ここでは各ツールの名前とその簡単な使い方を一覧でご紹介します。
※photoshopで「ツール」が表示されない方へ
上のメニュー「ウィンドウ(W)」をクリック後、「ツール」にチェックを入れてください。その他のウィンドウもこの方法でチェックを入れると表示されるので覚えておいてくださいね。
photoshop ツール一覧
※カッコ内はショートカットキーです。
- 移動ツール (V)
- 選択されているものを移動させます。
- アートボードツール (V)
- ドラッグするとアートボードという画像の全体の枠が作られます。
- 長方形選択ツール (M)
- ドラッグで長方形の選択範囲を作ります。
- 楕円形選択ツール (M)
- ドラッグで長方形の選択範囲を作ります。
- 一行選択ツール
- 画像と同じ幅で高さ1pxの選択範囲を作ります。
- 一列選択ツール
- 画像と同じ高さで幅1pxの選択範囲を作ります。
- なげなわ選択ツール (L)
- ドラッグして自由に選択範囲を描きます。
- 多角形選択ツール (L)
- クリックして角のある選択範囲を描きます。
最初のポイントをクリック、または、ダブルクリックか「Ctrl」+クリックで選択範囲を確定させます。 - マグネット選択ツール (L)
- 画像の境界線でクリック後、カーソルを移動させると境界線に沿って選択範囲が引かれます。
最初のポイントをクリック、または、ダブルクリックか「Ctrl」+クリックで選択範囲を確定させます。 - クイック選択ツール (W)
- ブラシで描くように選択範囲を作ります。
画像の境界線付近を描くと境界線に沿った選択範囲ができます。 - 自動選択ツール (W)
- クリックしたポイントと近似した色を自動で選択してくれます。
- 切り抜きツール (C)
- ドラッグして範囲を決定し、画像の切り抜きを行います。
アートボードが作られている場合は切り抜きではなく、アードボードの大きさを変えるツールとなります。 - 遠近法の切り抜きツール (C)
- 斜めの角度から撮影された看板などの四つ角に合わせて範囲を選択し、決定をすると看板などが長方形の画像に変更できます。
- スライスツール (C)
- 画像をドラッグしてスライス画像を作成します。
画像がスライスされた状態でWEB用に書き出しを行うと、各画像がテーブルレイアウトとしてコーディングされたHTMLファイルとして保存することができます。 - スライス選択ツール (C)
- スライスされた画像を選択し、サイズの変更や「Delete」キーで削除などを行います。
- スポイトツール (I)
- 画像内のクリックしたポイントの色を取得して、描画色に設定します。
- 3Dマテリアルスポイトツール (I)
- 3Dを扱う場合に使用するスポイトツールです。
ここでは基本的に3Dを扱う予定はないので詳細は説明致しません。 - カラーサンプラーツール (I)
- クリックしたポイントのRGB値(色の値)などが情報パネルに表示されます。
- ものさしツール (I)
- ドラッグして引いた線の対角線の距離と角度を情報パネルに表示します。
情報パネルは上のメニュー「ウィンドウ」をクリックして「情報」にチェックを入れると表示されます。 - 注釈ツール (I)
- 画像内に注釈を埋め込みます。
- カウントツール (I)
- クリックしたポイントに数字が入力され、カウントができます。
画像内に複数あるものを数えたいときなどに使うのだと思います。 - スポット修復ブラシツール (J)
- このツールで画像をクリックしたりドラッグすると汚れなどを周りの色に合わせて消してくれます。
顔にあるホクロなどの部分でクリックするとホクロが簡単になくなりますよ。

- 修復ブラシツール (J)
- 「Alt」キーを押しながらクリックしたポイントをサンプルとして登録した後、他の場所をクリックやドラッグすることで画像の小さな汚れなどが除去できます。「混合ブラシツール」と同じで周りの色がにじんでしまうので、大きなオブジェクトを除去するのには適しません。大きなオブジェクトを除去したい場合は、同じ機能でにじまない性質の「コピースタンプツール」を使いましょう。
- パッチツール (J)
- 修正したい部分を囲って選択し、選択範囲を移動させることで移動させた場所に応じて選択範囲をなじませることができます。
- コンテンツに応じた移動ツール (J)
- 選択範囲を作って移動させると選択範囲が移動した後、移動元はコンテンツに応じた塗りつぶしのように周りなじみます。
- 赤目修正ツール (J)
- 撮影時のフラッシュで生じた赤目部分をドラッグで囲うと、赤目が修正されます。
- ブラシツール (B)
- ブラシの種類に応じた太さとにじみのある線を描くことができます。

- 鉛筆ツール (B)
- にじみのない線が描けます。

- 色の置き換えツール (B)
- 描画色を選択して、ドラッグして塗ると色の明るさを保持したまま色が変更できます。

- 混合ブラシツール (B)
- 絵の具で塗るように描画色と塗る場所の色が混合される表現ができます。

- コピースタンプツール (S)
- 「Alt」キーを押しながらクリックしたポイントをサンプルとして登録した後、他の場所をクリックやドラッグすることで不要なオブジェクトを除去できます。周りのパターンが同じような場合に効果を発揮します。

- パターンスタンプツール (S)
- ドラッグした部分をいろんなパターンで塗りつぶすことができます。
パターンはあらかじめ登録されたものの他、自分でオリジナルのパターンを登録することもできます。

- ヒストリーブラシツール (Y)
- ヒストリーブラシツールを選択後「ウィンドウ」から「ヒストリー」にチェックを入れてヒストリーパネルを表示させます。ヒストリーパネルの任意の時点を選択後にブラシで画像内をドラッグすると、その部分が選択されたヒストリーの時点まで戻ります。
- アートヒストリーブラシツール (Y)
- このツールを選択すると、上のメニューバーに「スタイル」というメニューが表示されます。このスタイルから効果を選択し、画像をドラッグするといろんなスタイルで画像をにじませるような効果によりアーティスティックな表現ができます。また、これと同時に上記のヒストリーブラシツールの役目も持っています。アーティスティックな表現を目的にPhotoshopを使用する方でないと、あまり使い道はないかもしれません。

- 消しゴムツール (E)
- レイヤー画像でドラッグした部分を消して透明にします。背景画像をドラッグすると背景色で塗りつぶします。
- 背景消しゴムツール (E)
- 背景画像で使用します。上記の「消しゴムツール」では、背景画像をドラッグすると背景色で塗りつぶされてしまいましたが、このツールでドラッグすると、背景が自動的にレイヤーに切り替わりドラッグした部分を透明にして消すことができます。
- マジック消しゴムツール (E)
- クリックしたポイントと近似した色の部分が消去されます。
- グラデーションツール (G)
- ドラッグした範囲にグラデーションをかけます。グラデーションの種類や色を選択できます。
- 塗りつぶしツール (G)
- クリックしたポイントと近似した色の範囲を描画色で塗りつぶします。
- 3Dマテリアルドロップツール (G)
- 3Dを扱う場合に使用するツールです。
ここでは基本的に3Dを扱う予定はないので詳細は説明致しません。 - ぼかしツール
- ドラッグした部分をぼかしていきます。
- シャープツール
- 「ぼかしツール」とは反対にドラッグした部分のコントラストを上げシャープにします。
- 指先ツール
- 絵の具で書いた絵を指でこするようにドラッグした範囲が移動してにじみます。

- 覆い焼きツール (O)
- ドラッグした部分の色を明るくします。
- 焼き込みツール (O)
- ドラッグした部分の色を暗くします。
- スポンジツール (O)
- ドラッグした部分の彩度を調整します。このツールを選択すると、上のメニューで彩度を「下げる」「上げる」が選択できます。
- ペンツール (P)
- クリックしたポイントにアンカーポイントができ、パスを描くことができます。単純にクリックした場合、アンカーポイントは角になりますが、クリックしたままドラッグしていくとドラッグした距離と方向に応じてアンカーポイントが曲線になります。
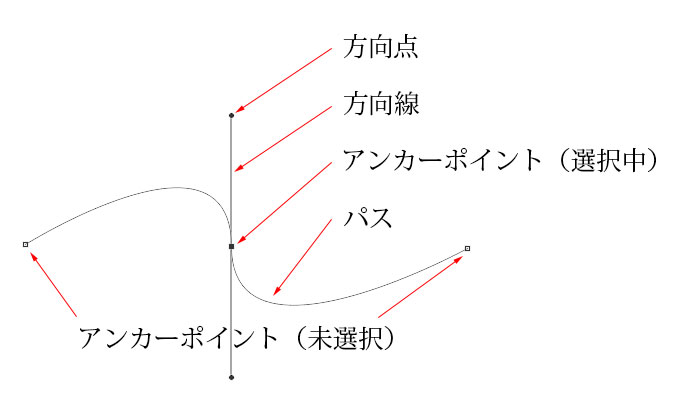
パス関連のツールについての説明をお読みになるにあたり、下記の用語も参考にしてください。

- フリーフォームペンツール (P)
- ドラッグしてパスを描きます。
- アンカーポイントの追加ツール
- パスの上でクリックすると、そのポイントにアンカーポイントが作成されます。
- アンカーポイントの削除ツール
- クリックしたアンカーポイントを消すことができます。
- アンカーポイントの切り替えツール
- 方向点を移動させてアンカーポイントを調整できます。アンカーポイントを単純にクリックすると方向点が2つとも削除されパスが直線になります。「Alt」キーを押しながらアンカーポイントをクリックすると片方だけ方向点が削除され、もうひとつは残ります。「Ctrl」キーを押しながらアンカーポイントをクリックすると方向点が維持されたまま方向点が表示されます。
このツールは、操作方法に馴れるまでに少しコツがいるかもしれません。 - 横書き文字ツール (T)
- このツールを選択後、テキストを入れたい場所をクリックするとテキストレイヤーが追加されて横書き文字を入力できるようになります。
- 縦書き文字ツール (T)
- このツールを選択後、テキストを入れたい場所をクリックするとテキストレイヤーが追加されて縦書き文字を入力できるようになります。
- 横書き文字マスクツール (T)
- 「横書き文字ツール」と同じ操作でテキストを入力すると、テキストの形状の選択範囲が作成されます。
- 縦書き文字マスクツール (T)
- 「縦書き文字ツール」と同じ操作でテキストを入力すると、テキストの形状の選択範囲が作成されます。
- パスコンポーネント選択ツール (A)
- パス用の「移動ツール」です。パスを選択し、移動することができます。
- パス選択ツール (A)
- アンカーポイントや方向点、2つのアンカーポイントの間のパスをつかんで変形させることができます。どのようにドラッグするとパスがどのように変更するのかを理解するのに少しコツがいるかもしれません。
- 長方形ツール (U)
- ドラッグもしくは、左クリック後、サイズ入力で長方形が作成できます。「Shift」キーを押しながらドラッグすると正方形ができます。
- 角丸長方形ツール (U)
- ドラッグもしくは、左クリック後、サイズ入力で角に丸みのある長方形が作成できます。「Shift」キーを押しながらドラッグすると角に丸みのある正方形ができます。
- 楕円形ツール (U)
- ドラッグもしくは、左クリック後、サイズ入力で円が作成できます。「Shift」キーを押しながらドラッグすると正円ができます。
- 多角形ツール (U)
- 多角形が作成できます。左クリック後、角数を入力するか、上に表示されるメニュー「角数」で数字を設定してからドラッグして多角形を作成します。
- ラインツール (U)
- ドラッグして直線を作成できます。上のメニュー「線の太さ」で線幅を設定できます。線幅が大きいと中が透明になりますが、上のメニューの左にある「塗り」を使って枠内にも色を付けることができます。
- カスタムシェイプツール (U)
- 登録された形のパスやシェイプレイヤーを作成します。

- 手のひらツール (H)
- 画像全体が大きいため一部しか表示されていないときに、このツールでドラッグすると表示領域を移動することができます。
- 回転ビューツール (R)
- ドラッグで画像の表示領域を回転させます。
- ズームツール
- 画像の表示を拡大・縮小します。画像の表示領域の中心に向けてドラッグすると拡大・外側に向けてドラッグすると縮小します。他にもクリックで拡大、「Alt」キーを押しながらクリックで縮小します。














