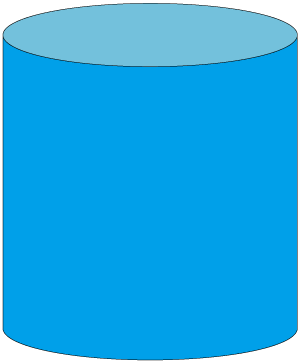
ここではイラストレーターを使って下記のような円柱を作る方法を見ていきます。

今回は3Dを使わずに平面のオブジェクトを切って貼ってして作っていきます。
コンテンツ
イラストレーターで円柱を描く方法

まずは、円柱の描き方を一通りご覧ください。この手順をこれからひとつずつ見ていきたいと思います。
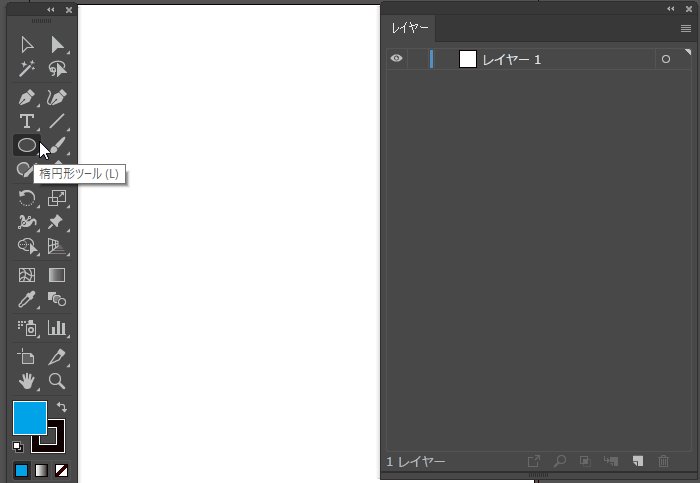
楕円形を作る

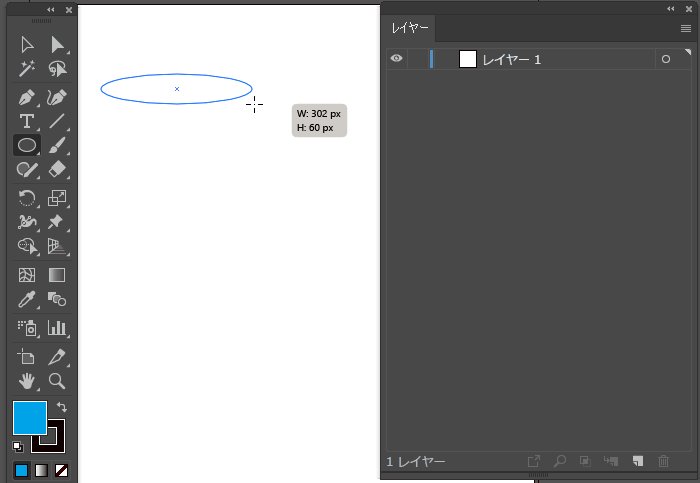
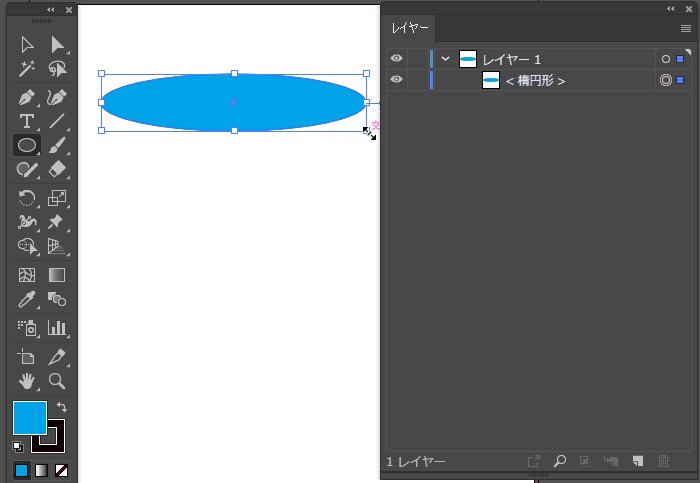
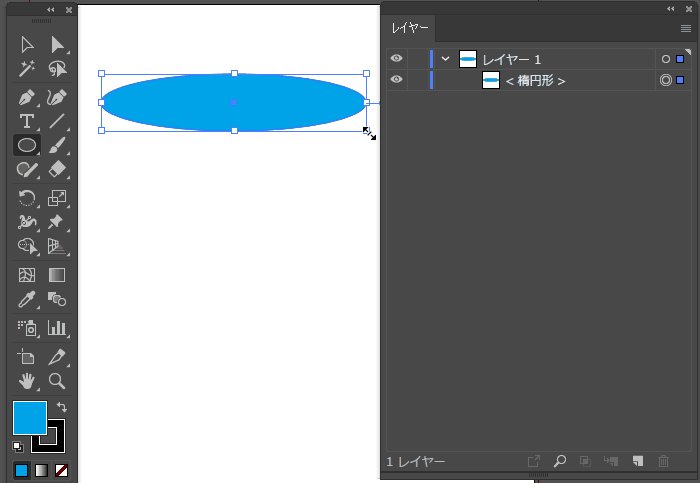
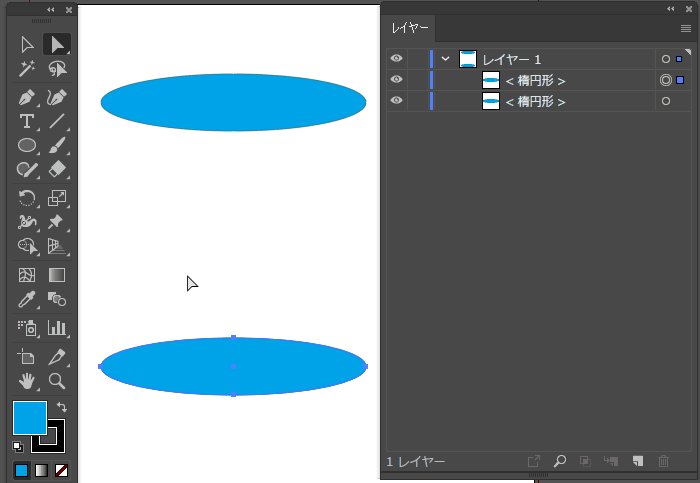
まずは、楕円形ツールを選択してカーソルをドラッグして楕円形を作ります。
楕円形を複製・移動する

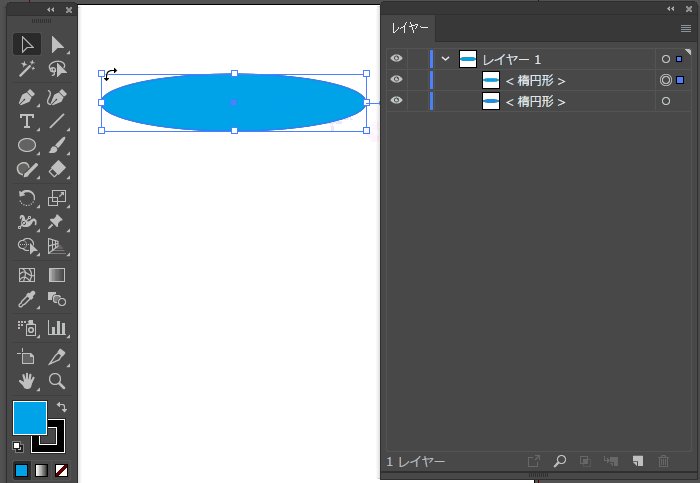
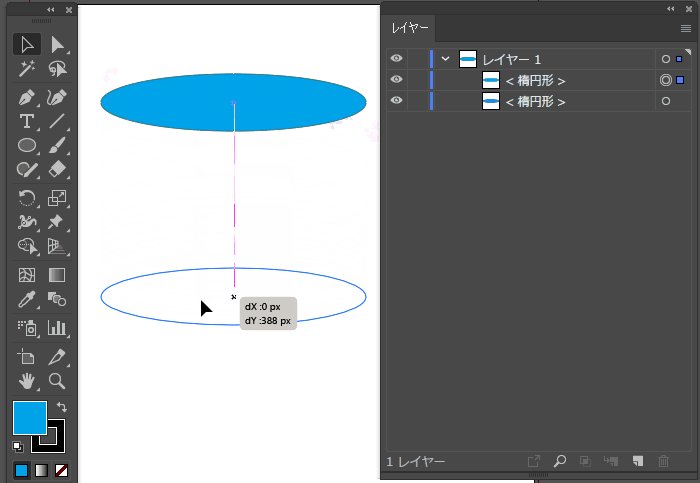
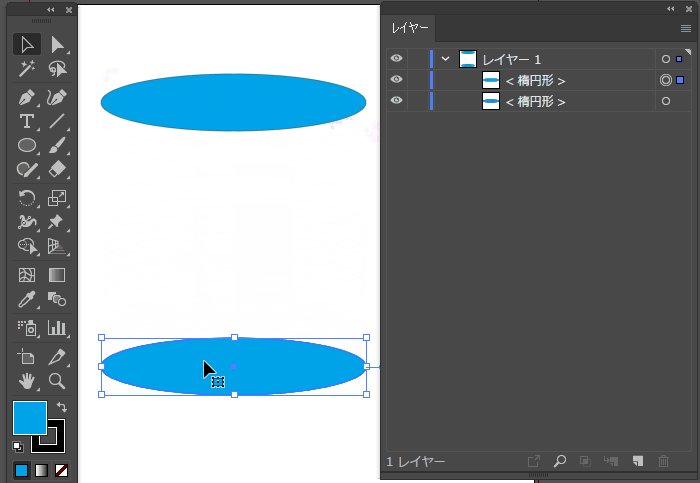
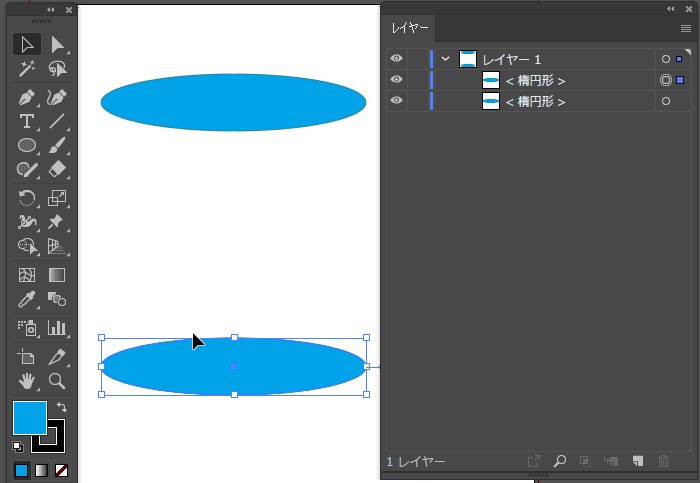
選択ツールで楕円形を選択し、「Ctrl」+「C」キーで楕円形をコピー、そのまま「Ctrl」+「F」キーで同じ場所に楕円形を複製します。その後、2つの楕円形のうち一つを選択して下に移動させます。移動させるときは「Shift」キーを押しながらドラッグするとまっすぐに移動できます。
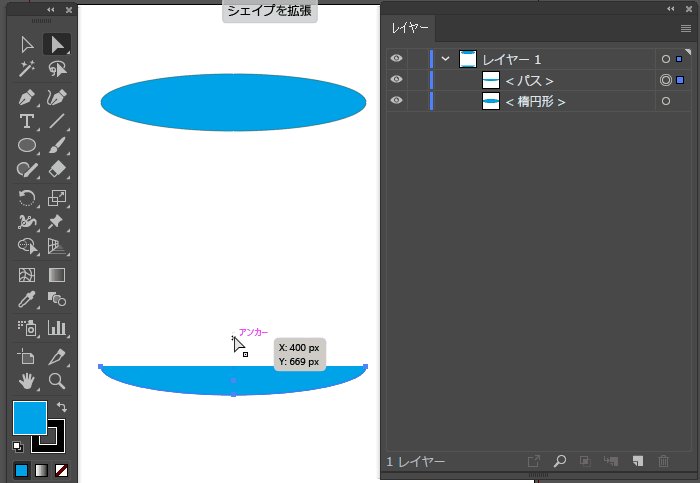
アンカーの削除

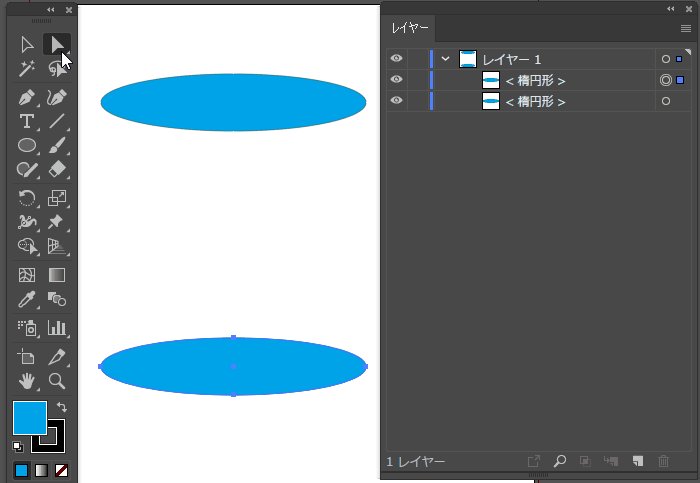
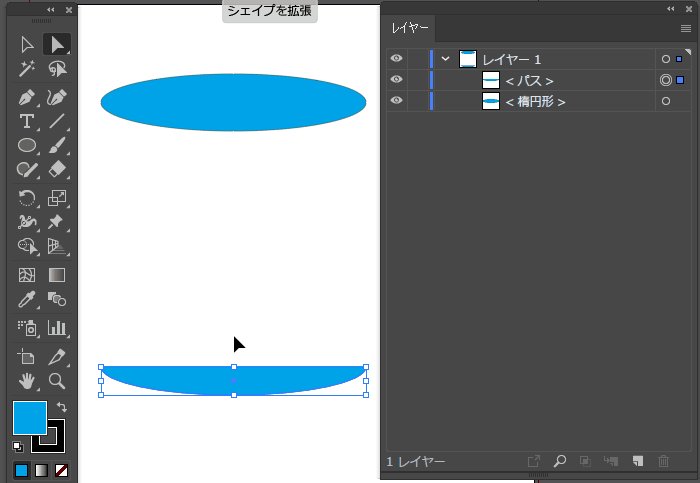
ダイレクト選択ツールを選択して、下の楕円形の一番上にあるアンカーを選択し「Delete」キーで削除します。
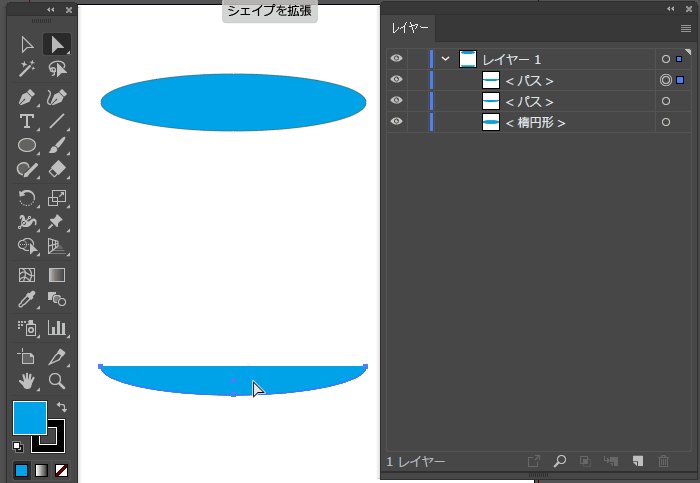
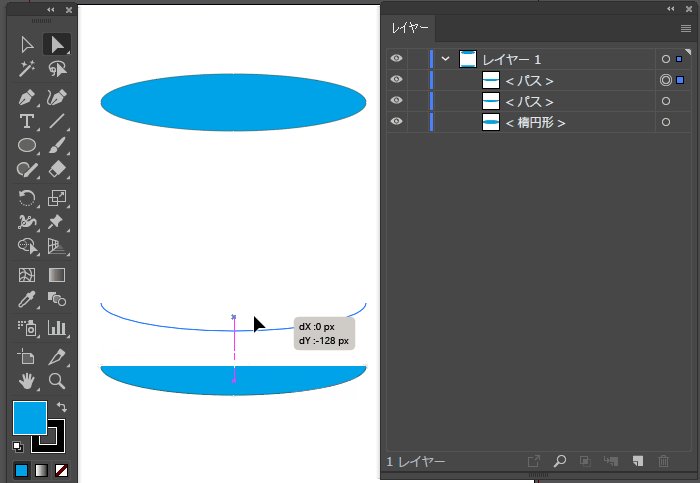
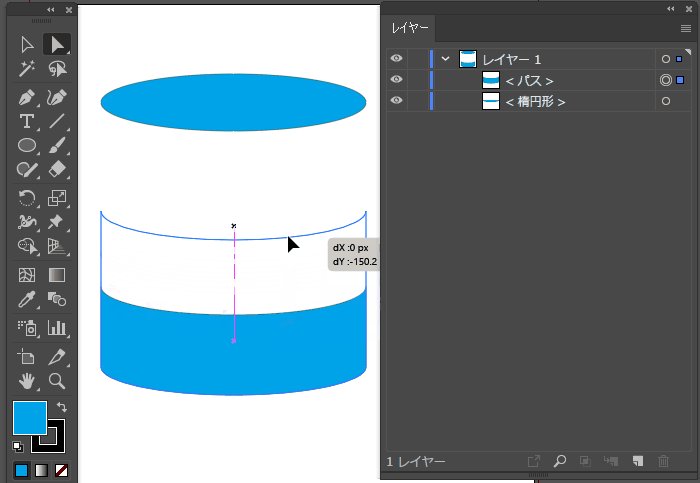
半楕円形の複製・移動

楕円形を複製・移動したときと同じ要領で半分になった楕円形を複製して1つを垂直に上へ移動します。垂直に移動させるときは、「Shift」キーを押しながら移動させて下さい。
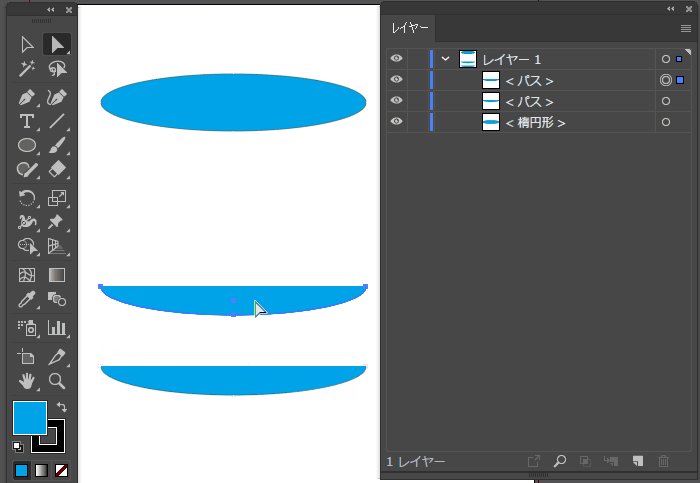
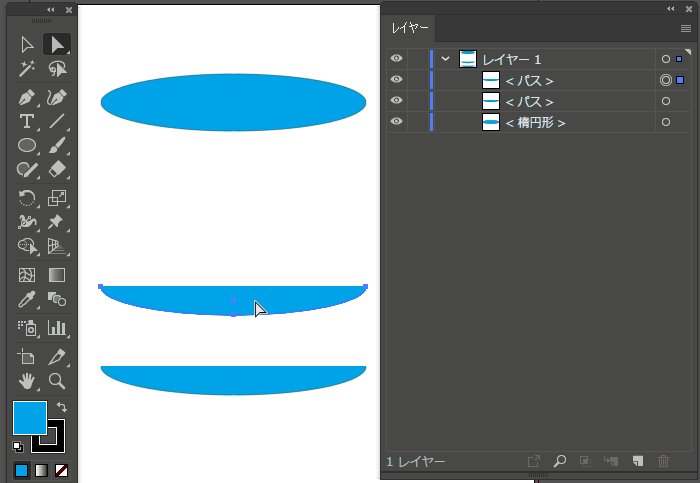
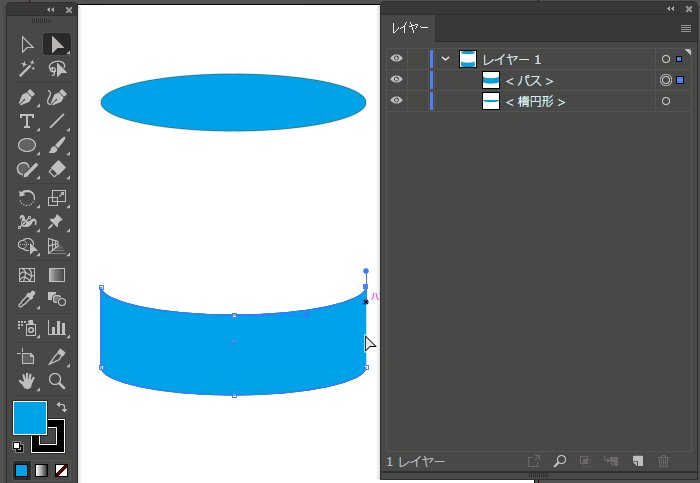
アンカーの連結

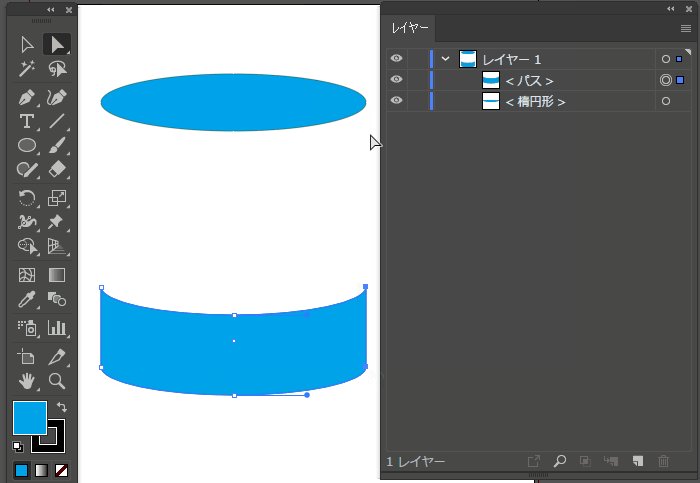
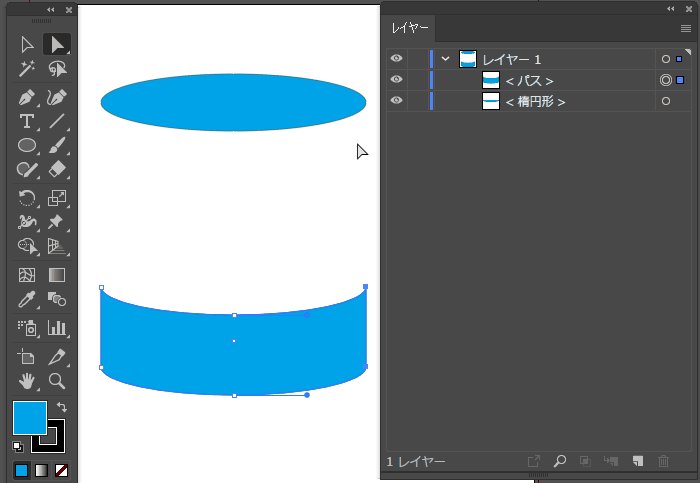
複製した半分の楕円形の両端にあるアンカー同士を連結させます。ダイレクト選択ツールを選択し、「Shift」キーを押しながら左側のアンカー2つを選択し、右クリック「連結」でアンカーを連結します。同じ要領で右側の2つのアンカーも連結させます。
※ダイレクト選択ツールで選択したいアンカーを囲むようにドラッグしても複数のアンカーを選択できます。
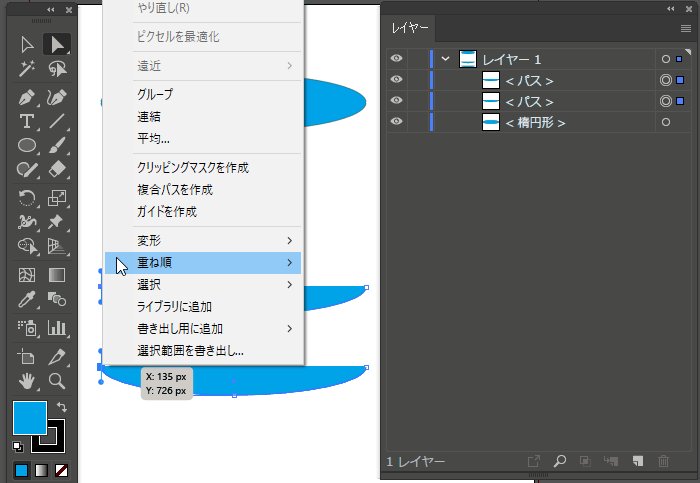
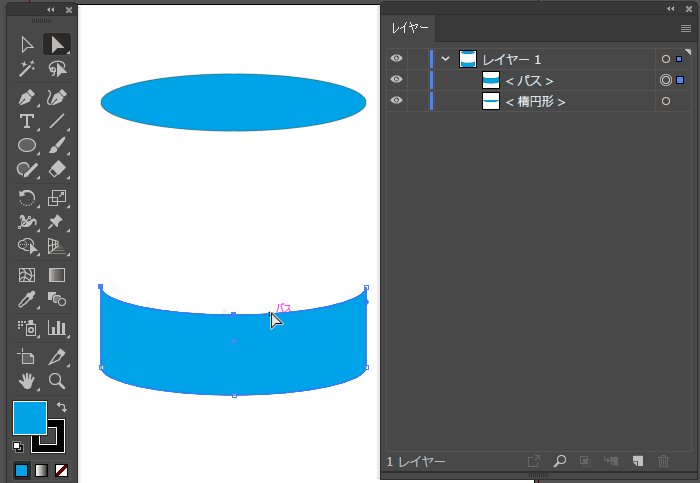
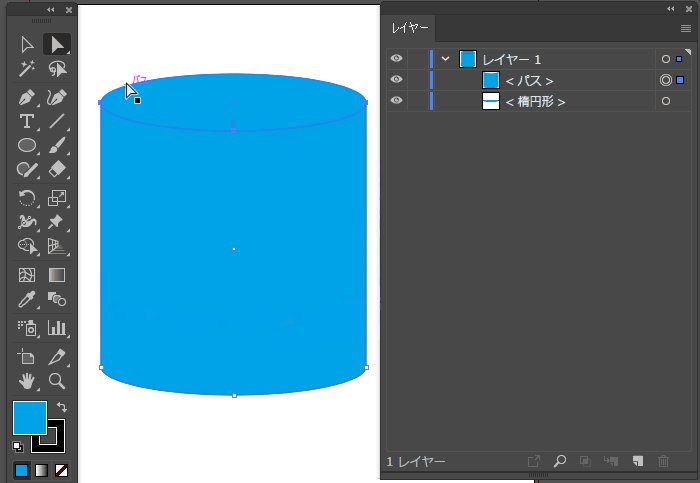
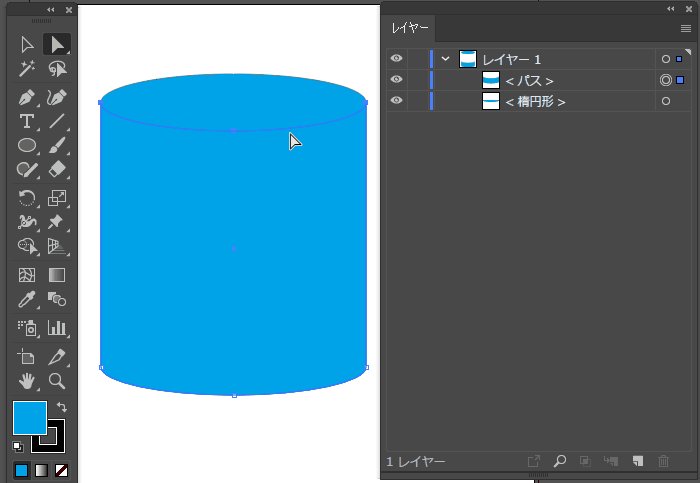
アンカーの選択・移動

ダイレクト選択ツールを使って、連結したオブジェクトの上3つのアンカーを選択します。複数のアンカーを選択するときは「Shift」キーを押しながら選択してください。3つのアンカーを選択したら「Shift」キーを押しながら垂直に上へ移動させて上の楕円形にぴったりとくっつけます。オブジェクトがピタッとくっついて楕円形の中心に「交差」と表示されたらドラッグを離します。
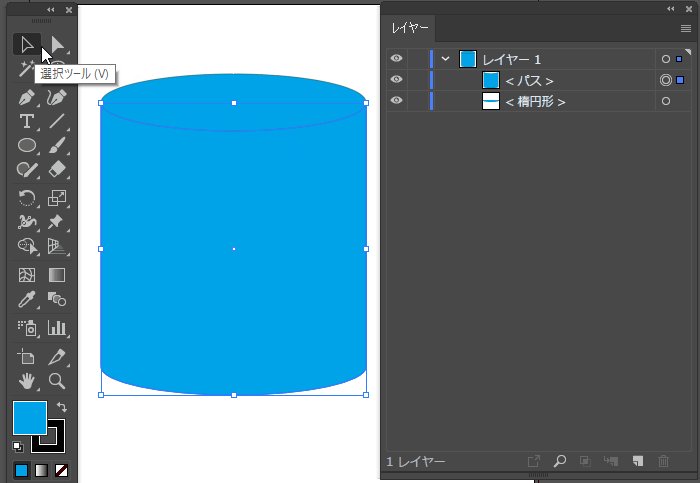
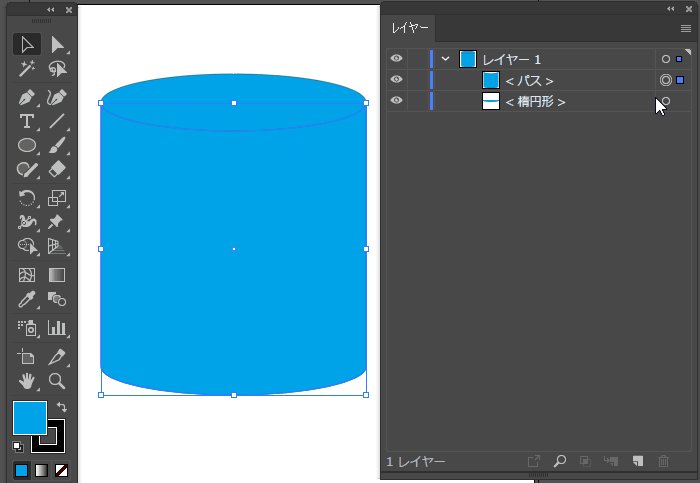
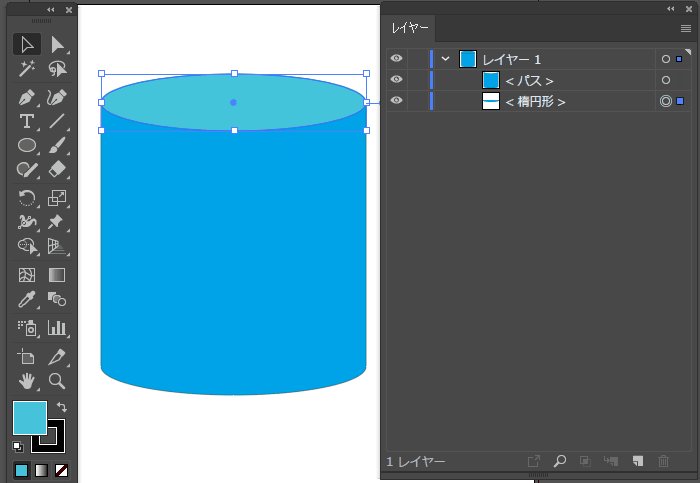
色の変更

最後に選択ツールを使って上の楕円形を選択して色を変えます。
以上で、円柱が完成です。













