今まで何気なく使ってきたカラーコードですが、これってちゃんと理解するとなかなか興味深いというか点と点が線になる体験ができるので一度、把握しておくと良いと思います。ここではコーディングで使用する色の値についてお話していきます。
コンテンツ
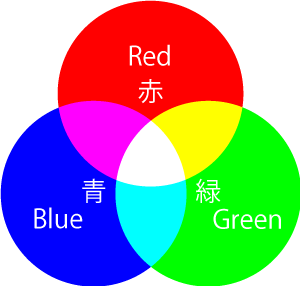
光の三原色「赤・緑・青」
まず、基礎知識として知っておいていただきたいのが光の三原色と言われるものです。

パソコンのモニターやテレビ画面などで表示される写真や映像というのはすべて光の三原色(赤・緑・青)の集合体でできています。これらの光の色の強弱ですべての色が表現できるんですね。不思議なのが絵の具を混ぜたりした場合と違って光の三原色はすべて合わさると透明(白)になるという点です。
そして、この光の三原色の値のことを「Red」「Green」「Blue」の頭文字をとって「RGB値」と呼んだりします。カラーコードというのはすべてこの「Red」「Green」「Blue」の3つの強弱を数値で表現した「RGB値」で指定されたものと覚えておいてください。
ハッシュ「#」を使ったカラーコード
恐らく、色の指定として一番、使われるのがこの方法だと思います。ハッシュ「#」のあとに6桁の英数字を入力するカラーコードです。今、「英数字」という言い方をしましたが、正確には「数字」です。
普通、数字というと、0~9までが1桁で、10~19までが2桁といった形で「10」で桁が進む「10進法」と言われる数字が一般的ですが、カラーコードで使われているのは「16」で桁が進む「16進法」です。
どういうことかと言いますと、
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F,
10,11,12,13,14,15,16,17,18,19,1A,1B,1C,1D,1E,1F,…
このような形でアルファベットのAからFも使用して数が進んで行きます。英数字に見えていたのはこれが原因だったんですね。そして、0からFFまでの数字を2桁で表現して

R・G・Bの順番で数値が指定されているのがこのカラーコードなのです。「0からFF」までというのは普通の数字に変換すると「0から255」までということになります。
- #000000:すべてゼロだから真っ黒に
- #FF0000:赤が最大値
- #00FF00:青が最大値
- #0000FF:緑が最大値
また、ハッシュを使ったカラーコードのR・G・Bのそれぞれ2桁の値が「00」「66」「ff」など、同じ数字になっているときは、それぞれを1桁で表現することもできます。たまに3桁のカラーコードを見かけるのはこれが理由です。
- #000:すべてゼロだから真っ黒に
- #F00:赤が最大値
- #0F0:青が最大値
- #00F:緑が最大値
RGB値を使った指定方法
色の指定方法でrgb(0, 0, 0)みたいなものを見たことがある方もいると思います。これも先ほどのカラーコードと同じようにR・G・Bそれぞれの値を指定することで色を指定するものです。先ほどと違うのはここに入力する値は16進法ではなくて、普通に10進法で「0~255」までの数字を入力するという点です。
- rgb(0, 0, 0):すべてゼロだから真っ黒に
- rgb(255, 0, 0):赤が最大値
- rgb(0, 255, 0):青が最大値
- rgb(0, 0, 255):緑が最大値
また、この数字のところにパーセントを入れて指定することもできます。
- rgb(0%, 0%, 0%):すべてゼロだから真っ黒に
- rgb(100%, 0%, 0%):赤が最大値
- rgb(0%, 100%, 0%):青が最大値
- rgb(0%, 0%, 100%):緑が最大値
RGBAを使った指定方法
上のRGB値にAlpha(アルファ:透明度)を意味する「a」を加えたRGBAというものもあります。rgba(0, 0, 0, 0)という形で値を指定します。一番右のアルファの値は、0~1までの数字で指定します(単位は付けません)。「0」で完全な透明、「1」で不透明になります。
RGBAの使用例
RGBAを使った色の指定方法(使用例)は下記の通りです。
color:rgba(255,100,200,.5);
Alphaの値と透明度
これは、背景色を黒にしてそれぞれAlphaの値を0, 0.1, 0.2, 0.3…という形で指定したものです。
0
0.1
0.2
0.3
0.4
0.5
0.6
0.7
0.8
0.9
1.0
HSL値を使った指定方法
HSLというのは色相(H)・彩度(S)・明るさ(L)という3つの要素を使った、今までのRGBとはちょっと違った色の指定方法です。
| 要素 | 意味 | 値 |
|---|---|---|
| H(Hue) | 色相 | 0~360 |
| S(Saturation) | 彩度 | 0~100% |
| L(Lightness) | 明るさ | 0~100% |
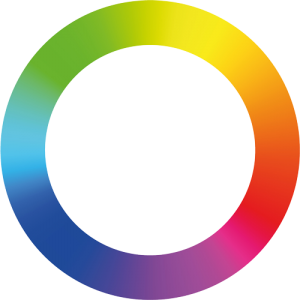
H:色相
色相というのは、赤・青・黄といった色の種類のことです。HSLでは色相環(しきそうかん)といわれる円状のカラーグラフの0~360度の間で値を指定する形になります。※スタイルシートで値を指定する際は、単位は必要ありません。

S:彩度
彩度というのは、色の鮮やかさのことです。鮮やかさというのは、要するにモノクロとカラーの違いというと分かりやすいでしょうか。鮮やかさが全く無いとモノクロになり、鮮やかさが増すと色味が強くなっていくとイメージしてください。値は0%~100%で指定します。
0%
10%
20%
30%
40%
50%
60%
70%
80%
90%
100%
L:明るさ
明るさは、説明しなくても意味は伝わると思います。明るさは0~100%で指定して、0%は真っ黒、100%は真っ白になります。普段、この値を指定するときは50%くらいにしておきましょう。
HSL値での指定方法
HSL値を使った色の指定方法(使用例)は下記の通りです。
color:hsl(150,80%,50%);
最初の値は数字のみ、残りの2つはパーセント(%)という値が必要になります。値が0だった場合でも「%」は必ず入れないと上手く表示されませんので気をつけてください。
HSL値を実体験してみよう
言葉で説明しただけでは、HSL値の感覚が伝わりにくいと思いますので、実際にどんなものなのか体験するためにGoogleで「カラーピッカー」と検索してみてください。

「色の値を表示」をクリックすると、いろんな値の表示方法が出てきますが、下から2番目に「HSL」というのがあります。上の丸いアイコンを移動させて色と値の変化を確認してみてください。
HSLAを使った指定方法
今度は、HSL値にアルファの「a」が加わったHSLAです。これもRGBAと同じ様に、4つ目の値のところに0~1の値で透明度を指定する形になります。
HSLAでの指定方法
HSLAを使った色の指定方法(使用例)は下記の通りです。
color:hsla(150,80%,50%,.7);
英語で色を記入する方法
色の指定方法は数字だけでなく、直接、英語で色を指定する方法もできます。これは意外と種類が多いので割愛させていただきますが、興味がある方は調べてみてくださいね。
- color:black;
- color:red;”>red
- color:blue;
- color:green;
以上が色の指定方法のお話でした。