ここでは、Bootstrap4に備わっている機能を利用してアコーディオンメニューを作る方法について見ていきたいと思います。
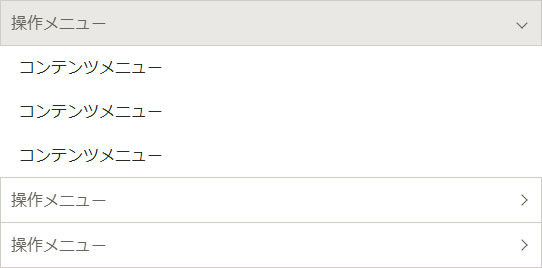
今回、作成するメニューはこちらです。

ボタンで表示を切り替えてご覧ください。
See the Pen bootstrap4 accordion by kenichi (@ken81) on CodePen.
HTML
<ul id="accordion_menu">
<li>
<a data-toggle="collapse" href="#menu01" aria-controls="#menu01" aria-expanded="false">リンクメニュー1</a>
</li>
<ul id="menu01" class="collapse" data-parent="#accordion_menu">
<li><a href="#">リンクサブメニュー1-1</a></li>
<li><a href="#">リンクサブメニュー1-2</a></li>
<li><a href="#">リンクサブメニュー1-3</a></li>
</ul>
<li>
<a data-toggle="collapse" href="#menu02" aria-controls="#menu02" aria-expanded="false">リンクメニュー2</a>
</li>
<ul id="menu02" class="collapse" data-parent="#accordion_menu">
<li><a href="#">リンクサブメニュー2-1</a></li>
<li><a href="#">リンクサブメニュー2-2</a></li>
<li><a href="#">リンクサブメニュー2-3</a></li>
</ul>
<li>
<a data-toggle="collapse" href="#menu03" aria-controls="#menu03" aria-expanded="false">リンクメニュー3</a>
</li>
<ul id="menu03" class="collapse" data-parent="#accordion_menu">
<li><a href="#">リンクサブメニュー3-1</a></li>
<li><a href="#">リンクサブメニュー3-2</a></li>
<li><a href="#">リンクサブメニュー3-3</a></li>
</ul>
</ul>
CSS
ul,li{
margin: 0;
padding: 0;
list-style: none;
}
#accordion_menu > li {
border: #ccc 1px solid;
margin-bottom: -1px;
}
#accordion_menu a{
color: #666;
}
#accordion_menu a[data-toggle="collapse"]{
display: block;
padding: 10px;
text-decoration: none;
position: relative;
}
#accordion_menu a[data-toggle="collapse"]:hover{
background: #e7e7e7;
}
#accordion_menu a[data-toggle="collapse"]::after{
content:"";
display: block;
width: 8px;
height: 8px;
border-top: #666 1px solid;
border-right: #666 1px solid;
position: absolute;
right: 15px;
top: 0;
bottom: 0;
margin: auto;
}
#accordion_menu a[aria-expanded=false]::after{
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
transition-duration: 0.3s;
}
#accordion_menu a[aria-expanded=true]::after{
-webkit-transform: rotate(135deg);
-ms-transform: rotate(135deg);
transform: rotate(135deg);
transition-duration: 0.3s;
}
[id^="menu"] li{
padding: 10px 10px 10px 20px;
}
ここから先の説明は、HTMLやCSSについてはある程度理解していることを前提にBootstrap4の機能面に焦点をあててお話していきます。
コンテンツ
属性の説明
ここでは、仮にクリックして表示・非表示を制御する部分(クリックする部分)のことを「操作メニュー」、閉じたり開いたりする中身の部分を「コンテンツメニュー」と呼ぶことにします。

「操作メニュー」「コンテンツメニュー」それぞれの設定を見ていきましょう。
「操作メニュー」に入れる属性
- data-toggle=”collapse”
- この属性を入れないと操作メニューが機能しなくなってしまいます。この
data-toggle="collapse"という属性は何も考えず、とりあえず入れるものと考えておきましょう。 - href属性
href="#コンテンツメニューのid名"という形で、連動させたいコンテンツメニューに入れるidと同じ名前を入れます。コンテンツメニューのid名と同じid名でないとメニューが開閉しませんので、気をつけましょう。id名は任意で決めて大丈夫です。- aria-controls属性
aria-controls="#コンテンツメニューのid名"という形で上記のhref属性と同じように設定します。このaria-controls属性は「操作メニュー」と「コンテンツメニュー」の関連付けをする属性のようです。正直、これを設定しなくても機能はしてくれるのですが、必要なものなので設定しておきましょう。- aria-expanded属性
コンテンツメニューを最初から開いた状態で表示させるか、閉じた状態で表示させるのかを決める属性です。初期設定で閉じた状態にする場合はaria-expanded="false"、開いた状態にする場合は、aria-expanded="true"と設定しましょう。ほとんどの場合は、aria-expanded="false"で設定すると思います。
実はこの属性は、スタイルシートの設定でメニューに矢印を付けてメニューが開いているときに矢印の向きを変える動きを付けたいときに必要な属性になります。
「コンテンツメニュー」に入れる属性
- class=”collapse”
- コンテンツメニューの設定として必ず必要な属性です。何も考えずにこのまま
class="collapse"と入れましょう。 - id属性
- 操作メニューのリンク先となるid名を任意で入れます。
- data-parent
- 一つのコンテンツメニューを開いたら、他のコンテンツメニューが閉じるようにする場合は、この設定が必要です。この設定の前にメニュー全体をdivなどでラップして、そこにid名を入れます。そのid名を
data-parent="#ラップ要素のid名"という形で設定します。今回の事例では全体をラップしているul要素にid名を入れてあります。
操作メニューにはリンク式とボタン式の2種類がある
ここではリンク式で操作メニューを作成する方法を前提にお話してきましたが、button要素を使って作成する方法もあります。ボタン式で作成する場合は、href属性の代わりにdata-target属性を使って同じように連動させたいコンテンツメニューのid名を設定します。
リンク式の操作メニュー
<a data-toggle="collapse" href="#menu01" aria-controls="#menu01" aria-expanded="false">メニュー1</a>
ボタン式の操作メニュー
<button data-toggle="collapse" data-target="#menu01" aria-controls="#menu01" aria-expanded="false">メニュー1</button>
以上が、Bootstrap4を利用してアコーディオンメニューを作る方法でした。














