WordPressを始めると「アイキャッチ」という聞きなれない言葉を耳にすることがあるかもしれません。ここではアイキャッチの意味とその設定方法についてお話します。
アイキャッチとは
アイキャッチというのは記事のイメージ画像です。WordPressの記事の一覧を表示したときに記事タイトルの横などに表示されるサムネイル画像がアイキャッチ画像です。テーマによっては記事本文のはじめに画像が表示されることもあります。
説明を読むよりも実際に見ていただいた方が早いと思うので、このサイトの記事一覧をご覧ください。
>>記事一覧ページ
タイトルの横に画像が表示されているのが分かると思います。これです。
アイキャッチで使用される画像のサイズはテーマによって異なります。アイキャッチ画像は画像をアップロードする際に自動で生成される仕組みになっているので、テーマを変えるとアイキャッチの画像サイズの比率が変わってしまい、画像が伸びたりボヤけて表示されてしまうことがあるので気をつけてください。
アイキャッチの設定方法
実際に記事を作成するときにアイキャッチ画像を登録する方法を見ていきましょう。

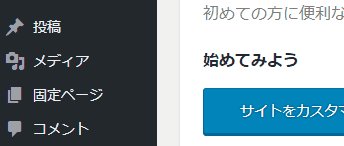
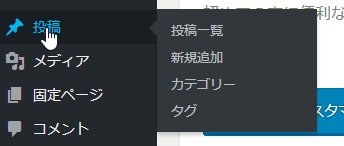
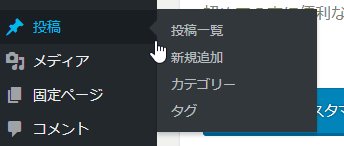
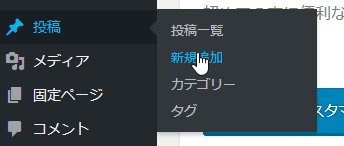
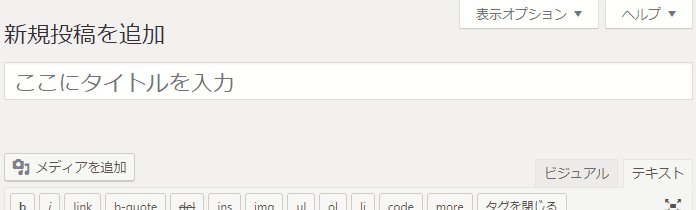
「投稿」>「新規追加」で投稿の編集ページへ移動します。

少しスクロールすると右下に「アイキャッチ画像」というのが見えると思います。ここで登録します。
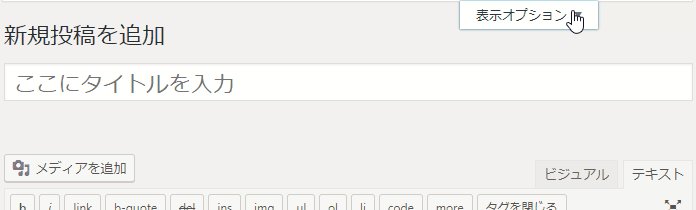
もしも、「アイキャッチ画像」というメニューが表示されない場合は、

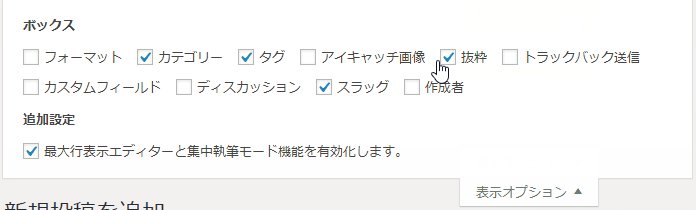
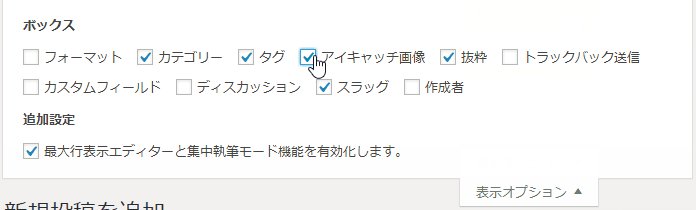
上にある「表示オプション」をクリックして「アイキャッチ画像」にチェックを入れます。

アイキャッチ画像を登録するには、「アイキャッチ画像を設定」をクリックして、画像をドロップ後、「アイキャッチ画像を設定」をクリックします。

このように画像が登録されていば、設定完了です。以上がアイキャッチの登録方法でした。













