「Advanced Custom Fields」というプラグインはとても使いやすくて重宝しているのですが、画像を扱うときだけ配列とかが関わってくるので、いつもつまずいてしまいます。ここでは、画像オブジェクトを使って自分が出力したいサイズで画像を表示させる方法について見ていきます。
コンテンツ
Advanced Custom Fieldsで画像オブジェクトを使う方法
まずは、結論を知りたい方のためにコードを先にお伝えしておきます。恐らく、この中に使いたかったものがあると思います。
デフォルトサイズで画像を表示させる場合
<?php
$image = get_field('フィールド名');
$src = $image['url'];
$width = $image['width'];
$height = $image['height'];
?>
<img src="<?php echo $src; ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" alt="">
thumbnailサイズ(150×150px)で画像を表示させる場合
<?php
$image = get_field('フィールド名');
$src = $image['sizes']['thumbnail'];
$width = $image['sizes']['thumbnail-width'];
$height = $image['sizes']['thumbnail-height'];
?>
<img src="<?php echo $src; ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" alt="">
mediumサイズ(300×200px)で画像を表示させる場合
<?php
$image = get_field('フィールド名');
$src = $image['sizes']['medium'];
$width = $image['sizes']['medium-width'];
$height = $image['sizes']['medium-height'];
?>
<img src="<?php echo $src; ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" alt="">
largeサイズ(1024×683px)で画像を表示させる場合
<?php
$image = get_field('フィールド名');
$src = $image['sizes']['large'];
$width = $image['sizes']['large-width'];
$height = $image['sizes']['large-height'];
?>
<img src="<?php echo $src; ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" alt="">
自分で登録したサムネイルサイズで画像を表示させる場合
<?php
$image = get_field('フィールド名');
$size = 'サムネイル名';
$src = $image['sizes'][$size];
$width = $image['sizes'][$size . '-width'];
$height = $image['sizes'][$size . '-height'];
?>
<img src="<?php echo $src; ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" alt="">
↑最後のコードは、登録したサムネイル名を$sizeという変数に格納するという方法です。このサムネイル名のところにそれぞれ、thumbnail, medium, largeを入れて画像を表示させることも可能ですね。
画像オブジェクトの仕組み
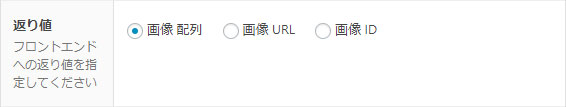
画像オブジェクトを使うというのはどういう意味かと言いますと、下記のように「Advanced Custom Fields」のフィールドタイプ「画像」の「返り値」を「画像オブジェクト」(初期値)に設定するという意味です。

テキストやテキストエリアなんかは、フィールドに入れた値がそのまま表示されるだけなので、
<?php the_field("フィールド名"); ?>
という形で入力すれば良いのですが、画像の場合はURLだけでなくサムネイルのサイズの情報なんかが配列として入っているので、この方法だと失敗します。
9573, 9573, example, example.jpg, 25990, https://example.com/wp-content/uploads/2019/04/example.jpg, https://example.com/works/test/attachment/example/, , 1, , , example, inherit, 9572, 2019-04-25 00:00:00, 2019-04-25 00:00:00, 0, image/jpeg, image, jpeg, https://example.com/wp-includes/images/media/default.png, 500, 204, Array
こんな感じの意味不明なコードが表示されてしまうのです。
試しに、画像オブジェクトの中身を配列として出力させてみましょう。下記のようにphpを入力すると配列を出力してくれます。
<?php print_r(get_field("フィールド名")); ?>
Array
(
[ID] => 9573
[id] => 9573
[title] => example
[filename] => example.jpg
[filesize] => 25990
[url] => https://example.com/wp-content/uploads/2019/04/example.jpg
[link] => https://example.com/works/test/attachment/example/
[alt] =>
[author] => 1
[description] =>
=>
[name] => example
[status] => inherit
[uploaded_to] => 9572
[date] => 2019-04-25 00:00:00
[modified] => 2019-04-25 00:00:00
[menu_order] => 0
[mime_type] => image/jpeg
[type] => image
[subtype] => jpeg
[icon] => https://example.com/wp-includes/images/media/default.png
[width] => 500
[height] => 204
[sizes] => Array
(
[thumbnail] => https://example.com/wp-content/uploads/2019/04/example-180×180.jpg
[thumbnail-width] => 180
[thumbnail-height] => 180
[medium] => https://example.com/wp-content/uploads/2019/04/example-300×122.jpg
[medium-width] => 300
[medium-height] => 122
[medium_large] => https://example.com/wp-content/uploads/2019/04/example.jpg
[medium_large-width] => 500
[medium_large-height] => 204
[large] => https://example.com/wp-content/uploads/2019/04/example.jpg
[large-width] => 500
[large-height] => 204
)
)
最初にお見せしたコードは、ここにある配列を元に呼び出したい値を指定して作りました。要するに、これらの配列から取り出したい値を呼び出してくれば画像オブジェクトを使っていろいろできるという話です。
以上が「Advanced Custom Fields」で画像オブジェクトを使う方法でした。