじめに下記をご覧ください。
コンテンツ
基本的な地図の表示方法
ここでは、とりあえず地図を表示させる方法とその仕組みについてお話します。「Google Maps API」で地図を表示させるには下記の4つのソースコードが必要になります。
- 地図を表示するためのdiv要素(id属性を付けた空div)
- 地図のサイズを指定するスタイルシート
- Google Maps JavaScript APIのライブラリ
- 地図を埋め込むJavaScript
これらのソースコードを一つにまとめた例が下記になります。
HTML
<style>
#map{
height: 300px;
}
</style>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key={APIキー}"></script>
<script>
// id属性の指定
var mapDiv = document.getElementById( "map" ) ;
// 地図のオプション
var mapOptions = {
center: new google.maps.LatLng( 35.710063, 139.8107 ) ,
zoom: 10 ,
} ;
// Mapクラスの設定
new google.maps.Map( mapDiv, mapOptions ) ;
</script>
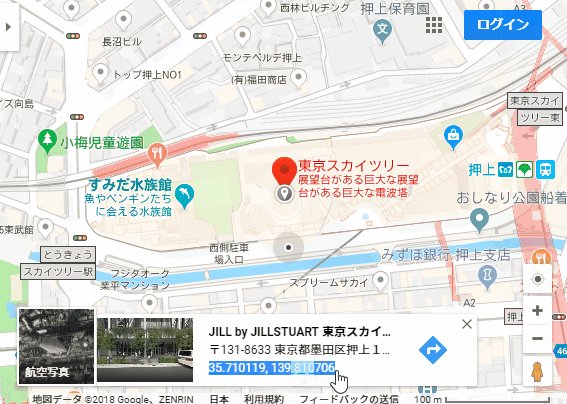
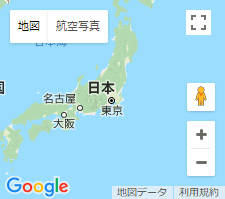
上記のソースコードで実際に地図を表示させるとこんな感じになります↓
それでは、順番に仕組みを見ていきます。
地図を表示するためのdiv要素
HTMLで地図を表示させるための枠としてid属性を付けたdiv要素を使います。ここでは単純に「map」というid名を付けたいと思います。
HTML
<div id="map"></div>
スタイルシートで地図のサイズを指定
空divにはコンテンツがないので高さが0になってしまうので、スタイルシートでサイズを指定しましょう。ここでは、height: 300px;で指定します。
横幅についてはdiv要素は初期値が100%なので、必要に応じて設定すれば大丈夫です。
CSS
#map{
height: 300px;
}
Google Maps JavaScript APIのライブラリ読み込み
Google Maps JavaScript APIのライブラリは下記の通りです。
<script src="https://maps.googleapis.com/maps/api/js?key={APIキー}"></script>
{APIキー}の部分をまるごと取得したAPIキーと書き換えます。
例えば、APIキーがXXXXXXXXXXだとしたらこうなります。
<script src="https://maps.googleapis.com/maps/api/js?key=XXXXXXXXXX"></script>
地図にいろんな機能を追加するためには、上記にパラメータと言われるものを追加する場合もあります。
地図を埋め込むJavaScriptの設定
最後は、JavaScriptで地図の設定を行います。これもまずは最低限必要な基本形から行きます。
HTML
<script>
// id属性の指定
var mapDiv = document.getElementById( "map" ) ;
// 地図のオプション
var mapOptions = {
center: new google.maps.LatLng( 35.710063, 139.8107 ) ,
zoom: 10 ,
} ;
// Mapクラスの設定
new google.maps.Map( mapDiv, mapOptions ) ;
</script>
上記のソースコードは
- id属性の指定(地図を表示させる領域を指定)
- 地図のオプション(位置座標とズームの指定)
- Mapクラスの設定
という3つの構成でできています。
id属性の指定
var mapDiv = document.getElementById( "id名" ) ;
はじめにdiv要素に入れたid属性を指定します。
位置座標の設定
位置座標、つまり地図の中心地点の設定は下記のように緯度と経度の2つの値で指定します。
center: new google.maps.LatLng( 緯度, 経度 ) ,
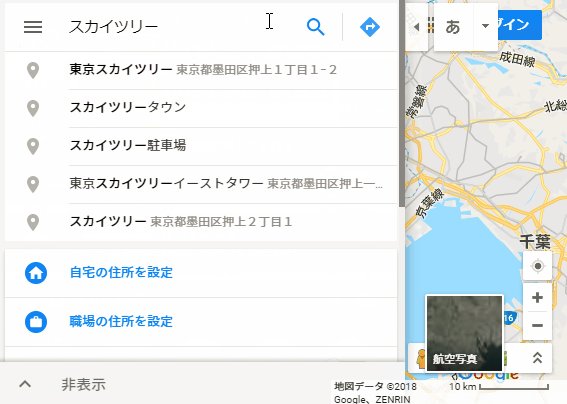
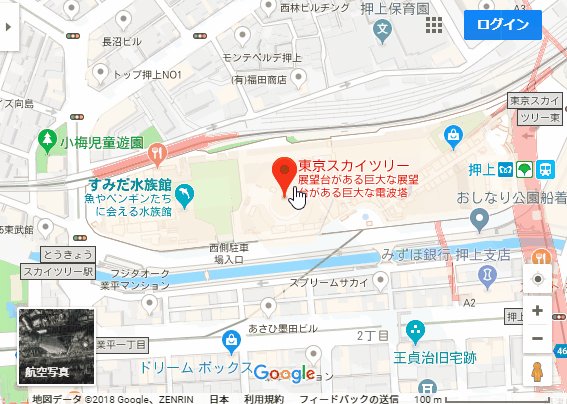
Google Mapを使った緯度・経度の求め方

緯度と経度を知りたいときは、Google Mapで目的の場所を検索して、地図上で右クリック>「この場所について」をクリックすると分かります。
ズームの指定
zoom: 値 ,
ズームの度合いは、上記の値のところに1~21までの数字を入力して指定します。小数点以下を指定することもできますが、マップに表示されている文字がぼやけてしまうのでおすすめしません。
実際にzoom:1~21までの地図を並べてみます。





















Mapクラスの設定
new google.maps.Map( mapDiv, mapOptions ) ;
最後に、Mapクラスに第1引数にid属性の指定、第2引数に地図のオプションのときに定義した変数名を入れて地図を表示させます。
以上が、地図を埋め込むJavaScriptの設定です。
コードを記入する順番
上記でお話した4つのコードは記入する順番が違うと地図が表示されません。必ず下記の順番で読み込むようにしましょう。
- スタイルシート
- div要素
- Google Maps JavaScript APIのライブラリ
- 地図を埋め込むJavaScript
以上がGoogle Maps APIを使って地図を表示させる基礎的な方法でした。