ここでは、WordPressで設定したカスタムメニューのグローバルナビゲーションにアイコンを付けるカスタマイズ方についてお話します。それぞれお使いのテーマは違うと思いますので、ここでは基本的な設定方法についてお話します。ご自分のテーマに合わせてスタイルシートなどは調整してみてください。
このページの要点
「外観」>「メニュー」のところで、「表示オプション」の設定を開くと「CSSクラス」にチェックを入れることができます。このCSSクラスを使って各メニューにクラス名を入れて疑似要素でアイコンを表示させます。
コンテンツ
アイコンを表示させる方法
アイコンの表示は「fontawesome」というアイコンフォントを使用します。ここでは、CDNを読み込む方法で進めていきます。ファイルをサーバーにアップロードして使いたい方は下記に詳細がありますので、ご参照ください。
fontawesomeの導入
fontawesomeへアクセスします。

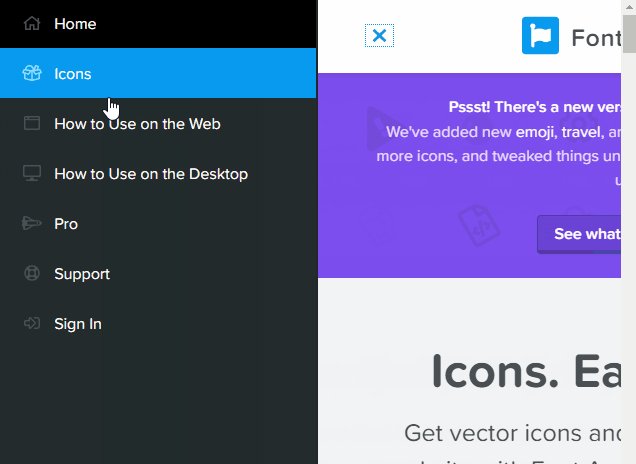
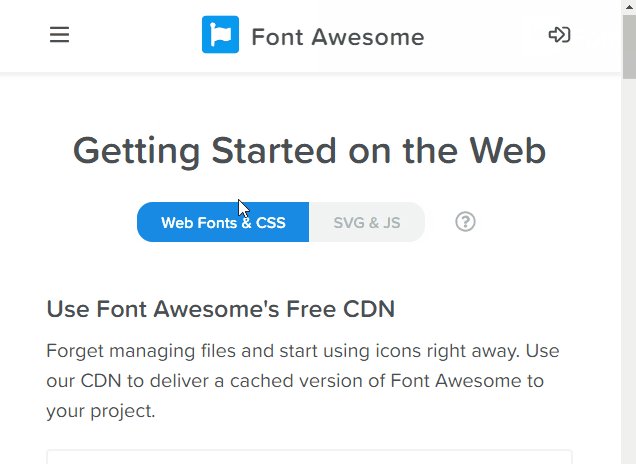
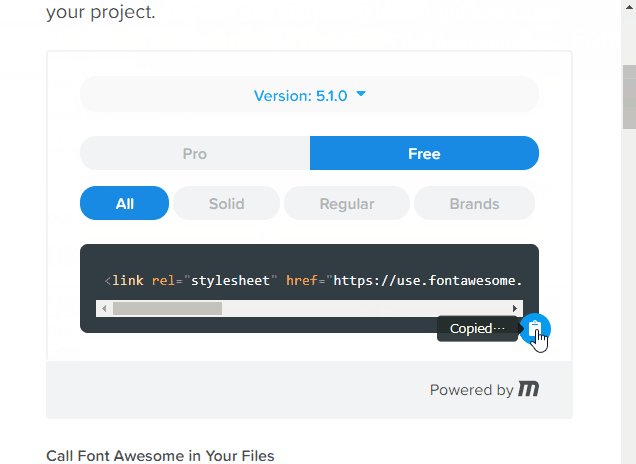
上のメニュー「How to Use on the Web」>「Getting Started」の順番にクリックするとCDNが記載されたページに移動します。コードの右にあるアイコンをクリックしてコードをコピーしましょう。今回は、コピーした内容のうちhref属性のURLのところだけを使用します。
functions.phpを編集してhead内でスタイルシートを読み込ませる
先ほど、コピーしたURLを使って下記のようにコードを作成します。
PHP
function add_files() {
wp_enqueue_style( fontawesome, 'https://use.fontawesome.com/releases/v5.1.0/css/all.css');
}
add_action( 'wp_enqueue_scripts', 'add_files' );
これをfunctions.phpに追加します。
上記のコードの詳しい説明は下記をご参照ください。
![]()
WordPressの管理画面「外観」>「テーマの編集」へ移動してfunctions.phpに上記のコードを貼り付けると、WordPressのhead内で読み込ませることができます。実際にソースコードを表示してhead内で読み込まれているかを確認してみましょう。
functions.phpの編集に関しては下記もご参照ください。
アイコンを表示させる方法
メニューの左側にアイコンを表示させるためには、任意のclass名を入れてスタイルシートでアイコンを表示させる必要があります。
仮に、ここでは「ホーム」というメニューの左にホームアイコンを表示させるとします。ホームなのでここで設定するclass名を「home」としましょう。この場合、スタイルシートは下記のようになります。
CSS
.home a:before{
font-family: ;
content: ;
font-weight: ;
}
上記の3つのプロパティの値が空欄になっているのは、アイコンによって値が異なるからです。具体的に値をどうしたら良いか、探し方を見ていきます。
contentとfont-weightの値
それでは、実際にcontentとfont-weightの値から見てみましょう。fontawesomeにアクセスします。
![]()
検索ボックスに探したいアイコンのキーワードを英語で入力して目的のアイコンの詳細ページに行くと、右側、もしくは一番上に「SOLID」「REGULAR」「LIGHT」という3つのタイプのアイコンが並んでいるのが確認できます。これらの3つのうちどれを表示させるかによってfont-weightの値が変わってきます。
「SOLID」「REGULAR」「LIGHT」の表示がないアイコンに関してはここの設定は必要ありません。
実際の値は、下記の表を参考にしてみてください。
| 種類 | font-weight |
|---|---|
| SOLID | 900 |
| REGULAR | 400 |
| LIGHT | 300 |
今回は、SOLIDだったので、font-weight: 900;ということになります。
また、先ほど小さなアイコンの右に書かれていた4文字のコードがcontentプロパティの値になります。ここではf015となっていますので、コードの手前に「\」を入れてcontent: "\f015";という形で指定します。
font-familyの値
font-familyの値は、基本的にFont Awesome\ 5 Freeを指定しましょう。FacebookやTwitterのアイコンといったブランド系のアイコンを表示させる場合のみ値がFont Awesome\ 5 Brandsになりますので気をつけください。
これで3つの値が確定しました。
.home a:before{
font-family: Font Awesome\ 5 Free;
content: "\f015";
font-weight: 900;
}
カスタムメニューに個別のclass名を入れる
最後に、カスタムメニューに個別のclass名を入れる方法を見ていきましょう。

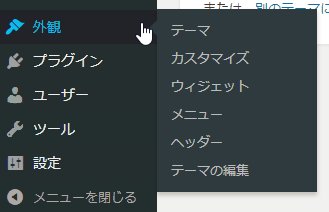
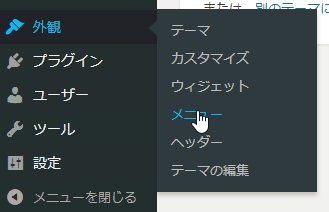
WordPressの管理画面、「外観」>「メニュー」へ移動します。
![]()
メニューの画面の上に「表示オプション」というのがあるので、これをクリックして「CSS クラス」の左にチェックを入れます。
![]()
カスタムメニューのところにclass名を入力する欄が表示されるので、ここに先ほどのhomeというクラス名を入れれば、グローバルナビゲーションにアイコンを表示することができます。
以上がカスタムメニューにアイコンを表示させる方法でした。お使いのテーマによってバランスなどもあると思いますので、あとはいろいろ工夫してみてください。

















