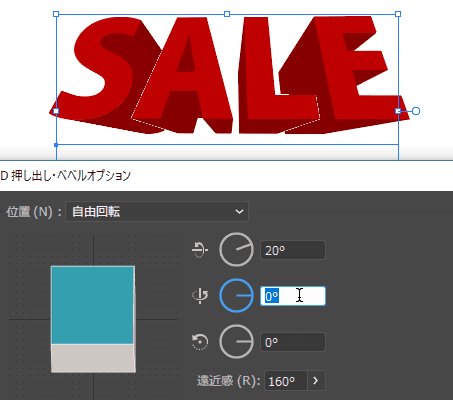
ここではこんな感じの立体的な文字をイラストレーターを使って作ります。

イラストレーター 立体文字の作り方

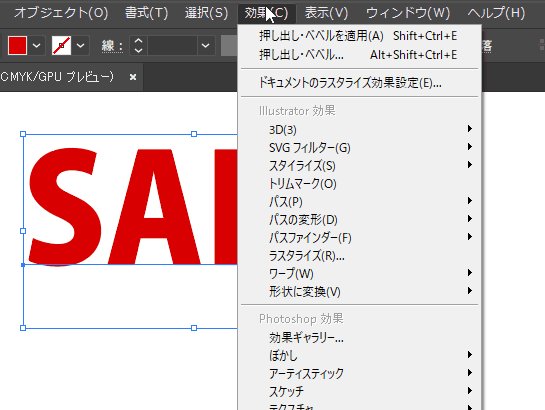
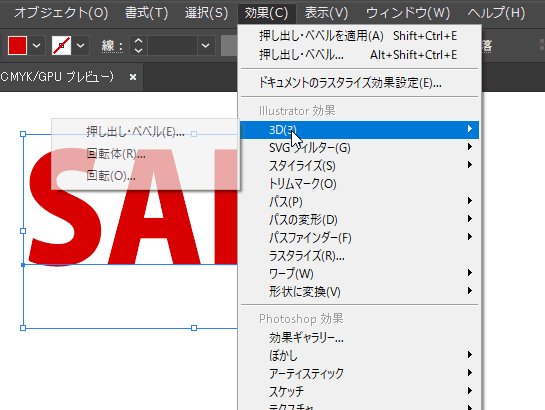
イラストレーターの上のメニュー
「効果」>「3D」>「押し出し・ベベル」をクリックします。

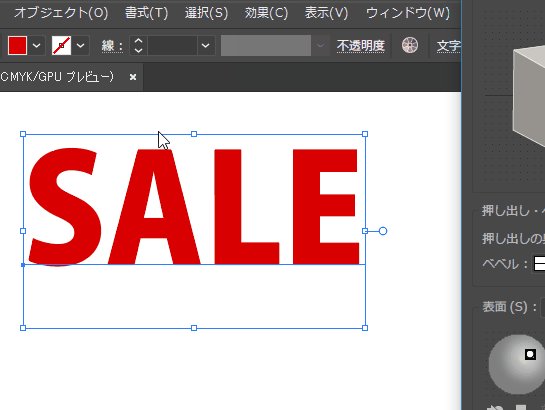
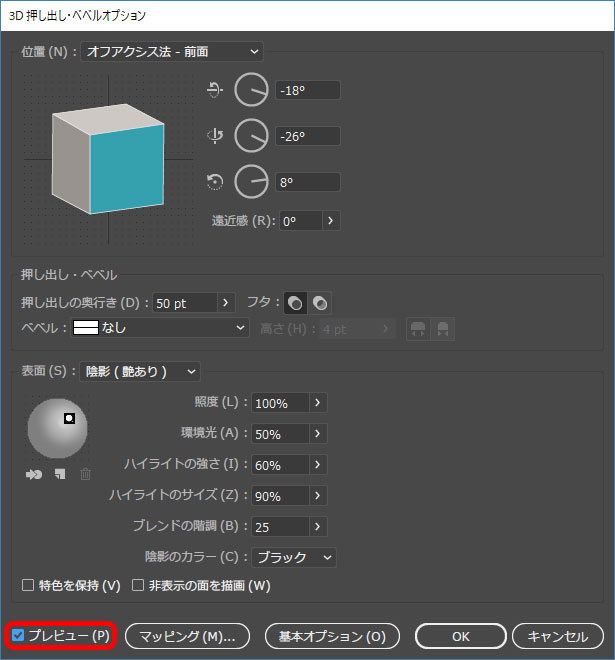
3D 押し出し・ベベルオプションが表示されたら、
左下の「プレビュー」にチェックを入れておきましょう。

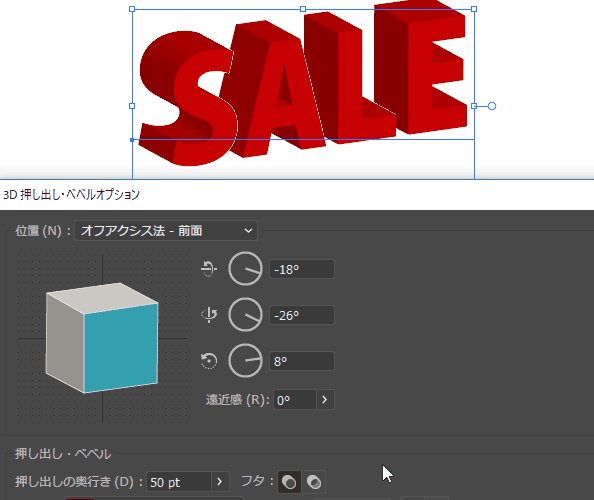
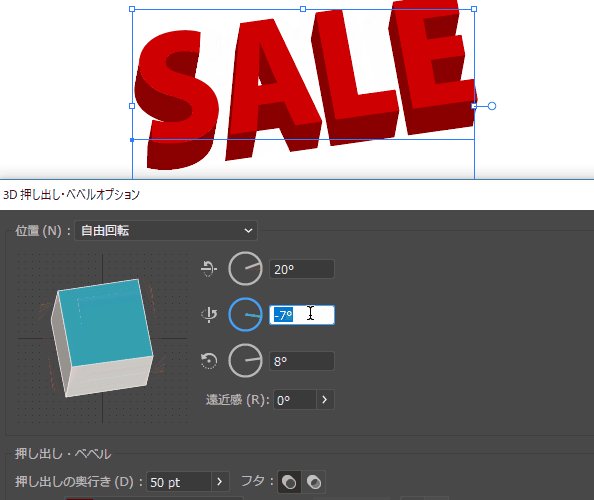
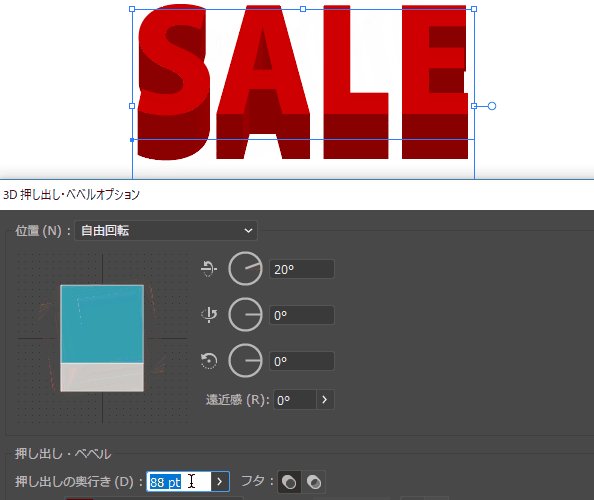
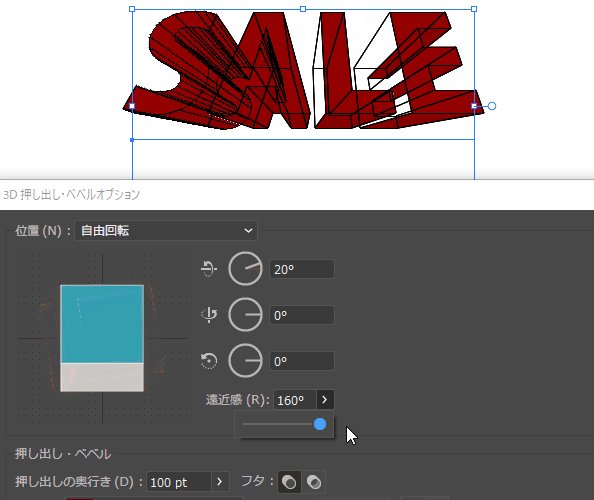
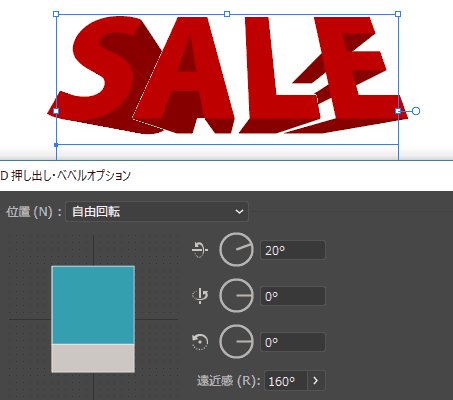
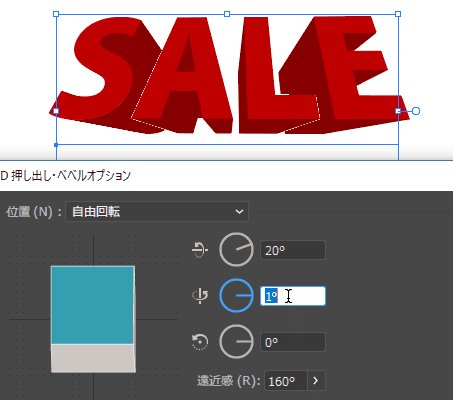
それぞれの角度、押し出しの奥行き、遠近感などを調整してお好みの文字をデザインしていきます。遠近感を大きくすると、奥にある部分がキュッと集まるので遠近感がでます。

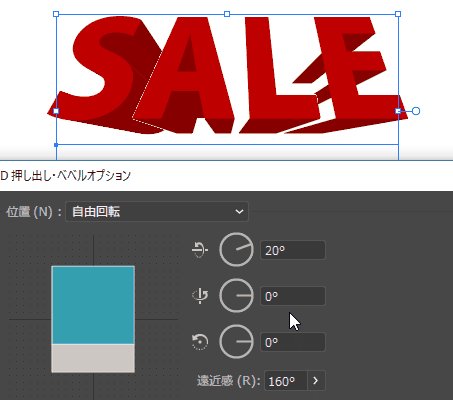
文字の角度に合わせて光源の角度も調整しましょう。

文字の角度を変えると一部が白くなってしまう現象がよく起こります。そんなときは一旦角度を少し変えてから元に戻すと直ります。

はい、これで立体的な文字が完成しました。













