「フォント」というと文字の種類を指すものというイメージがありますが文字だけでなくアイコンの形をしたフォントというのがあるのをご存知ですか?実は、みなさんも何気なく目にしているものだったりします。例えば、こういうものです。
これ全部、フォントとして表示させているものなので、これを使えば自分でアイコンを作る必要もありません。カラーの設定もスタイルシートから自由自裁です。
今回は、WEBアイコンフォントの中でも有名な「Font Awesome」の使い方についてお話させていただきます。https://fontawesome.com/
コンテンツ
Font Awesome 5の使い方
はじめに下準備としてWEBアイコンフォントを自分のサイトに導入する必要があります。導入する方法は、下記の2通りあります。2つ目の方が簡単な方法になりますがお好きな方法で導入してみてください。
フォントファイルをダウンロードする方法
https://fontawesome.com/へアクセスします。

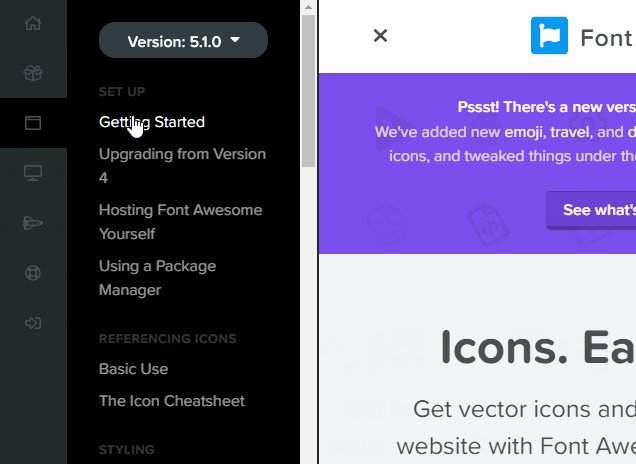
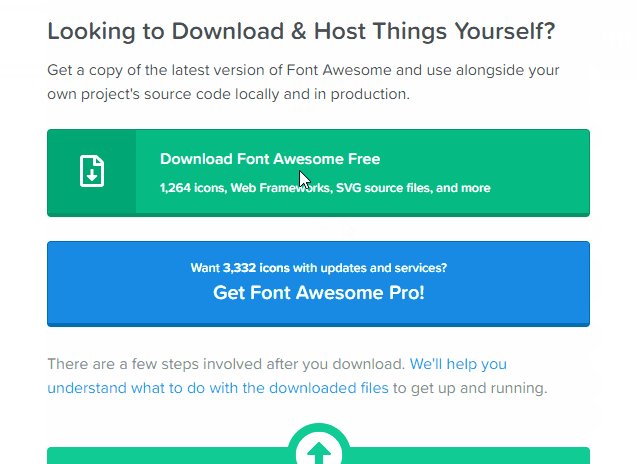
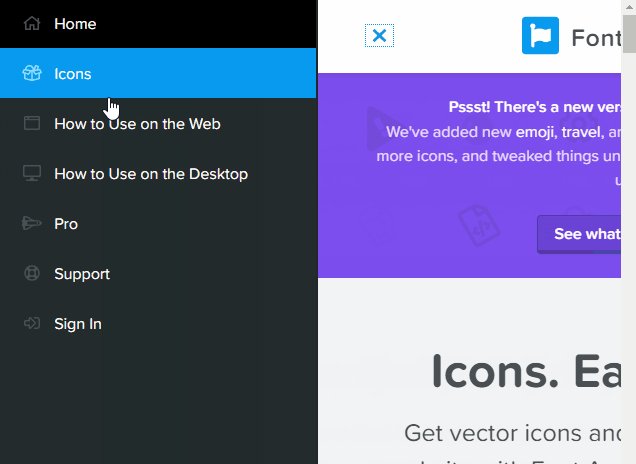
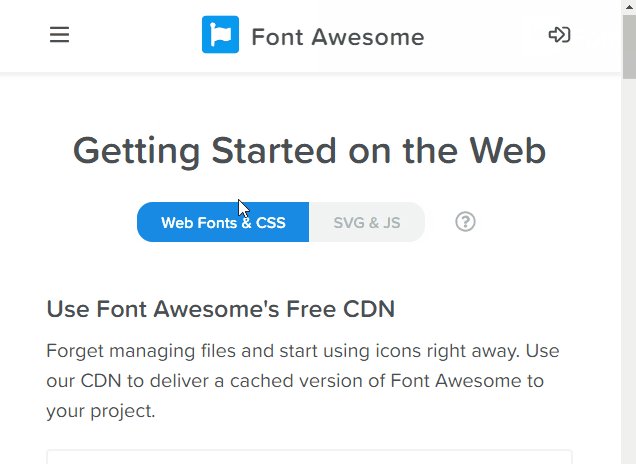
上のメニュー「How to Use on the Web」>「Getting Started」の順番にクリックしてスクロールすると「Download Font Awesome Free」という緑色のボタンがあるので、これをクリックしてZIPファイルをダウンロードします。
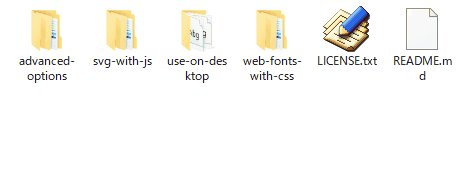
ZIPファイルを解答すると中にいろいろ入っていますが、必要なのは「web-fonts-with-css」フォルダの中にある1つのファイル(「fontawesome-all.css」または「fontawesome-all.min.css」)と1つのフォルダ(webfonts)です。
CSSファイル

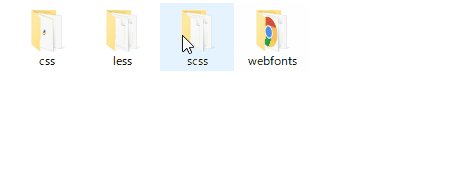
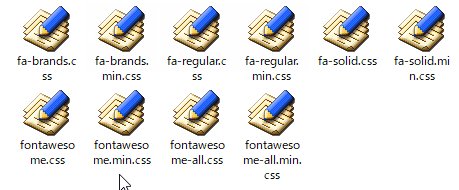
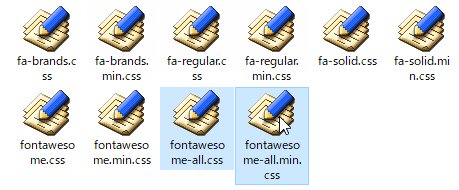
CSSファイルは「web-fonts-with-css」>「css」の中に入っている「fontawesome-all.css」または「fontawesome-all.min.css」を使います。どちらを使っても良いですが、読み込みスピードを重視するなら「fontawesome-all.min.css」を選びましょう。これをサーバーにある既存の「css」フォルダの中に入れます。
Fontフォルダ

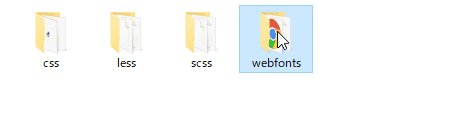
「webfonts」というフォルダは「web-fonts-with-css」フォルダの中にあります。
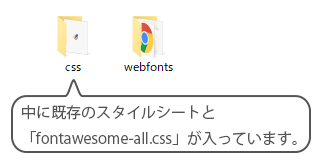
これを「css」フォルダと同じ階層に入れます。こんな感じです↓

上記のスタイルシートのパスをhead要素に書き込んでページに読み込ませましょう。
CDNを使う方法
CDNを利用すればフォントファイルをダウンロードしなくても利用することができます。

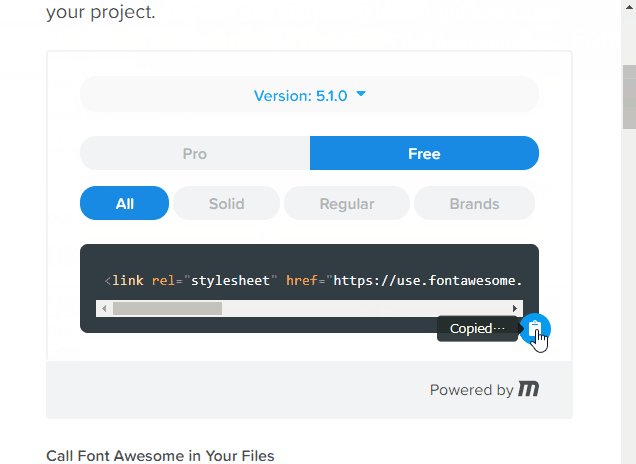
http://fontawesome.io/へアクセスします。
上のメニュー「How to Use on the Web」>「Getting Started」の順番にクリックしてスクロールするとCDNコードがありますので、右側のアイコンをクリックしてコードをコピーします。これをコピーしてhead要素内に貼り付けます。
アイコンを探す
下準備が終わったら、今度は目的のアイコンを探してそれを実際にページで使用していきます。
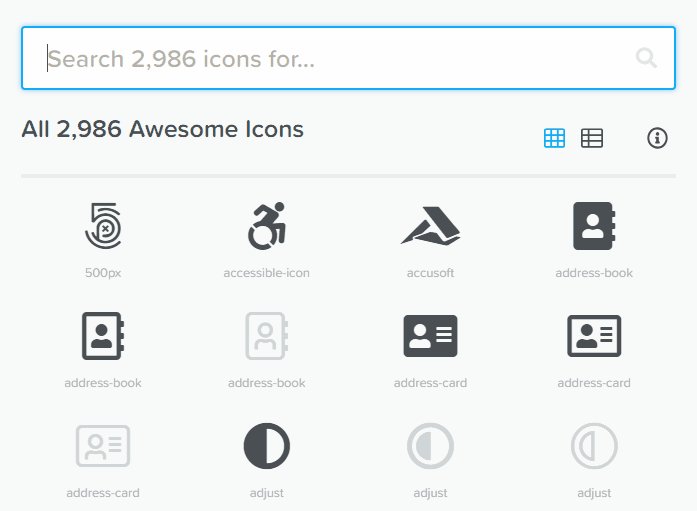
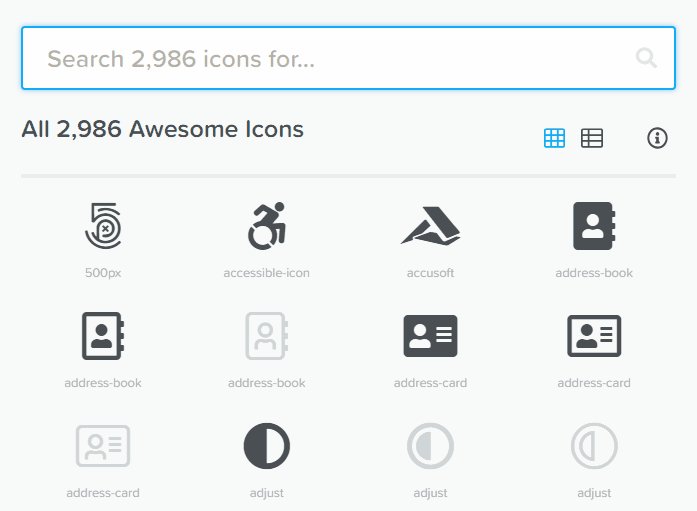
Font Awesomeの「icons」というメニューへアクセスします。
http://fontawesome.io/icons/

ここにアイコンの一覧があるので、使いたいアイコンを英語で検索してみてください。

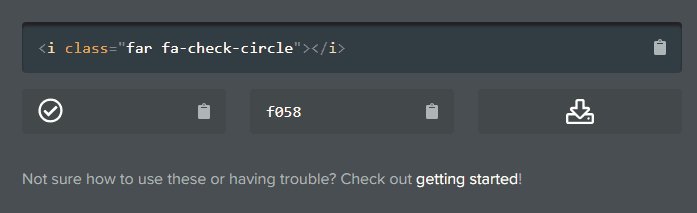
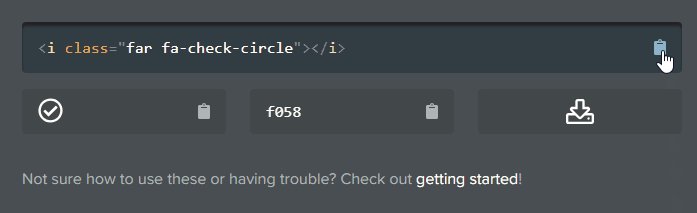
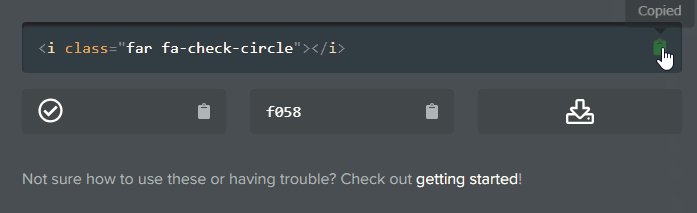
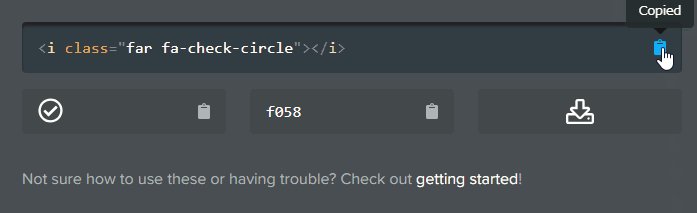
目的のアイコンを見つけたら、各アイコンが表示されているページの下にあるiタグのコードをコピーして表示させたいページに貼り付けます。
See the Pen fontawesome01 by ken (@ken81) on CodePen.
これが実際にアイコンを表示させてみたところです。
アイコンのフォントサイズを設定できるクラス名
アイコンのサイズは下記のclass名をiタグに入れることで簡単に変更できます。
fa-lg(1.333…倍)
fa-2x(2倍)
fa-3x(3倍)
fa-4x(4倍)
fa-5x(5倍)
<i class="fa fa-check-circle-o" aria-hidden="true"></i> <i class="fa fa-check-circle-o fa-lg" aria-hidden="true"></i> <i class="fa fa-check-circle-o fa-2x" aria-hidden="true"></i> <i class="fa fa-check-circle-o fa-3x" aria-hidden="true"></i> <i class="fa fa-check-circle-o fa-4x" aria-hidden="true"></i> <i class="fa fa-check-circle-o fa-5x" aria-hidden="true"></i>
See the Pen fontawesome02 by ken (@ken81) on CodePen.
疑似要素を使ってアイコンを表示させる方法
上記のようにiタグをコピペで表示させる方法の他に、スタイルシートの疑似要素を使って表示させる方法もあります。疑似要素でアイコンを表示させるには下記の3つの手順を踏みます。
- 疑似要素の
font-familyの値をFont Awesome 5 Freeに設定
ただし、ブランド系アイコンの場合はFont Awesome 5 Brands - contentプロパティの値をアイコンのUnicodeにする
- アイコンの設定に合わせてfont-weightを設定
疑似要素のfont-familyをFont Awesome 5 Freeに設定
これはそのままの意味です。スタイルシートのセレクタで擬似要素を指定したあと、font-family:'Font Awesome 5 Free'を設定します。
ただし、下記のようなブランド系アイコンは値がFont Awesome 5 Brandsになりますので気をつけてください。
See the Pen fontawesome04 by kenichi (@ken81) on CodePen.
contentプロパティの値をアイコンのUnicodeにする
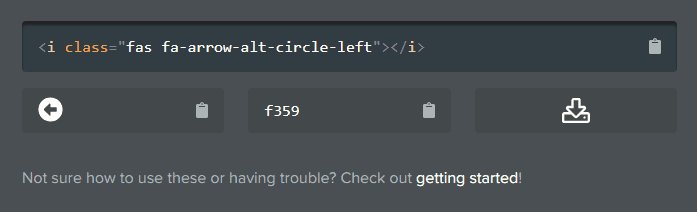
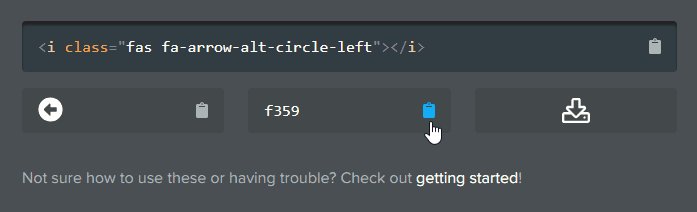
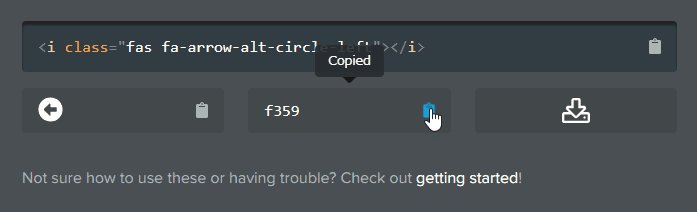
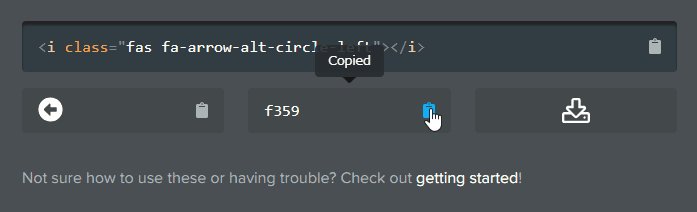
Unicodeは各アイコンの下に表示されていますので、これをコピーします。

Unicodeの手前に「\」を入れて、content: '\f359';という形でcontentプロパティを指定してください。
アイコンの設定に合わせてfont-weightを設定する
Fontawesomeは、過去に1~4のバージョンがあったのですが、「Fontawesome 5」からバージョンアップされたアイコンに関してはfont-weightの設定が必要になりました。font-weightの設定が違うと表示されるアイコンが違ってしまったり表示さなくなってしまうので気をつけてください。
アイコンの詳細を表示させたときの右側を見ると3種類のアイコンがあると思います。下の表を参考にfont-weightの値を数字で指定してください。
| アイコン | 種類 | font-weight |
|---|---|---|
 |
SOLID | 900 |
 |
REGULAR | 400 |
 |
LIGHT | 300 |
上の表の例だと、「LIGHT」はアイコンのところに「PRO」と書かれていますので、無料の場合は使用できません。
下記が実際に擬似要素(:before)でアイコンを表示させた例です。

ボタンで表示を切り替えてご覧ください。
See the Pen fontawesome02 by ken (@ken81) on CodePen.
:beforeでアイコンを表示させたときは、margin-rightで余白を調整するといい感じになります。
以上が「Font Awesome 5」の使い方でした。ぜひ、みなさんのホームページでも導入してみてください。














