ここではページの背景デザインを決めるbackground系プロパティの使い方についてお話します。backgroundプロパティの値がなんだかややこしくなっていて意味が分からないという方は、ここで仕組みを理解してくださいね。
まず、background系プロパティの表を作りましたのでご覧ください。
| プロパティ | 説明 | 初期値 |
|---|---|---|
| background-color | 背景色の指定 | transparent |
| background-image | 背景画像の指定 | none |
| background-repeat | 背景画像の繰り返し指定 | repeat |
| background-size | 背景画像のサイズ指定 | auto |
| background-position | 背景画像の位置指定 | 0% 0% |
| background-attachment | 背景画像のスクロール時の動き指定 | scroll |
| background-origin | 背景の基準位置の指定 | padding-box |
| background-clip | 背景画像の描画領域の指定 | border-box |
| background | 上記8つのプロパティのショートハンド |
このように、background系のプロパティは全部で8種類も存在します。そして、よく見かけるbackgroundはそのショートハンドだったというわけです。それでは、ひとつずつ見ていくことにしましょう。
コンテンツ
背景色を指定するbackground-color
background-colorは背景色を決めるプロパティです。これは単純にカラーコードを指定してあげるだけなので簡単ですね。初期値はtransparent(透明)になっています。
背景画像を指定するbackground-image
background-imageは、背景に画像を指定するプロパティです。指定の仕方は下記の通りです。
background-image: url(画像URL);
画像URLのところをurl("画像URL")やurl('画像URL')のようにダブル(シングル)クオーテーションでくくる表示を見たことがある方も多いと思いますが、これらはあってもなくてもどちらでも大丈夫です。
初期値はnone(なし)になっています。
複数の画像を指定する場合
背景画像は1枚だけでなく、複数指定可能です。その場合、カンマ区切りで次のように指定します。
background-image: url(画像1URL), url(画像2URL);
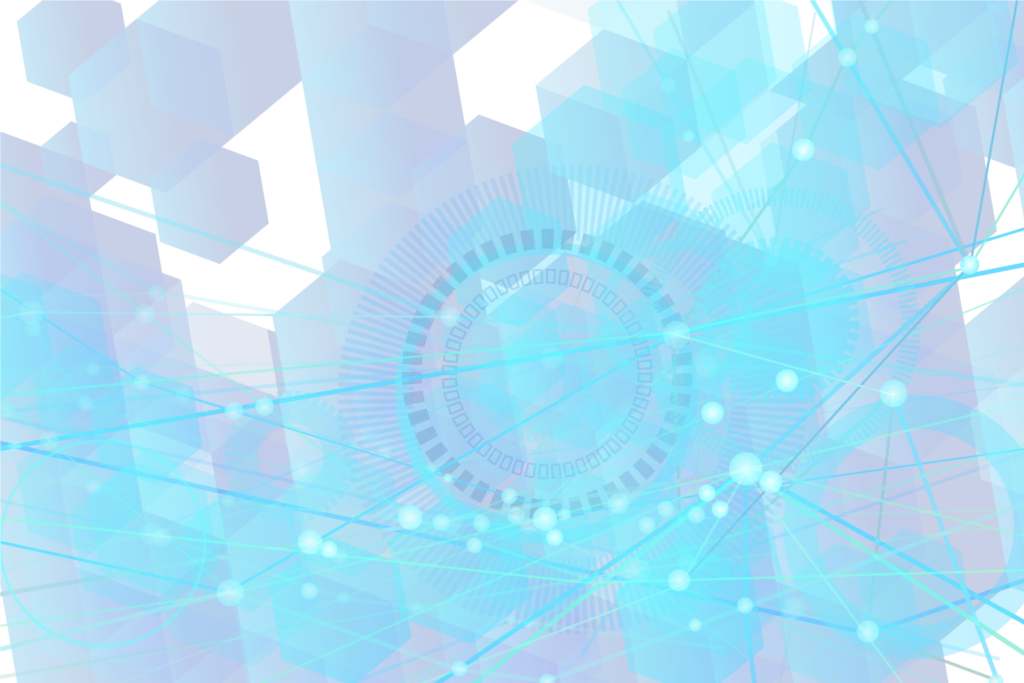
先に指定した画像が一番上になります。上の場合、「画像1」が一番上に、「画像2」がその下に重なります。3枚目以降も同じです。例えば、下記の2枚の画像を重ねて表示させると次のようになります。



ボタンで表示を切り替えてご覧ください。
See the Pen background-image by kenichi (@ken81) on CodePen.
背景画像の繰り返しを指定するbackground-repeat
background-repeatは、背景として指定した画像の繰り返し設定をするプロパティです。値とその内容は下記の通りです。
| 値 | 説明 |
|---|---|
| repeat | 縦横に繰り返す(初期値) |
| repeat-x | 横方向に繰り返す |
| repeat-y | 縦方向に繰り返す |
| no-repeat | 繰り返さない |
repaet(縦横に繰り返す)
See the Pen background-repeat01 by kenichi (@ken81) on CodePen.
repeat-x(横方向に繰り返す)
See the Pen background-repeat02 by kenichi (@ken81) on CodePen.
repeat-y(縦方向に繰り返す)
See the Pen background-repeat03 by kenichi (@ken81) on CodePen.
no-repeat(繰り返さない)
See the Pen background-repeat04 by kenichi (@ken81) on CodePen.
背景画像のサイズを指定するbackground-size
background-sizeは、背景画像のサイズを指定するプロパティです。background-sizeはいろんな指定方法があります。ちなみにbackground-sizeは、背景要素のサイズではなくて、背景の画像サイズである点に気をつけましょう。背景要素のサイズを指定したい場合は、普通にその要素にwidthやheightを指定すれば良いですね。
background-sizeの初期値は、autoになっています。autoというのは、基本そのままのサイズということです。
数値で指定する
一つは、画像サイズを横幅と高さという形で数値で指定する方法です。単位は、「px」や「%」などwidthやheightなどで普段使用しているものが使用できます。
background-size: 横幅 高さ;
上記のように半角スペースを空けて横幅と高さの順番でそれぞれ値を指定します。
background-size:150px 150px;を指定した例
See the Pen background-size01 by kenichi (@ken81) on CodePen.
background-size:300px 100px;を指定した例
See the Pen background-size02 by kenichi (@ken81) on CodePen.
このように、画像のサイズ比率と違う値をすると、画像がゆがんでしまいます。比率を保って横幅だけを指定したいときは、下記のように数値を1つだけ指定します。
background-size: 横幅;
このように指定した場合、高さはauto(初期値)となるための、次の指定方法と同じになります。
background-size: 横幅 auto;
横幅ではなく、高さのみを指定したい場合は、
background-size: auto 高さ;
とすればいいですね。
キーワード値で指定する
次は、値を数値ではなくキーワード値で指定する方法を見ていきましょう。キーワード値には、初期値のautoの他に、contain、coverがあります。
| 値 | 説明 |
|---|---|
| auto | 基本は画像の原寸サイズそのまま。横幅、高さのいずれかが指定たときは、画像比率を保つように調整 |
| contain | 背景画像全体が表示されるようにサイズを調整 |
| cover | 要素全体を背景画像が埋めるように調整 |
containを指定した例
See the Pen background-size03 by kenichi (@ken81) on CodePen.
常に指定した画像全体が表示されるように画像サイズが調整されます。
coverを指定した例
See the Pen background-size04 by kenichi (@ken81) on CodePen.
常に要素全体がおおわれるように画像サイズが調整されます。
複数の背景画像にそれぞれサイズを指定する方法
背景画像を複数設定している場合、背景画像を指定したときと同じようにカンマ区切りでそれぞれ画像サイズを指定します。
background-size: 画像1のサイズ, 画像2のサイズ;
背景画像を100%表示させる方法については下記で詳しくお話していますので、良かったら参考にしてみてください。
背景画像の位置を指定するbackground-position
background-positionは、背景画像の位置を指定するプロパティです。
数値で指定する
数値で指定する方法は次の通りです。
background-position: leftからの距離 topからの距離;
数値で指定する場合は、「leftからの距離」「topからの距離」の順番でそれぞれ数値を指定します。単位は、「px」や「%」などが指定できます。background-positionの初期値は0% 0%なので、左上に配置されます。
background-position: 10% 75%;で指定した例
See the Pen background-position01 by kenichi (@ken81) on CodePen.
値をひとつだけ指定した場合
background-positionの値をひとつだけ指定した場合、leftからの距離の指定になります。この場合、topからの距離は自動的に「50%」に設定されます。
background-position: 10%;を指定した例
See the Pen background-position01 by kenichi (@ken81) on CodePen.
キーワード値で指定する
background-positionで指定できるキーワード値は次の通りです。
| 値 | 説明 |
|---|---|
| top | 上に寄せて配置 |
| bottom | 下に寄せて配置 |
| left | 左に寄せて配置 |
| right | 右に寄せて配置 |
| center | 中央に配置 |
background-position:top;を指定した例
See the Pen background-position04 by kenichi (@ken81) on CodePen.
background-position:bottom;を指定した例
See the Pen background-position05 by kenichi (@ken81) on CodePen.
background-position:left;を指定した例
See the Pen background-position06 by kenichi (@ken81) on CodePen.
background-position:right;を指定した例
See the Pen background-position07 by kenichi (@ken81) on CodePen.
background-position:center;を指定した例
See the Pen background-position08 by kenichi (@ken81) on CodePen.
background-position:center;を指定すると、上下左右に中央配置されますが、これは横の配置がcenter、タテの配置は省略されたので自動的にtopから50%が指定されるためです。
数値とキーワード値で指定する
先ほどの、キーワード値、rightやbottomの後に半角スペースで数値を入れると、右から距離、下からの距離みたいな形で指定することもできます。数値2つでbackground-positionを指定すると、leftとtopからの距離になっていましたが、right 30%, bottom 30%といった書き方により、rightからの距離やbottomからの距離で指定することもできます。
ただし、このとき一つだけ注意が必要です。例えば、
background-position: right 10%;
このように指定した場合は、「rightから10%」ではなく、「rightとtopから10%」という指定になってしまいます。
See the Pen background-position03 by kenichi (@ken81) on CodePen.
つまり、right 10%で「右から10%」みたいな指定をしたいときは、right 10% top 50%といった形でタテの配置も省略せずに指定する必要があります。
スクロール時の背景画像の動きを指定するbackground-attachment
background-attachmentは、ページをスクロールしたときに背景画像がスクロールに合わせて移動させるのか、位置を固定させるのかという指定です。指定できる値は下記の通りです。
| 値 | 説明 |
|---|---|
| scroll | スクロールに合わせて移動する(初期値) |
| fixed | 背景画像の位置を固定する |
background-attachment:scroll;を指定した例
See the Pen background-attachment01 by kenichi (@ken81) on CodePen.
スクロールすると白い文字と一緒に背景の宇宙の画像も一緒に移動します。
background-attachment:fixed;を指定した例
See the Pen background-attachment02 by kenichi (@ken81) on CodePen.
スクロールすると白い文字だけが移動して背景の宇宙は固定されたままになります。
背景画像の基準点を指定するbackground-origin
background-originは、背景画像が配置される基準点を指定するプロパティです。具体的に言うと、要素のborderボックス、paddingボックス、contentボックスのそれぞれ左上の角のどこを背景画像の左上の基準とするかということです。
指定する値は次の通りです。
| 値 | 説明 |
|---|---|
| padding-box | paddingボックスの左上角(初期値) |
| border-box | borderボックスの左上角 |
| content-box | contentボックスの左上角 |
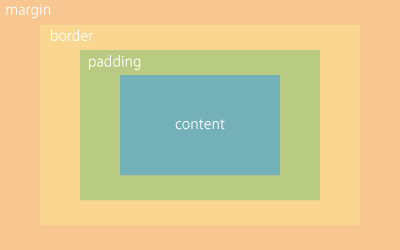
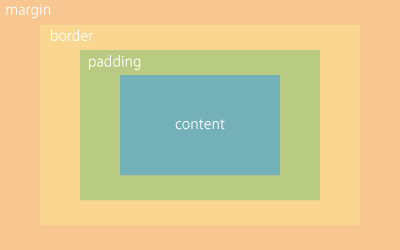
paddingボックスとかborderボックスというのは、下記のようなボックスのことです。コンテンツ(要素)があって、その外側にpadding, boeder, marginという形で入れ子構造になったHTMLの要素のどこを背景画像の基点にするかということです。

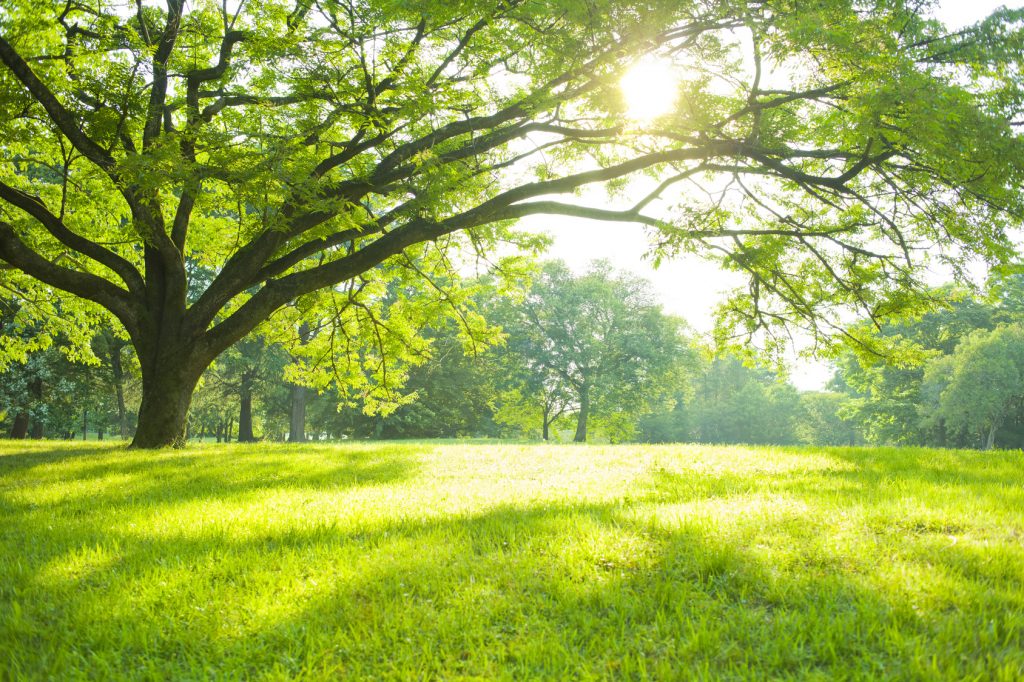
実際に下記の写真を背景画像にして、それぞれの値で指定した状態を見てみましょう。

background-origin:content-box;を指定した例
See the Pen background-origin01 by kenichi (@ken81) on CodePen.
background-origin:padding-box;を指定した例
See the Pen background-origin02 by kenichi (@ken81) on CodePen.
background-origin:border-box;を指定した例
See the Pen background-origin03 by kenichi (@ken81) on CodePen.
背景領域の指定をするbackground-clip
background-clipは、背景領域を指定するプロパティです。これも先ほどのボックスモデルを使います。

このそれぞれのボックスのどれを背景領域にするかを指定するということです。指定する値はbackground-originと同じです。
| 値 | 説明 |
|---|---|
| border-box | borderボックス内(初期値) |
| padding-box | paddingボックス内 |
| content-box | contentボックス内 |
background-clip:content-box;を指定した例
See the Pen background-clip01 by kenichi (@ken81) on CodePen.
background-clip:padding-box;を指定した例
See the Pen background-clip02 by kenichi (@ken81) on CodePen.
background-clip:border-box;を指定した例
See the Pen background-clip03 by kenichi (@ken81) on CodePen.
background-clipプロパティには、もう一つ裏技的な使い方がありまして、文字のテキスト領域に背景画像を指定するということができます。詳細については下記をご参照ください。
8つのプロパティのショートハンドbackground
backgroundは、今まで紹介してきたプロパティすべてをまとめて指定できるプロパティです。使用するにあたり、いろいろルールがありますので、下記の決まりに注意して使用して下さい。
- 省略された値は初期値が適用されます。
- 基本的に指定する順番に決まりはありませんが、同じ値を指定してしまう下記のプロパティについては順番などの決まりがあります。
- 位置とサイズは、background-positon, background-sizeの順番でスラッシュ(/)で区切って
位置 / サイズという形で記載する必要があります。 - background-positonの指定をしてbackground-sizeを省略することはできますが、background-sizeを指定する場合は、background-positonを省略することはできないようです。(いろいろ調べてみましたが、これについて明記されている情報を見つけることはできませんでした)
- background-origin, background-clipはこの順番で指定する必要があります。1つの値のみ指定した場合は、background-clipが適用されます。
以上がbackgroundプロパティの使い方でした。気軽に記事を書き始めたのですが、予想以上に長編になってしまいました。恐るべしbackgroundプロパティです・笑
















