Gutenbergが使えるようになったら、トップの固定ページなどもGutenbergで作りたいところです。ところがGutenbergで使用できるブロックは限られています。例えば、最新の投稿をサムネイル付きで表示させたいと思ってもタイトルテキストでしか表示できませんし、カスタム投稿タイプのループを表示させるブロックは、もちろんありません。
このようにphpを含んだコードをブロックとして埋め込みたいときはどうしたら良いのかな?と思ったらプラグインで解決できることが分かりました。ここでは、ブロックとしてループなどのphpを使ったコードを埋め込みたいときの方法についてご紹介します。
Gutenbergのオリジナルブロックをphpを埋め込む方法
まずは、「Block Lab」というプラグインをインストール&有効化させましょう。これはオリジナルのブロックを作成するためのプラグインです。
新しいブロックを作成する

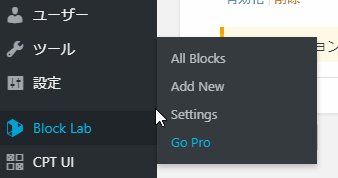
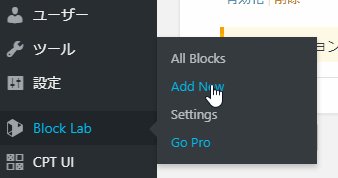
「Block Lab」を有効化したら左のメニュー「Block Lab」>「Add New」へと進みます。

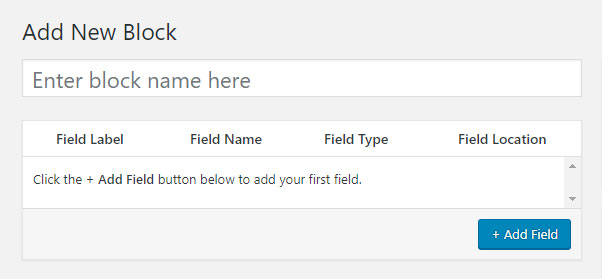
こんな画面が表示されますので、「Enter block name here」のところにブロック名を分かりやすい名前で入れておきましょう。今回は、新しい投稿をサムネイル付きで表示させるブロックを作りますので、「recent-posts-img」とでもつけておきましょうか。

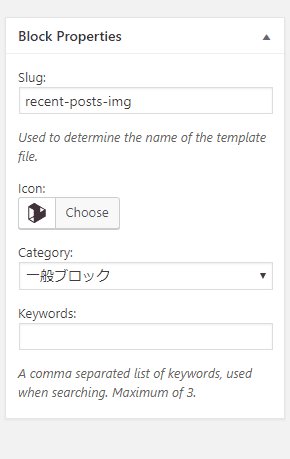
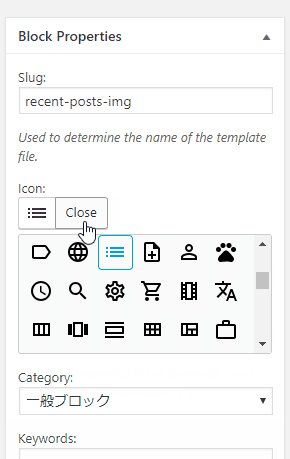
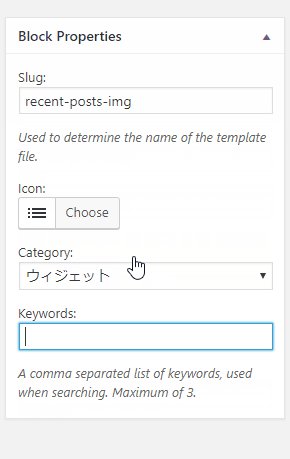
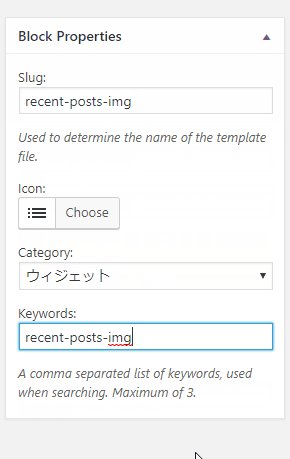
名前を入れると右側のところに自動的にスラッグが入ります。ブロックのアイコンを適当に選んで、ブロックのカテゴリは、今回は「ウィジェット」にしておきましょう。キーワードはスラッグと同じものを入れておきました。
とりあえず、ここまで終わったら「公開」します。
phpファイルのアップ

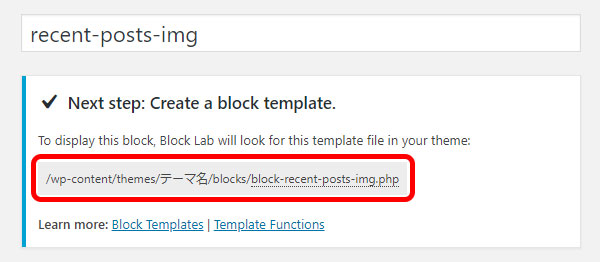
公開すると、こんな表示が出てきます。このパーマリンクの通りにブロックの元となるphpを作成し(ここでは「block-recent-posts-img.php」というファイル名ですね)「blocks」というフォルダの中に入れた状態でテーマフォルダにアップすれば完了です。もちろん、アップするときはFTPを使うのは言うまでもありません。
このphpファイルに最新の投稿のループを表示させるコードを入れておけば、固定ページの中で自由な場所にブロックとして呼び出してループを表示させることができるということです。
以上が、固定ページの中にGutenbergのオリジナルブロックとしてphpを埋め込む方法でした。