EC-CUBE4って初期設定で、受注管理するところのメールテンプレートが「受注受付メール」しかないので、「受注確認メール」とか「入金確認メール」とか「発送お知らせメール」とかいろいろ設定したいのですが、ちょっと難易度が高いようです。
ここでは、私がメールテンプレートを追加した方法についてお話します。一応、環境はエックスサーバーを利用していて、「EC-CUBE4.0.3」です。
コンテンツ
EC-CUBE4でメールテンプレートを追加する方法
大きな手順としては下記の3つを行います。
- データベースにメールテンプレートの情報を登録
- メールテンプレートのファイルをサーバーにアップする
- 作成したメールテンプレートが選択できるようにファイルを編集する
1.データベースにメールテンプレートの情報を登録
はじめにEC-CUBEのデータベースにアクセスします。エックスサーバーの場合は、サーバーパネルの「データーベース」>「phpmyadmin(MySQL5.7)」へ進むとログインが求められるので、ユーザー名とパスワードでログインします。
データーベースにアクセスするユーザー名とパスワードが分からない方は下記をご参考ください。

データベースにアクセスできたら、左のメニューのところでデータベース名をクリックして展開します。

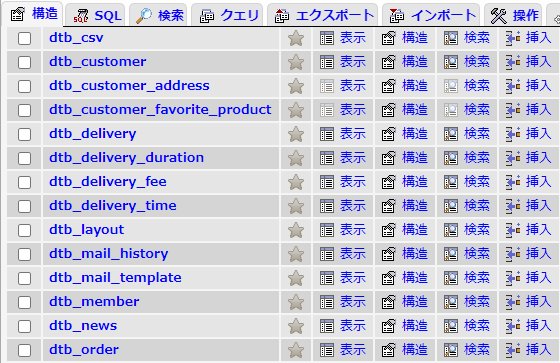
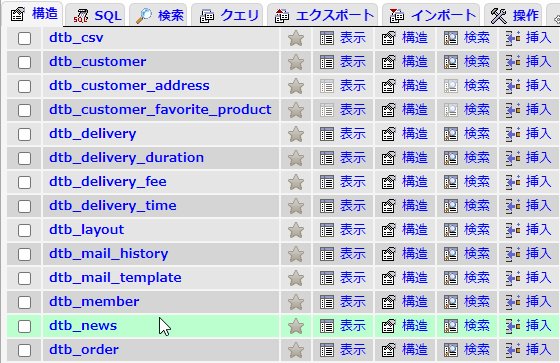
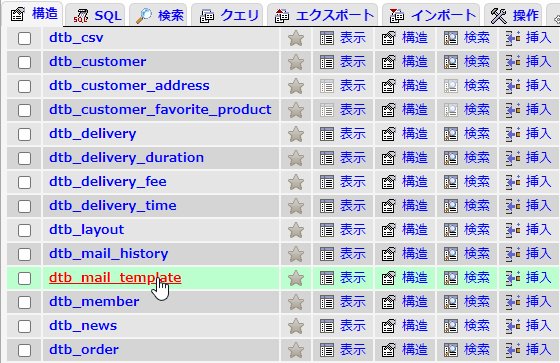
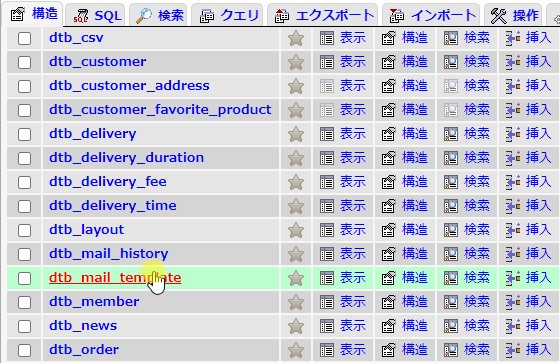
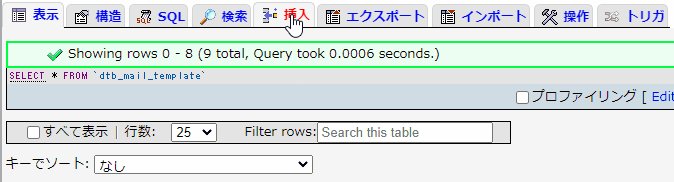
「dtb_mail_template」というテーブルを探してクリックします。

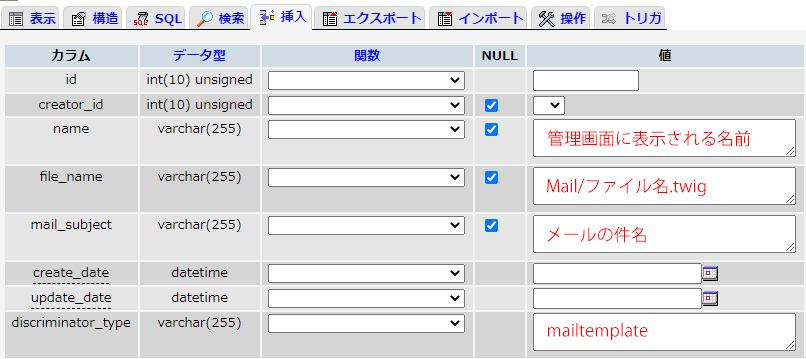
上の「挿入」というタブをクリックして、新しい行(メールテンプレートの情報)を挿入します。

上記の赤い文字とのところをそれぞれ設定します。ちなみに、2番目の項目は、ファイルのパスになりますので、ファイル名のところに任意の名前をつけて、後でそのファイル名をFTPでサーベーへアップします。

設定をしたら「保存する」を「実行」でデータベースにテンプレートの設定ができました。
次は、設定したファイル名でファイルをアップロードします。
2.メールテンプレートのファイルをサーバーにアップする
EC-CUBEをインストールしているサーバーにFTPでアクセスして、テンプレートファイルをアップします。アップするといっても1から作成するのは面倒なので、既存のテンプレートを複製してファイル名変更が効率的ですね。
メールテンプレートは下記のパスにあります。
/src/Eccube/Resource/template/default/Mail/
上記へアクセスしていただいて、「.twig」という拡張子のファイルをどれかひとつコピーして、先ほど設定した名前に変更します。メール本文などの内容はあとでゆっくり変更していただくとして、とりあえず次の作業に移りましょう。
作成したメールテンプレートが選択できるようにファイルを編集する
初期設定では、「受注管理」のページで選択できるテンプレートに制限がかかっているので、作成したテンプレートを選択することができません。そのため、この制限を外す必要があります。
下記のファイルを編集します。
/src/Eccube/Form/Type/Admin/OrderMailType.php
上記ファイルの、55・56行目の部分、
->andWhere('mt.id = :id')
->setParameter('id', $this->eccubeConfig['eccube_order_mail_template_id'])
これをコメントアウトします。
/*
->andWhere('mt.id = :id')
->setParameter('id', $this->eccubeConfig['eccube_order_mail_template_id'])
*/
これで、メールテンプレートが選択できるようになりました。
以上、EC-CUBE4でメールテンプレートを追加する方法でした。
追記:注意事項
とりあえず、メールテンプレートの設定ができたから、ファイルを編集してメールの文言などを変えようとしても、管理画面上に編集は反映されないというトラブルに見舞われると思います。EC-CUBEはキャッシュがいろいろ効いているようなので、テンプレートを編集したときはこれを削除してください。
キャッシュの削除方法は、EC-CUBEの管理画面へ行って、左のメニュー「コンテンツ管理」>「キャッシュ管理」で「キャッシュ削除」をクリックです。