コンテンツ
Photoshop|写真の境界線をボカす方法
以前、こちらの記事でIllustratorを使って丸く切り抜きした写真の周りをボカす方法についてお話しました。今回は同じ方法のPhotoshopバージョンについて話していきます。

今回も同じく鹿の写真で進めたいと思います。
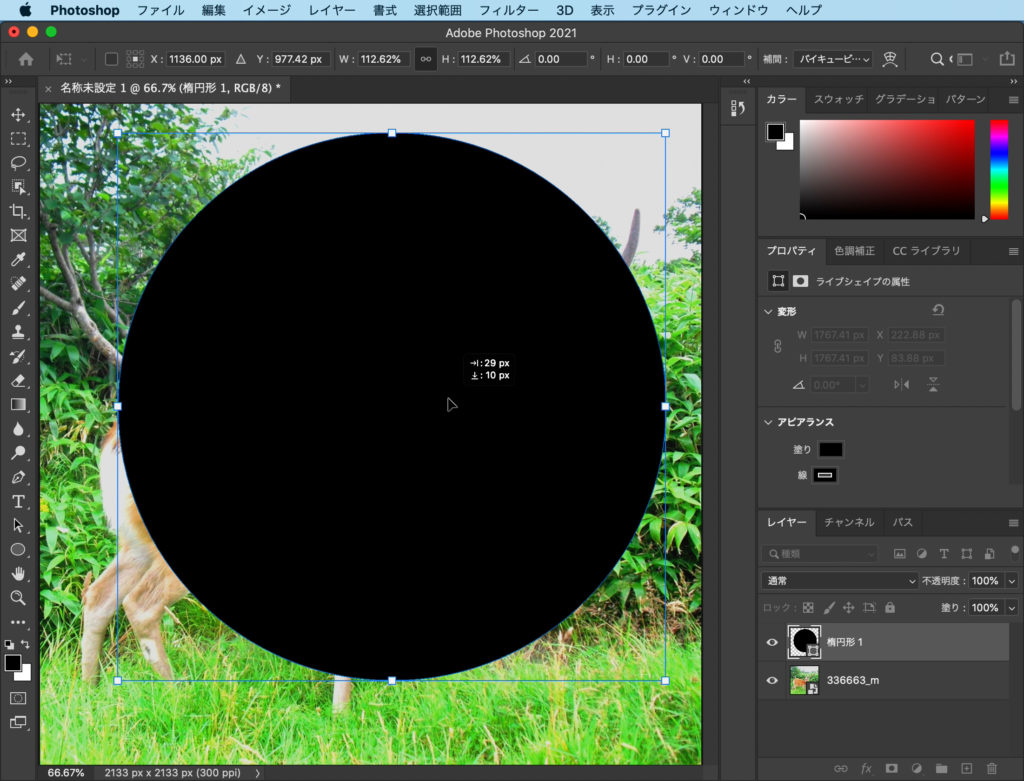
楕円形ツールで丸を作る

Photoshopで写真を取り込んだら、楕円形ツールで丸を作ります。写真を切り抜きしたい大きさに調整してください。
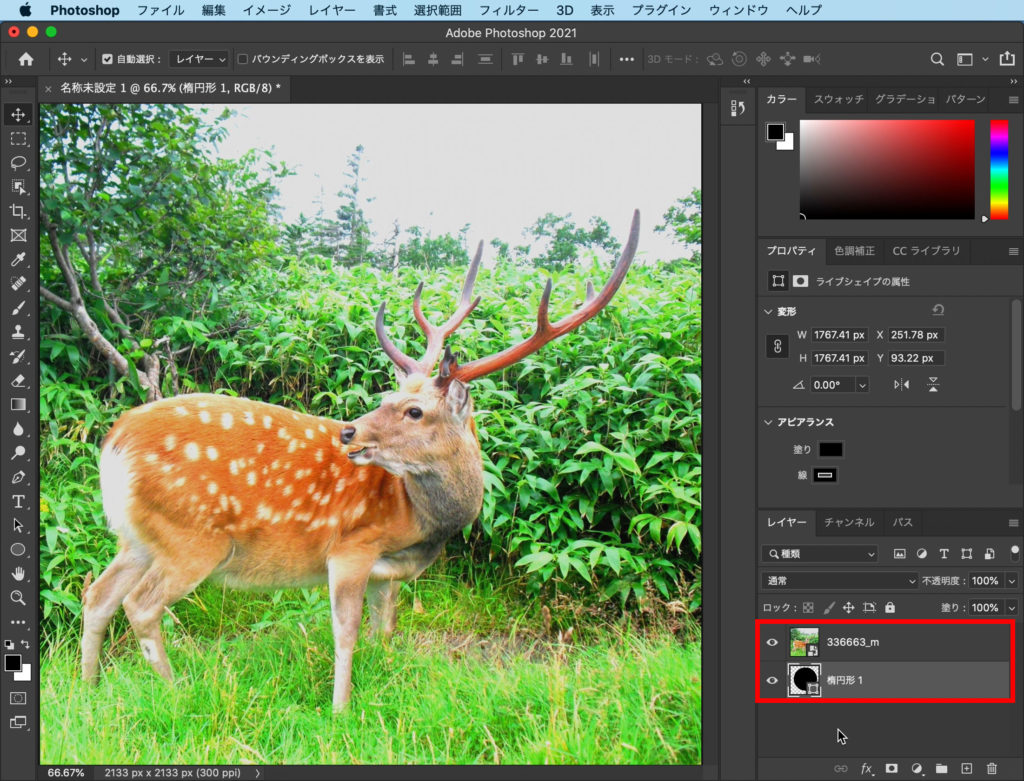
円のレイヤを下へ移動

円を作ったらレイヤーパネルで円形のレイヤーを写真の下へ移動させます。
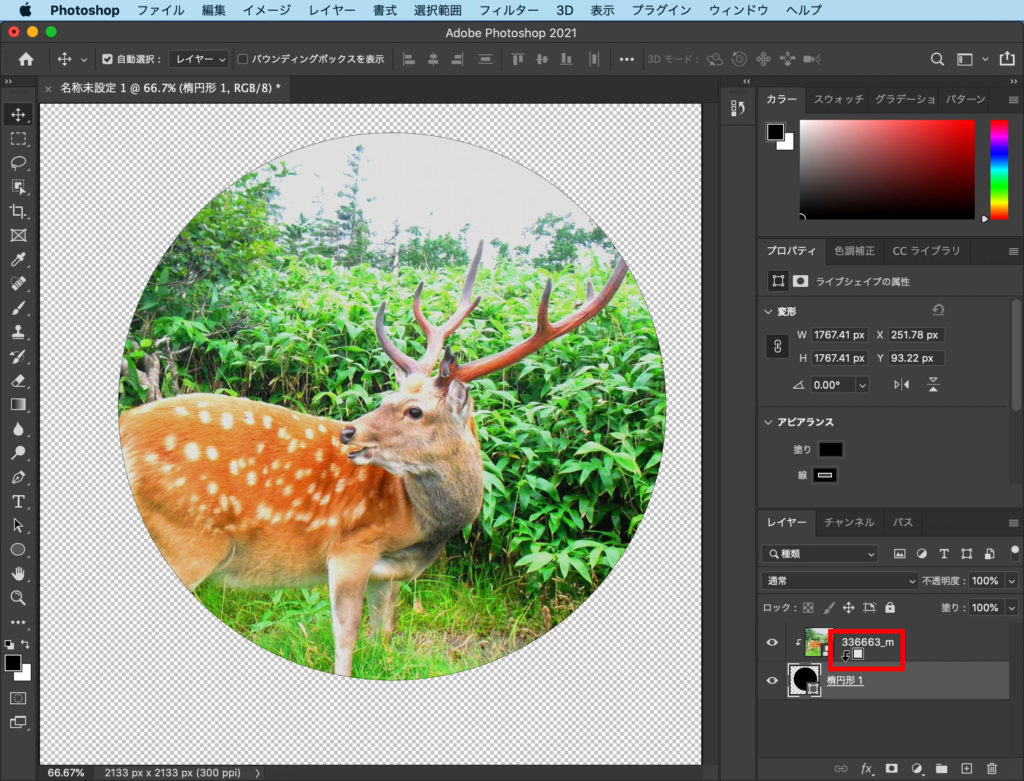
クリッピングマスクをする

レイヤーパネルのところで、「Alt / option」キーを押しながらレイヤーとレイヤーの間のところにカーソルを持っていくと、「↓」みたいな表示に変わるのでそのままクリックをするとクリッピングマスクができます。
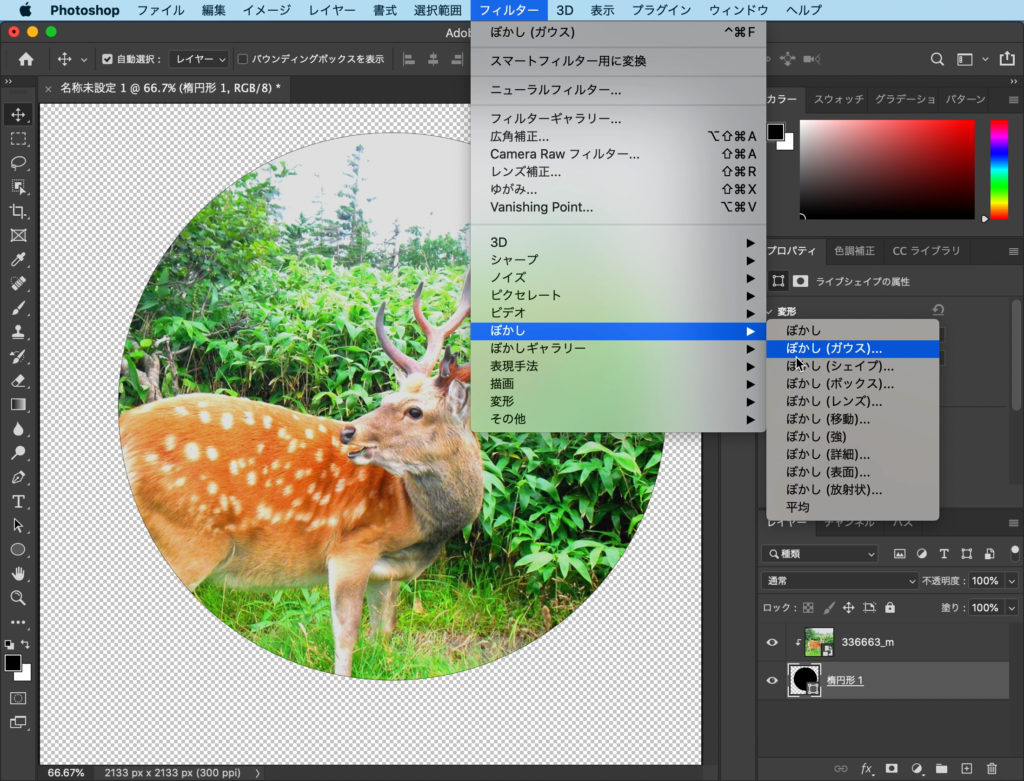
円形にガウスぼかしを入れる

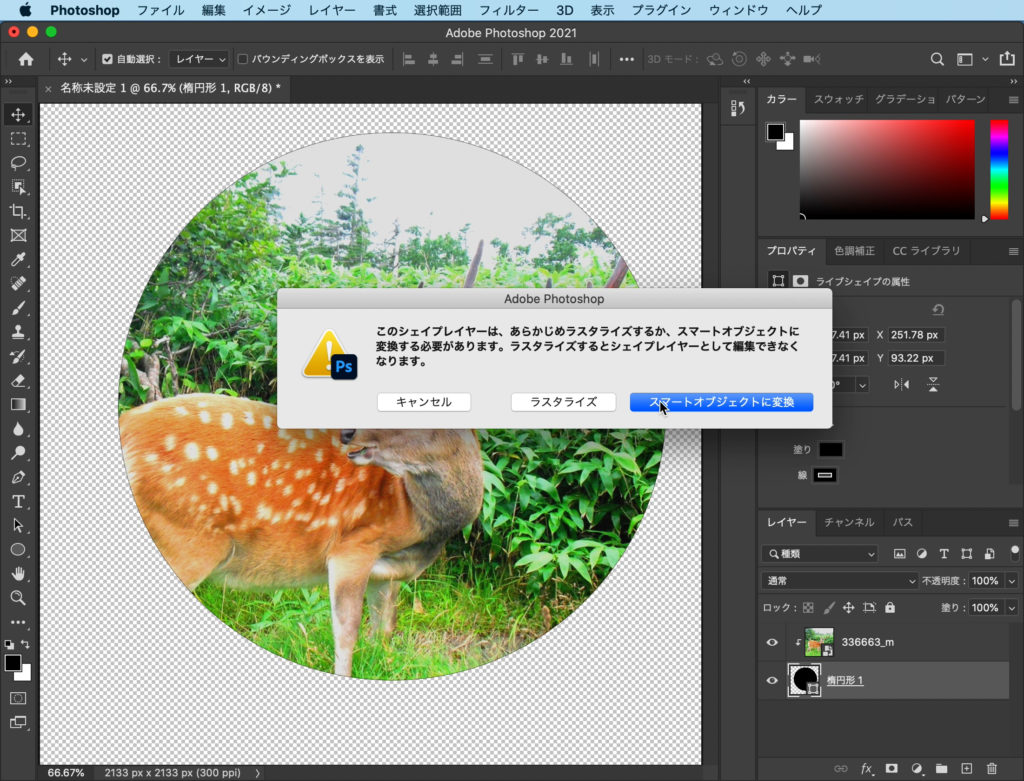
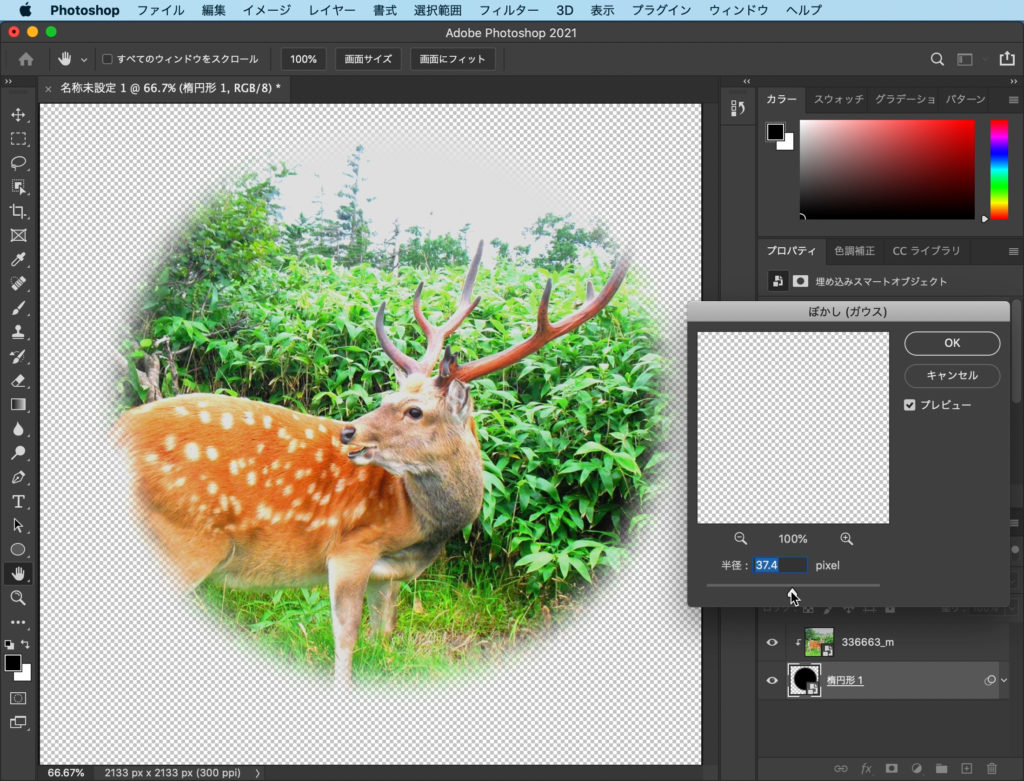
最後に上のメニュー「フィルター」>「ぼかし」>「ぼかし(ガウス)」を選択して適度な値を設定すると写真の周りにぼかしを入れることができます。

このような注意書きが表示されたら「ラスタライズ」でも「スマートオブジェクトに変換」でもどちらでも大丈夫です。ここでは、「スマートオブジェクトに変換」を選択しました。

あとは、適度なぼかしの値を設定すれば完了です。以上がPhotoshopで写真の境界線をボカす方法でした。












